#12/ホームページの作成
インターネットで自分の作った「ページ」を公開する
- 学校のサーバーに登録する
- 登録すると、世界中から参照できるようになる
- 文書はファイルとして作り、しかるべき手順で登録する必要がある
- 作成する文書はHTML(Hyper Text Markup Language)によって記述されたテキストファイルや、あるいは画像などの素材ファイル

ホームページを公開するためのディレクトリを用意
- telnetでワークステーションに接続
- デスクトップにある「telnet」というアイコンをダブルクリックして開く
- 「接続」メニューから「mita1」などを選ぶ(指示があればそれに従って)
- ログインする。これは、ワークステーションのアカウント、つまり電子メールのユーザー名とパスワードを入れる
- public_htmlというフォルダを作る(以下のコマンドを入力、半角の空白で区切る、入力後Enter!)
- アクセス権を設定する(以下のコマンドを入力、最後のピリオドを忘れない)
- ここまでの作業は1回だけでよい
実習1:まず、手元でHTMLを作ってみよう
- あらかじめ、作成したファイルを作っておくフォルダを用意しておく
- デスクトップにある「Home Directory」をダブルクリックして開き、そこに、たとえば「MyWebPage」というのを作っておくとする
- 「ファイル」メニューの「新規」の「フォルダ」を選ぶ。
- 作ってからフォルダの名前を変える。そのままキータイプすればいいが、ミスした場合には、新しく作ったフォルダを右ボタンでクリックして「名前の変更」を選び、そこでキータイプする。
- 「メモ帳」を開く(スタートメニューの「アクセサリ」)
- 以下のテキストをキータイプする
- <HTML>
<HEAD>
<TITLE>私のぺージ</TITLE>
</HEAD>
<BODY>
<P>私の名前は◯◯◯◯です。</P>
<P>慶應大学の学生です。</P>
</BODY>
</HTML>
- ファイルとして保存するが、ファイル名は必ず「index.html」にする
- 最初に作った「MyWebPage」フォルダに保存する。
- 場所として、「MyWebPage」フォルダに移動して、index.htmlで保存する
- おそらく、ダイアログボックスの中に「MyWebPage」というフォルダが見えている。まずダブルクリックしてフォルダを移動する。そして、ファイル名を指定して保存する。
- ここで、index.htmlをダブルクリックしてみる。
- Home Directoryの中のMyWebPageを開き、「index」とあるファイルをダブルクリックすれば、ブラウザが開く
- ブラウザで見えているが、これは手許にあるファイルの中身を単に開いただけ。まだ、公開はされていない
- ブラウザには、インターネットにあるページを見るだけでなく、ファイルを見る機能もある
- 「タグ」について
- <>で囲われたテキストはページでは見えていない。これは、ページ上に文字などをどうレイアウトするかを指定する一種のコマンドで、「タグ」と呼ばれる。<HEAD> </HEAD>のように対にして使うものは、通常はその間の範囲に影響がある。対で使わないものもある。
ftpについて
- ワークステーションや世界中のサーバーとファイルの受け渡しができる
- 作成したHTMLファイルなどをこれを使ってサーバーに登録する
実習2:WS_FTPでのファイル転送
- デスクトップに「WS_FTP LE」のアイコンがある。それをダブルクリックして起動する
- 起動すると、ハードディスクのファイルが一覧されているのを確認
- ホームページのファイルのあるフォルダに移動
- ここではHome Directoryの中身が見えているので、単にMyWebPageの項目をダブルクリックするだけでいい
- Connectボタンで「mita1」あるいは「mita1.cc.mita.keio.ac.jp」に接続する。User/Passwordはtelnetのときのものを指定
- ワークステーションのディレクトリが右側に表示される
- public_htmlをダブルクリックして、このディレクトリに移動する
- ハードディスク内のファイルやフォルダを選択して、ワークステーションにコピーする
- 左側にハードディスクのファイルが一覧される
- 作成したページのファイルであるindex.htmlが存在するフォルダに移動する
- Autoをチェックする
- ファイルやフォルダを選択して、「-->」ボタンなどを押す
- index.htmをコピーする
- グラフィックスを埋め込んでいれば、そのファイルもコピーする必要がある。たぶん、index.htmと同じフォルダにファイルがいっぱいできているが、それは埋め込んだグラフィックスのファイル
- Shiftキーを押しながらクリックすると、複数のファイルが選択できる
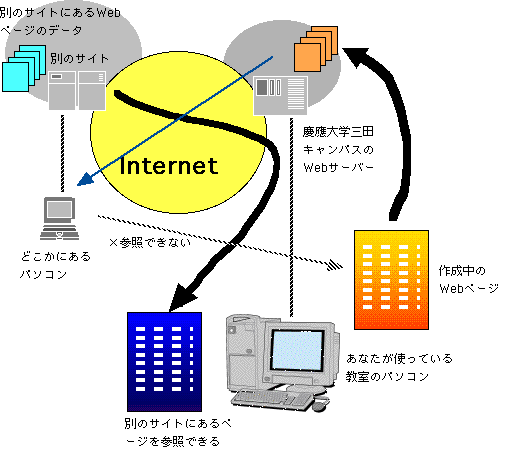
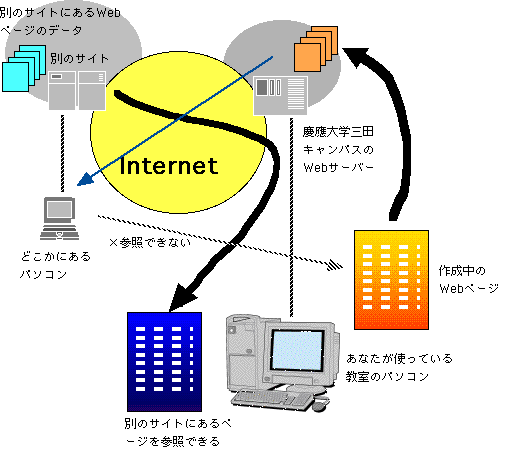
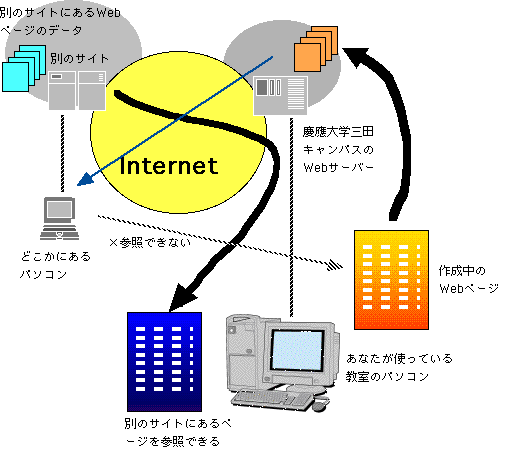
ftpでサーバーにファイルを登録すると…
- ブラウザを使えば、アドレス「http://www.mita.keio.ac.jp/~アカウント名」で参照できるようになる。実際にブラウザで見てみよう
- 自分のディレクトリのindex.htmlが自動的に開く(これは決まりごと)
- これで、世界中のブラウザから参照できるようになる。もちろん、アドレスを知らないと見えないが…
実習3:ページを少し変更する
- ページの中身を書き換える共通の手順【以下の作業の共通手順】
- 手元のファイルを変更する
- 上書き保存する【これを忘れないように!!】
- いったん、ファイルをダブルクリックして、思い通りになっているかをブラウザで確認する
- それをサーバーにftpを使ってアップロードする
- ブラウザでhttp://www.mita.keio.ac.jp/~XXXXX/をアドレスとして指定して、再度確認する
- 作業のヒント
- いろんなソフトを切り替えることになる。タスクバーで切り替えたり、ウインドウの配置を工夫するなど、Windowsでの作業環境を自分なりに工夫してみよう。
- メモ帳でファイルを開くときにはつぎの方法がある。
- メモ帳を起動する。「ファイル」メニューから「開く」を選択して、ファイルを指定する
- メモ帳を起動する。ウインドウにあるアイコンをメモ帳のウインドウの中にドラッグ&ドロップする。
- たとえば、メモ帳を起動する
- デスクトップにあるHome Directoryをダブルクリックして開く
- その中にあるMyWebPageをダブルクリックして開く
- indexというファイルを、メモ帳のウインドウの中(一般的にはタイトルバー部分として覚えよう)にドラッグ&ドロップする
- (1)
- </BODY>の前に、
- <P>慶應大学三田のページは<A HREF="http://www.mita.keio.ac.jp">ここ</A>をクリックしてください</P>
- を追加する
- アップロードして確認し、どうなるかを参照する
- (2)
- ページに画像を表示することをやってもらいます。
- ホームページから画像をとりだす方法
- ここをクリックして、やり方を勉強してください。
- いったんデスクトップにファイルを保存します
- そのファイルをHOME Directory内のMyWebPageフォルダなどに移動します
- </BODY>の前に、
- <P ALIGN="center"><IMG SRC="cheryb1.jpg"></P>
- を追加する(cheryb1.jpgは一例で、実際に取り込んだファイルのファイル名を指定する)
- アップロードして確認し、どうなるかを参照する
- cheryb1.jpgファイルをアップロードすることを忘れないように
- (3)__以下修正の箇所だけを示す。結果を見て何が変わったかをよく観察すること
- 自分の名前のある行(<P>〜</P>の部分)の前に<FONT SIZE=6>、あとに</FONT>と入れてみる
- たとえば、「<FONT SIZE=6><P>私の名前は◯◯◯◯です。</P></FONT>」としてみる。
- 自分の名前の前後に「<FONT>」を入れる
- たとえば、「<P>私の名前は<FONT SIZE=6>◯◯◯◯</FONT>です。</P>」としてみる。
- 各<P>〜</P>の部分の間に、<HR>を入れてみる
- <BODY>の代わりに<BODY BGCOLOR=#FFFFAA>にしてみる
- <FONT SIZE=6>を、<FONT SIZE=6 COLOR=red>にしてみる
- あとは自由に…
ちなみに、ページ上で他にできることの代表例
- 文字に色をつける
- 背景に色をつける
- 背景にグラフィックスを配置する
- 箇条書き、番号付き箇条書き
- 表作成
- フレーム
- etc.
ホームページ作成時のポイント
- 「更新」ボタンをクリック
- 作り直したはずのページをWebブラウザで参照しても、何にも変化がないときには、「更新」ボタンをクリックする
- ただし、メモ帳で上書き保存し、WS_FTPでサーバーにアップロードしているかどうかもチェックする