
�T�C�Y���傫���Ȃ��Ă������̂ŁA�����̂���AIFF�T�E���h���g���čĐ��������Ƃ��AJava�̃A�v���b�g�͎g�������Ȃ��ƍl���邩������܂���BGoldWave��AIFF�t�@�C�����쐬����ɂ́A�t�@�C���̕ۑ��̂Ƃ��Ƀt�@�C���̎�ނƂ��āuApple (*.aif)�v��I�����āA�g���q��.aif�̃t�@�C���Ƃ��ĕۑ����Ă����܂��B�g���q�Ƃ��ẮA.aiff�ł����܂��܂���B
�����ŁA�������̎�@�ŁA�T�E���h�t�@�C�����v���O�C���ōĐ�����Ƃ��́A�y�[�W��ł̕\�����ʂ��r���Ă݂܂��B�C���^�[�l�b�g�G�N�X�v���[���ANetscape Navigator�̂�������AWindows��Mac OS�ł̎��s���ʂ����Ă݂܂��B���p�����^�O�ƁA���̕\�����ʂ����Ă��������B
�v���O�C���𗘗p���邽�߂̃^�O
|
�^�C�v1 |
<embed src="voice1.au" border="0" width="144" height="60"> |
|
�^�C�v2 |
<embed src="voice1.au" border="0" CONTROLS="SMALLCONSOLE" width="144" height="30" > |
|
�^�C�v3 |
<embed src="voice1.au" border="0" CONTROLS="PLAYBUTTON" width="37" height="22"> |
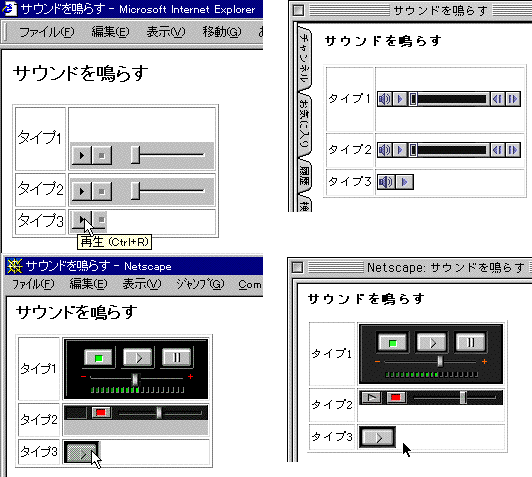
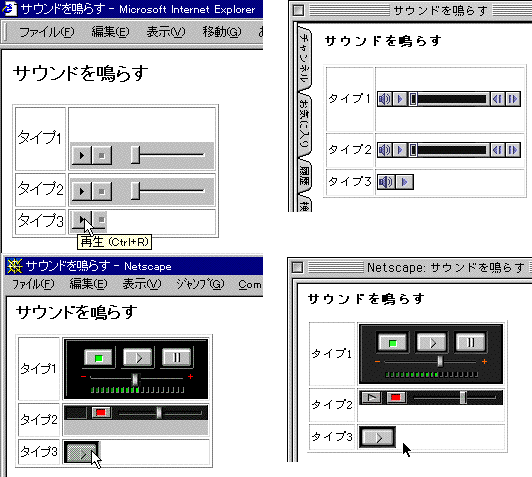
�e�u���E�U�ł̕\������

��i�̓C���^�[�l�b�g�G�N�X�v���[���A���i��Netscape Navigator
����Windows�ŁA�E��Mac OS��
�܂��A�^�C�v1�́ANetscape�̃v���O�C���ł���LiveAudio�̃R���g���[�����������\�������T�C�Y�ɂ������̂ł��B�܂�ALiveAudio�̃R���g�[���ɍ���width��height��ݒ肵���킯�ł��B����ƁAIneternet Explorer��ActiveMovie�ł͏�ɗ]���ȋ��ł��Ă��܂��Ƃ������ƂɂȂ�܂��B
���Ƀ^�C�v2�ł́ALiveAudio�̏��^�̃R���g���[����\�����Ă��܂��B�\�ɂ���悤�ɁA�^�O�̒��ɁuCONTROLS="SMALLCONSOLE"�v�Ƃ����L�q���܂߂܂��B����144�ł����A�����͖{���Ȃ�15�ł��܂��܂���B�������Ȃ���A������15�ɂ���ƁA�C���^�[�l�b�g�G�N�X�v���[���ł�ActiveMovie�̕\���Ō����������邽�߂ɁA������]���Ɏ��܂����B����ƁALiveAudio�R���g���[���ɗ]�v�ȋ����邱�ƂɂȂ�܂��B
LiveAudio�ł́uCONTROLS="PLAYBUTTON"�v�Ƃ����L�q���܂߂�ƁA�^�C�v3�̂悤�ɁA�v���C�{�^�������̃R���g���[�����쐬�ł��܂��B�������A�Ȃ���Windows��Navigator�ł́A�N���b�N����܂Ń{�^���������Ȃ��Ƃ������ƂɂȂ��Ă��܂��܂��BActiveMovie�͂������\���͈͂��������߂Ɍ������ł��Ă��܂��܂����A�Đ��͂ł��Ȃ��͂Ȃ��Ƃ����Ƃ���ł��B
�ǂꂪ�������͈�T�Ɍ����Ȃ���������܂��A�ő�������Ƃ���A�^�C�v2�̌`���ł͂Ȃ����Ǝv���܂��B
FrontPage Express�ŁA�uCONTROLS="SMALLCONSOLE"�v�Ƃ����L�q���܂߂����Ƃ��́AHTML�e�L�X�g��\�����Ă����ŏ���������Ƃ����̂�1�̎�ł��B���邢�́A�v���O�C���̃v���p�e�B�_�C�A���O�{�b�N�X�Łu�g���v�{�^�����N���b�N���āA����Ɂu�lj��v�{�^���������āA���O�Ƃ��āuCONTROLS�v�A�l�Ƃ��āuSMALLCONSOLE�v���w�肷�邱�Ƃł��lj��ł��܂��B�Ȃ��Asrc�́u�f�[�^�\�[�X�v�Awidth��height�́u���v�Ɓu�����v�Aborder�́u�O�g�̑����v�Ŏw�肵���l�ɑΉ����Ă��܂��B���������^�O���\������̂ɁAFrontPage Express�̓_�C�A���O�{�b�N�X�Ŏw�肵���l�����Ƃɂ��Ă���Ƃ����킯�ł��B