





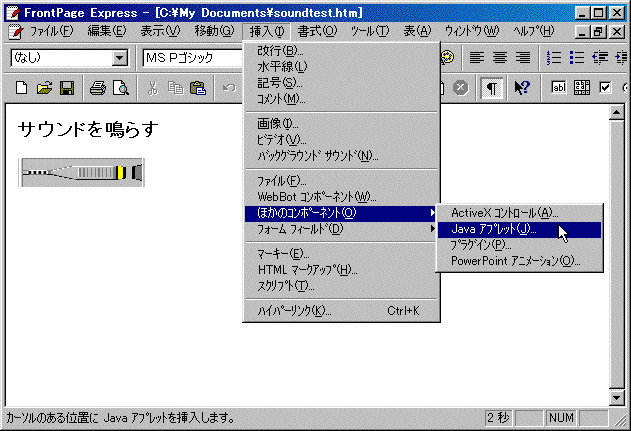
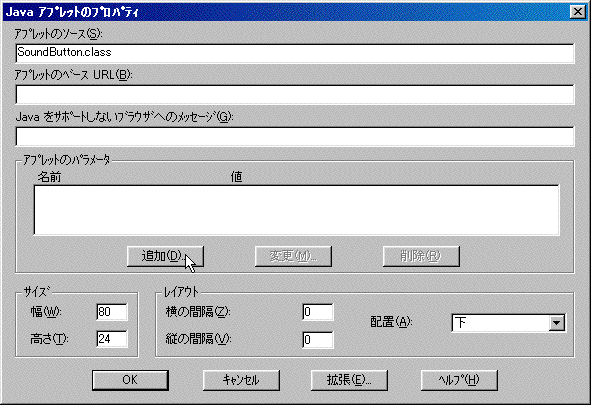
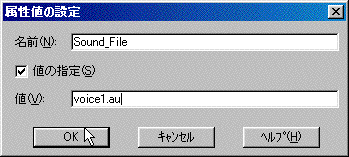
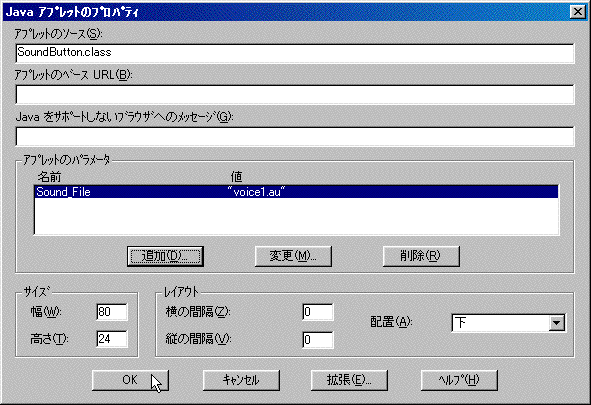
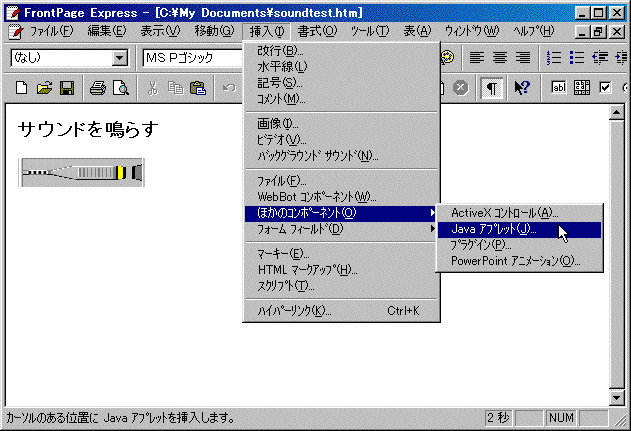
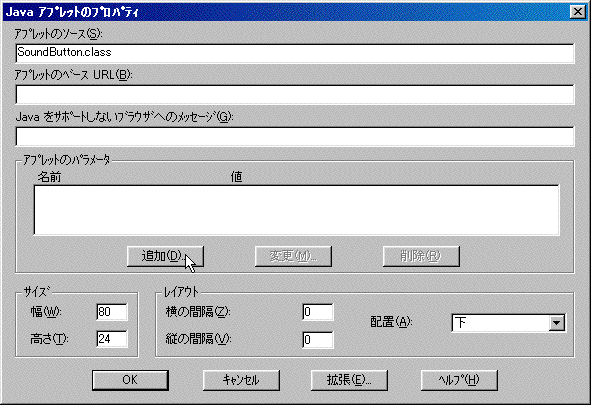
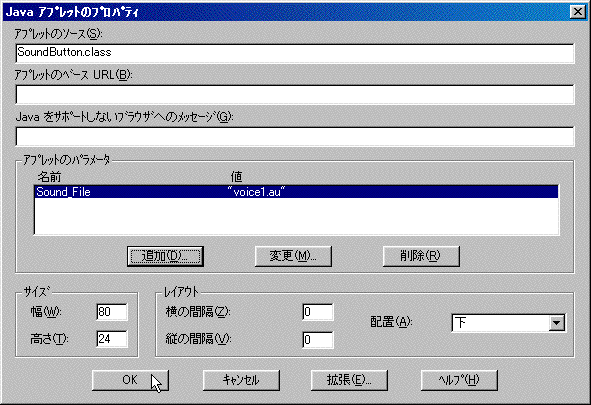
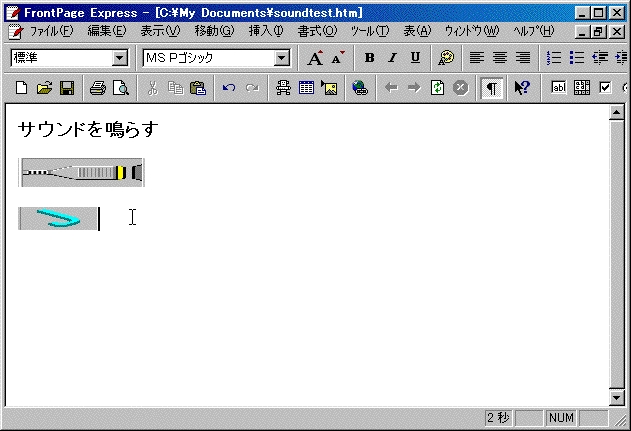
Java�A�v���b�g��SoundButton��Web�y�[�W�ɖ��ߍ��ނ��ƂŁA�{�^���������ăT�E���h��炷���Ƃ��ł��܂��BFrontPage Express�ō쐬���Ă���Web�y�[�W�ɖ��ߍ��ނɂ́A�ȉ��̂悤�Ȏ菇�ōs���Ηǂ��ł��傤�BSoundButton�̃t�@�C�������炩���ߓ��肵�Ă����āA�쐬���Ă���y�[�W�Ɠ����t�H���_�ɓ���Ă����܂��B�܂��A�炷�T�E���h��GoldWave�ȂǂŘ^�����āA.au�t�@�C�����쐬���Ă����Ă��������B�ȉ��A���ł�voice1.au�Ƃ����T�E���h���p�ӂ���Ă�����̂Ƃ��Đ������܂��B






Java�A�v���b�g��SoundButton.class�́ANetscape Navigator Ver.3�ł����삷��悤�ɍ���Ă���܂��B�{�^�������łȂ��A�������\���ł��܂��B
�@
�T�E���h��炷�ɂ́A�v���O�C���𗘗p������@�A������Java�A�v���b�g���g�����@���A���В��ŏЉ�܂����B��\�I�ȃv���O�C�����ғ����Ă�����ɂ����āA�v���O�C����Java�A�v���b�g���ǂ̂悤�Ƀu���E�U�Ō����邩���r���Ă݂܂��傤�BWindows�����łȂ��AMac OS���܂߂āA�C���^�[�l�b�g�G�N�X�v���[�������Netscape Navigator�ŕ\���������ʂ��Q�Ƃ��Ă݂܂��傤�B���ꂼ��A�y�[�W���ɂ́A�v���O�C���Ƃ��Ė��ߍ���.au�t�@�C���ƁA�uSoundButton�vJava�A�v���b�g�����ߍ��܂�Ă���܂��B




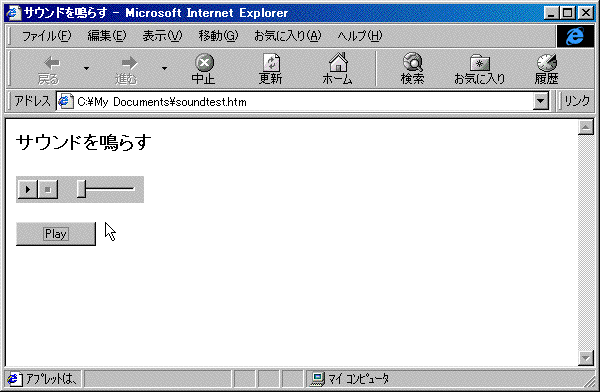
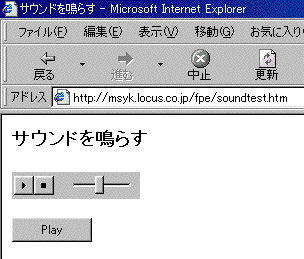
�C���^�[�l�b�g�G�N�X�v���[���́AActiveMovie�̃R���g���[���������Ă���̂ŁAActiveMovie�R���g���[�����v���O�C���Ƃ��ċ@�\���Ă���悤�ł��B
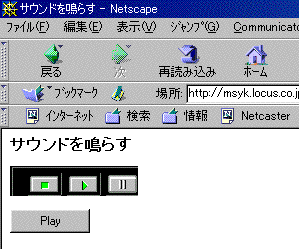
Windows�ł�Netscape�ł́ALiveAudio�v���O�C�����@�\���Ă���A�C���^�[�l�b�g�G�N�X�v���[���Ƃ͂܂�������\���ɂȂ��Ă��܂��BLiveAudio�v���O�C���͂��Ȃ肢�낢��ȋ@�\������܂��B����𗘗p����ɂ́AHTML��EMBED�^�O�����p���邱�ƂɂȂ�܂��B�ڍׂ�Netscape�Ђ̃v���O�C������̃y�[�W���������������B
FrontPage Express�Ńv���O�C���ɑ���ݒ��lj�����ɂ́A�u�v���O�C���̃v���p�e�B�v�̃_�C�A���O�{�b�N�X�Łu�g���v�{�^�����N���b�N���Đݒ肵�܂��B�ݒ茋�ʂ�HTML�\���ƕ��p���Ċm�F���邢�͏C�����s���Ɗm���ł��傤�B������ɂ��Ă��A�C���^�[�l�b�g�G�N�X�v���[���Ƃ͈�����\���ɂȂ��Ă��܂��B
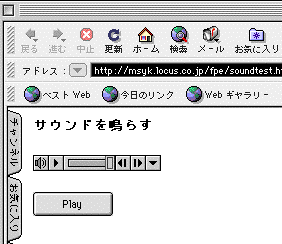
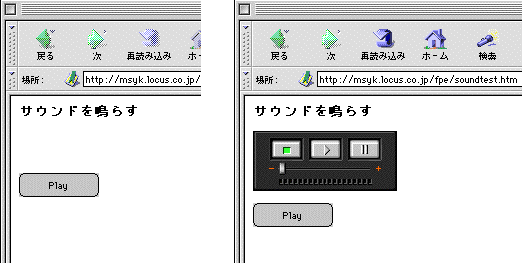
Mac OS�ł́A�C���^�[�l�b�g�G�N�X�v���[����QuickTime�̃R���g���[�����\������Ă���A�O�p�{�^���̃N���b�N�ŃT�E���h�̍Đ����ł��܂��BNetscape��LiveAudio�̕����ɂ͉����\������Ă��܂��AMac OS�ŋ@�\���Ă���LiveAudio�́A���̃T�C�Y�ȏ�Ȃ��Ɛ�������ʕ\�����Ȃ���܂���BWindows�ł͎w�肳�ꂽ�傫���ňꕔ�������ł��\�����܂��B�Ȃ��ALiveAudio�ɂ͂����Ə������\���ł���R���g���[��������܂����A�ڍׂ�Netscape�Ђ̃y�[�W���������������B
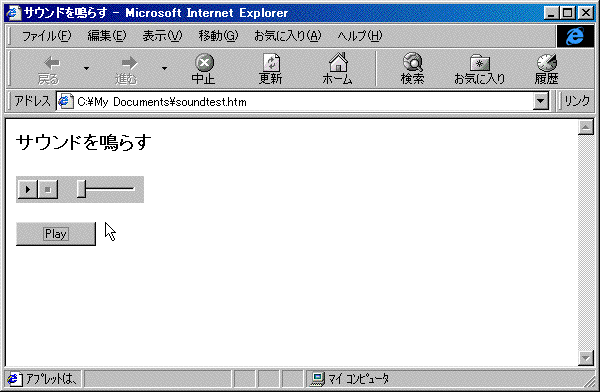
����A�uPlay�v�{�^����Java�A�v���b�g�́A�{�^���̌`���ɈႢ��������̂́A�ǂ̃u���E�U�ł������悤�ɕ\���ł��Ă��܂��B�������Ȃ���A���̃A�v���b�g�́A.au�`���̃T�E���h�t�@�C���ŁA���������̏������������̂łȂ��ƍĐ����ł��Ȃ��Ƃ������ƂɂȂ�܂��B
�v���O�C���𗘗p����ƁAAIFF��WAV�Ȃ�.au�`���ȊO�̃T�E���h�̗��p�₳�܂��܂ȃR���g���[���̗��p������ɓ���܂����A�u�����悤�Ɍ�����v�Ƃ����Ӗ��ł̊m�����͒Ⴍ�Ȃ邱�Ƃ������邩�Ǝv���܂��B�����Œ��Ă���Java�A�v���b�g�Ȃ�A.au�`���̃T�E���h�������߂ł͂���܂����A�u���E�U���Ƃ̈Ⴂ�͍ŏ����ɉ��������Ă���Ƃ�����ł��傤�B