
2000/6/8
従来、FrontPage98のEditor機能をホームページ作成ソフトとして使うことを中心に説明してきましたが、FrontPage98は、リンク先に、「file://C:/My Documents...」のように、ローカルのファイルを直接記述してしまう傾向があり、そのままアップロードすると、作成した人はページは見えても、ほかの人からはページの飛び先に行かないとか、画像が表示されないなどの不具合が生じます。もちろん、使い方に注意をしていれば、そういうことはおきないのですが、実際にこうなっているページが多くアップロードされている点からみても、間違いを誘発しやすいソフトであることは十分に言えると思います。
昨年度から、2年生は、FrontPage98 Editorではなく、FrontPage Expressを使って授業を行うことになっています。98とExpressは別のソフトです。Expressのほうが機能的には少なくなっているのですが、その分、見通しも良いでしょう。
ただ、FrontPage Expressを使っていても、ハードディスクのファイルを直接参照してしまうという不具合は出てきます。ただし、以下の点を注意しておけば、多くの場合画像やリンクに対しては問題ありません。
FrontPage98をちゃんと使うには、FrontPage98 Explorerというファイル管理ソフトと連動して使う必要があります。これを使う限りは、おかしなリンクはまず起こらないのですが、Explorer自体を操作しなければならないので、それはそれで負担だと思います。もちろん、パソコンには組み込まれているので挑戦してくれてもかまいません。ただし、まともに使い始めるまでに、いろいろとややこしいことがあります。
文書作成作業はWord、表計算はExcelのように、古くから利用されている世界では、それなりに安心して使えるソフトがあります。一方、ホームページ作成はたかだか数年の歴史しかなく、まだまだソフト自体がこなれた状況にはないため、使う側での適切な利用が求められています。そのことを頭に入れておいていただきたいのですが、やはり現状では「最後はHTMLを直接編集する」ということがどうしても必要になるという覚悟も必要でしょう。「FrontPage98 Editorを使えば、ホームページを作ることができる…というのは迷信だ!」というくらいの認識でかまわないと思います。
インターネットのWebページで、画像があって、画像の特定の場所をクリックすると、別のページに移動するというような「クリッカブルマップ」が見られます。クリックする場所によって、移動するページが異なるという具合です。
クリッカブルマップにもいくつかの形態がありますが、一般によく利用されているものは、画像にほかのページにジャンプするという機能しか付加することはできませんが、HTMLファイルにこうした機能をタグとして組み込める「クライアントサイドクリッカブルマップ(クライアントサイドイメージマップ)」というものです。講義では、これだけを説明します。
ちなみに、サーバーサイドイメージマップは、画像の特定の場所をクリックすると、サーバーにあるプログラムを動かすという具合で、設定などはかなり難しくなりますが、処理内容の自由度はかなり高くなります。
イメージマップは、HTMLファイルのタグだけで実現できます。まず、大枠としては次のとおりです。
次にMAPタグ自体の記述を行います。仕様の上では、HTMLファイル内のどこにあっても良いようですが、一般には、IMGタグに引き続いて記述されます。<MAP>〜</MAP>までの間に、AREAタグを使って、クリックを受け付ける領域を記述します。領域の形は、楕円、四角形、多角形から選択でき、それぞれ、位置やサイズなどをパラメータで指定し、さらに飛び先のアドレスもパラメータで指定します。(具体例は、MapEditの使い方を見てください)
イメージマップはHTMLで記述しますが、実画像とクリックを受け付ける領域の対応を座標値で取るような作業は非常に大変ですし、間違いが起こりやすいでしょう。クリッカブルマップをHTMLで直接記述するようなことは、一般には行われません。
FrontPage98には、クリッカブルマップを作成する機能があり、ページ上にレイアウトした画像の上に、楕円や四角形をマウス操作で置いていって、クリック領域を定義でき、それなりに便利です。しかしながら、FrontPageは注意しないといけないのは、作成されるHTMLファイルで、クリックしたときの飛び先のアドレスが正しくない形式だったり、あるいは書き換えてしまうなど、単純には行かないことです。こうした動作を熟知した上で利用するのは問題ありませんが、下手をするとアップロード前にエディタで開いてHTMLを直接直すということをしなければならないかもしれません。これがFrontPageの問題点です。→授業中にデモをします。
FrontPage Expressには、クリッカブルマップを作成する機能はありません。
確実にマップを作成したいのであれば、MapEditの利用を勧めます。まず、HTMLを仕上げておき、もちろん画像も正しくページに埋め込んでおきます。そして、そのページをMapEditで開き、指定した画像をクリッカブルになるようにします。クリックを受け付ける領域などは、実際に画像を表示してその上でグラフィカルに作業ができます。→授業中にデモをします。
ただし、MapEditで仕上げたファイルをFrontPage98で開くと、やはりリンク部分を書き換えることがあるので、注意が必要です。
→MapEditの簡単なマニュアル(原田先生作)
インターネットのWebページで、1つのページが分割されていて、それぞれ独立してスクロールするような形式のページがあります。この種のページでは、一般には「フレーム」という手法を使っています。
フレームの各枠の幅や高さなどの寸法を決めることができますが、閲覧した人が自由に境界線をドラッグして移動することができます。
フレームを使うことで次のようなメリットがあります。
通常、Webページを表示するには、HTML形式のファイルがあり、それをサーバーに登録しておくことで、ネットワークから接続したブラウザから参照できます。

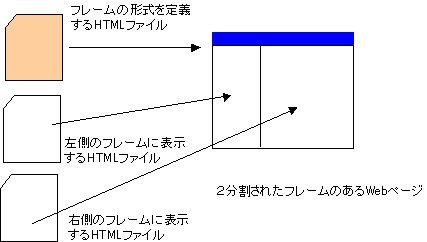
一方、フレームを実現するには、まず、フレームの定義を行うHTMLファイルが必要です。さらに、各フレームに表示するページも作成しておくことになります。2分割のフレームを作成するには、最低限でも3つのHTMLファイルを定義することになります。後で説明しますが、表示するページを切り替えることもできます。

フレームの中に表示するHTMLファイルは、通常のHTMLファイルと特に変わったことはありません。違いとしては、TITLEタグを指定しても、ページのタイトルは設定されないことです。ページのタイトルは、フレームを定義するHTMLファイルで記述された内容が表示されます。
フレーム定義のファイルも、HTMLファイルなのですが、ページの中身を記述するのではなく、フレームの形式だけを記述します。その意味では、内容が特殊、つまり限られたタグしか使わないHTMLファイルです。HTMLやHEADと言った骨格にあたるタグは記述し、HEADタグ内で、ページタイトルをTITLEタグを使って記述する点は通常のHTMLファイルと同じです。ただし、BODYタグはなく、代わりにFRAMESETタグを使って、フレームを記述します。
FRAMESETタグの基本は、垂直ないしは水平にいくつか分割するということです。これは、水平と垂直を同時に分割するということはできないということを意味します。FRAMESETタグ自体を入れ子(FRAMESETの中にFRAMESETが記述されている)にすることができるので、複雑な分割も対応できます。たとえば、前に例で示したような分割は、
という2つのFRMAESETがあります。具体的には、次のようなものです。
<HTML>
<HEAD>
<TITLE>AppleScript Users Group Mailing List Archives</TITLE>
</HEAD>
<FRAMESET cols="180,*">
<FRAME SRC="arclist.html">
<FRAMESET rows="200,*">
<FRAME SRC="dummy1.html" NAME="TLIST">
<FRAME SRC="dummy2.html" NAME="MSG">
</FRAMESET>
</FRAMESET>
</HTML>
外側のFRAMESETは垂直に分割します。colsパラメータで幅が決まり、左側は180ピクセル、右側は残りのサイズをしめす*となっています。FRAMESETで分割をすると、分割の数だけ、FRAMEあるいはFRAMESETを記述します。FRAMEタグによって、分割した1つの領域に表示するHTMLファイルを決めることができます。FRAMESETを記述すると、さらにその中を分割します。上の例では、右側のフレームを水平に分割し、上は200ピクセルの高さで、下側は残りの高さという具合になっています。COLSやROWSパラメータは、数字を記述してピクセル数で指定するだけでなく、「25%」などと記述して全体に対する割合で指定することもできます。
FRAMESETやFRAMEにはいろいろなパラメータがあります。境界線の太さを変更するなどができます。
フレームの中にあるリンク部分をクリックすると、別のフレームに指定したページが表示されるようなものがあります。これもリンクの一種で、やはりA HREFというタグを使います。通常と違うのは、TARGETパラメータがを指定し、リンク先のページを、どのフレームに表示するかということを指定します。フレームには、FRAMEタグのNAMEパラメータに指定した名前が付けられています。上記の例では、右上のフレームはTLIST、右下はMSGという名前がついています。たとえば、左のフレームに、
<A HREF="http://www.mita.keio.ac.jp/" TARGET="MSG">慶応大学三田のページ</A>
というリンクがあれば、それをクリックすると、右下のフレームに、三田のページが表示さえるという具合です。
各フレームに表示するページは通常通り作成します。HTMLで書いてもいいですし、FrontPageなどを使ってもかまわないでしょう。
フレームの定義を行うHTMLファイルは、もちろん、HTMLを直接記述してもかまいません。
その他、FrontPage98を使ってフレームを作成することもできます。→授業中にデモをします。
また、Target Frame Makerというソフトウエアを使って、フレームの定義HTMLファイルだけでなく、その中身に表示するファイルの大枠についても作成できます。特に、TARGETを使ったリンクを自動的に生成するので、それなりに便利でしょう。ただし、「絶対にこれを使え」というほどでもありません。HTMLがある程度わかっている人は、かえってHTMLテキストを直接いじったほうが楽かもしれません。→授業中にデモをします。
→Target Frame Makerの簡単なマニュアル(原田先生作)