(1)MessagePage.woを開く。
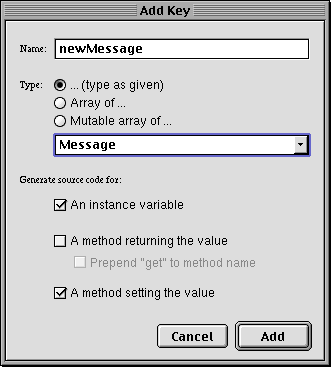
(2)まず、入力するための変数を登録します。MessagePage.woの左下にあるEdit Sourceプルダウンメニューから、Add Key...を選択します。すると、変数などを追加するためのダイアログが開きますので、ここに図のように設定して、Add KeyダイアログでMessageクラスのnewMessageという変数を追加します。チェックボックスの設定にも注意してください。
◇Add Keyダイアログで変数を追加します

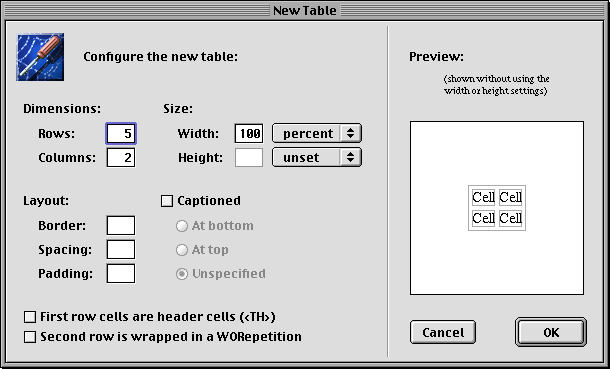
(3)タイトル、メッセージなどを入力するためのダイナミックエレメントを追加します。レイアウトが崩れないように罫線の見えない表(TABLE)を使います。手順としては、表を配置し、その中にタイトル文字や、文字列を入力するためのWOTextField/WOTextを配置し、この表全体を選択した後、WOFormを選択します。
◇新規にテーブルを作る際のインスペクタ

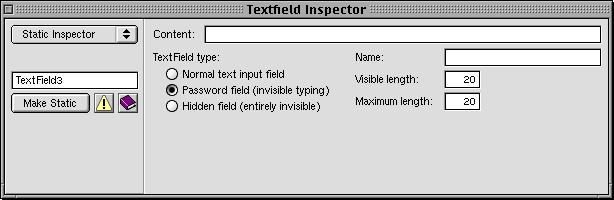
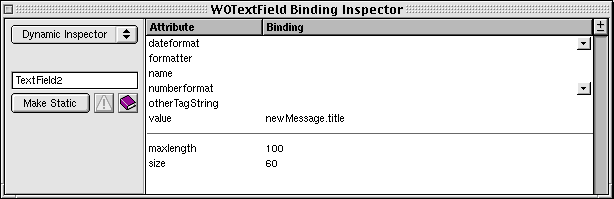
◇パスワード入力用WOTextFieldのインスペクタ。文字列長やパスワード形式に設定します。著者やタイトルのWOTextFieldやメッセージのWOTextにも同様に幅などを設定します。

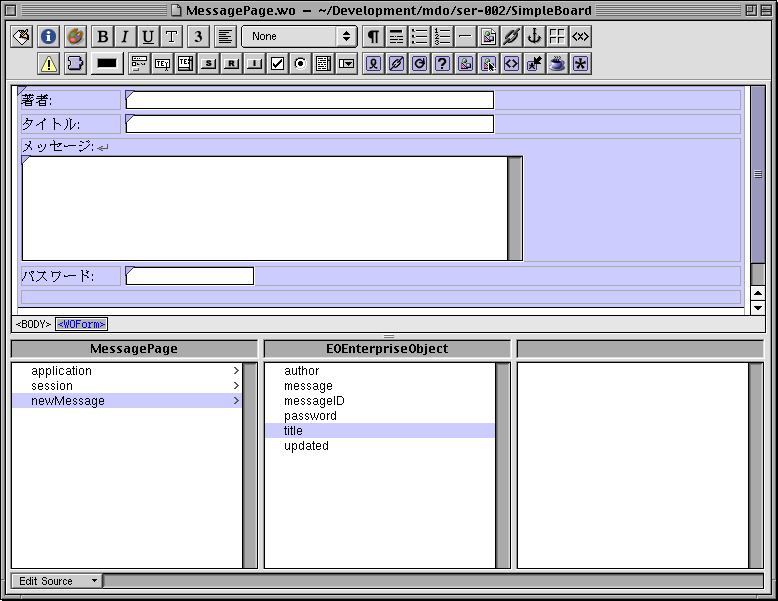
◇でき上がったメッセージ入力部分

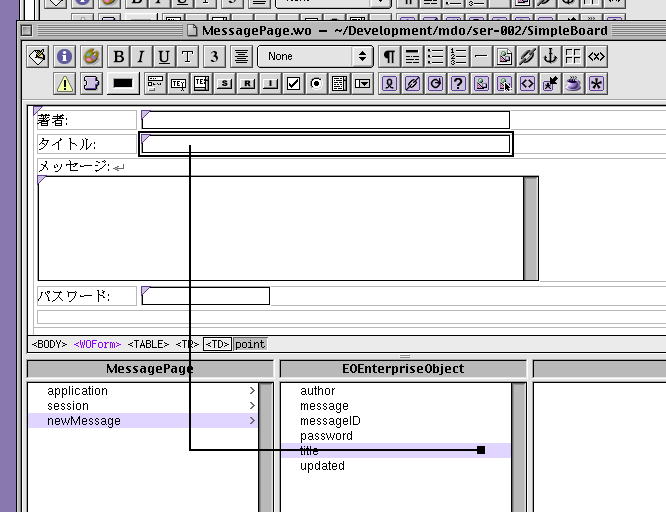
(4)入力部分とデータベースの各項目とをバインドします。バインドというのは文字通り、オブジェクトとGUIのアトリビュートとを結合することです。さきほど追加したnewMessageをクリックすると、右側のカラムにMessageで定義した各フィールド(アトリビュート)が表示されます。これらを、入力のためのWOTextFieldのvalueアトリビュートとを結合していきます。たとえば画面上のタイトル入力部分とデータベースのtitleとを結合する場合には、newMessageの右のカラムからtitleをクリックし、タイトル入力のためのWOTextFieldまでマウスボタンを離さずにドラッグします。
◇ドラッグ中の状態。黒い太線がselectedObjectの右側のtitleから、上のWOTextFieldまで延びているのがおわかりいただけるかと。

すると、プルダウンメニューが現れますので、そこからvalueを選びます。これでバインドできました。確認してみましょう。WOTextFieldをクリックして選択してから、「i」のアイコンをクリックしてインスペクタを開くと、valueの右側のセルにnewMessage.titleと表示されているはずです。こうすることで、WOTextFieldに入力した内容はtitleと関連付けられます。
◇WOStringのインスペクタ。上記の設定を終えたところ。

同様にしてその他のWOTextField/WOTextと、newMessageの各値とをバインドしていきます。
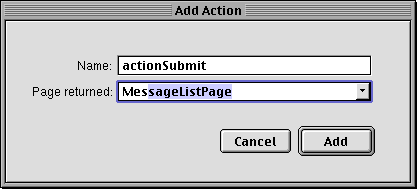
(5)WOSubmitボタンとWOResetButtonを配置します。WOSubmitボタンは、WOHyperLinkと同様に、actionアトリビュートにバインドされたアクション関数を呼び出します。WOHyperLinkとの違いは、ブラウザでFORMの中に入力された値をサーバ側に送信し、バインドされた変数に代入する機能が含まれるという点です。では、そのためのアクション関数を追加します。WOBuilderの左下にあるプルダウンメニューEdit SourceからAdd Action...を選び、actionSubmitという名前で、書き込んだ後でメッセージ一覧へ戻るようにページ名はMessageListPageを指定し、Addボタンをクリックします。
◇Add Actionダイアログ

そして、前項と同様にして、新しく追加したactionSubmitとWOSubmitボタンのactionとをバインドします。バインドしたら、インスペクタを見て見ましょう。actionにはactionSubmitが設定されていますね? インスペクタの上には、valueという項目もあります。WOSubmitButtonのvalueは、ここにバインドされた値をボタンのタイトルとして表示するという働きをします。ここでは直接"送信"という文字列を入力します。ここで文字列の両側の「"」を忘れないでください。これで囲った文字列は、文字列定数を意味します。なお、変数などもこのようにして手で入力することができます。今まではオブジェクトからマウスのドラッグ操作によってバインドしてきましたが、必要に応じてキーボードからオブジェクト名を入力しても同じ結果が得られます。ただ、大抵の場合はバインドで用が足りますし、その方が簡単だと思います。
余談ですが、WOの仕事では、バインドしたりパラメータを選択したりで、あまり変数名を入力したりということがありません。そのせいか、ここんところ記憶力が低下してきました。記憶力を維持するために、私もたまにはもっと使いにくいプログラミング環境に戻る必要があるかもしれません。
(「WebObjectsで掲示板を作る」は続きがあります。この項目の1回目の原稿にある「■サポートについて」についても御参照ください。)
[倉橋浩一/テクニカル・ピット]