
2000/6/15
サーバーに登録したWebページのファイル、つまりHTMLファイルがあるとします。いっぱんには、クライアントであるWebブラウザが、そのファイルを指定したとき、Webサーバーは少しだけ情報を付加しますが、そのファイルの内容をそのままクライアントに送り込みます。送り込まれたクライアントは、そこに記述された内容にしたがって、ページを構成し、見えるようにするという具合です。
しかしながら、そうなると、HTMLファイルに固定された内容のものしか表示できません。用途によってはそれでもいいのですが、「状況に応じて表示内容を変更する」というような、いわゆる「ダイナミック」なWebページを実現したいという要望もあります。そのための仕組みはいろいろありますが、まず、いちばんシンプルなSSIについて今回の講義では説明しましょう。
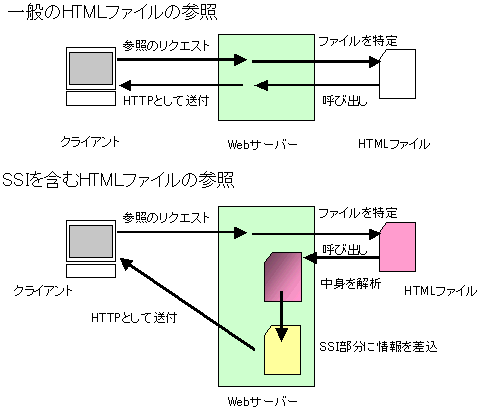
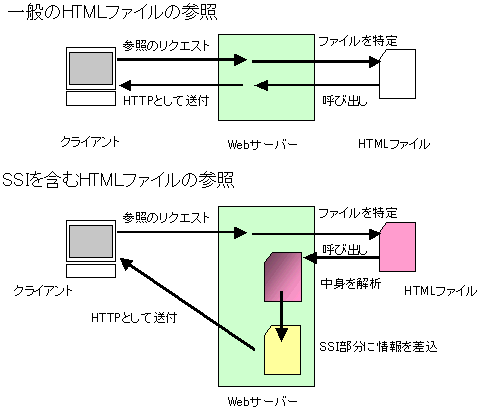
SSIは、文字とおり、「サーバーの側でデータを取り込む」ということを行います。動作原理の違いを次の図で説明しましょう。

HTMLファイルに、SSIを発生させる、特別なタグを書き込みます。そうすると、サーバーの側で、そうしたタグがあることを認識して、タグに記述した内容のデータに「置き換え」をします(あるいは差し込みを行います)。その結果を、クライアントに送付します。
このようなメカニズムを使うことで、次のようなメリットがあります。
つまり、状況によって変わるような内容をWebページに含めるということが可能になるというわけです。たとえば、ページの更新日を、HTMLファイルの更新日から自動的に表示させるようなことがSSIで可能になります。手作業でやっていると、忘れたりしがちな更新日の表示も自動的にできるようになります。
ただし、SSIを実行するには、一般のHTMLファイルの作成に比べて、次のようなハードルがあります。
こうしたハードルを超えれば、たとえば、サーバーに登録されているファイル情報などをその都度取り込んで表示できます。適切に設計すれば、Webブラウザに送られるのは、純粋なHTMLなので、クライアント側には何の仕掛けも必要なくなるわけです。
ただし、SSIはいくつかの理由であまり使われていないということもあります。1つは、サーバーに負荷がかかることがあるので、サーバー管理のポリシーによって制約されていることが多いということがあります。使われていないというより、使える環境が限られているということです。
ダイナミックなページを作成する手法としては、次回説明するCGIの方が良く利用されています。一般に、HTMLページの一部分にダイナミックなものを表示したいときにはSSIも便利なのですが、HTMLとSSIで処理するプログラムの連携を取るなど、開発は難しくなります。一方、CGIは場合によるのですが、1つのプログラムで記述が完了することが多く、そちらのほうが好まれるということもあります。
具体的なSSIの記述方法については、以下の資料を参照してください。
インターネットのページで、テキスト入力枠やボタン、チェックボックスなど、通常のソフトウエアのダイアログボックスのようなオブジェクトが配置されているのをよく見るかと思います。たとえば、Yahooなどの検索サイトの検索条件を入力するような個所もその類です。こうしたWebページの要素を「フォーム」と総称します。
こうしたフォームは、HTMLで記述して作成できるようになっています。フォームを記述する<FORM>タグにはさまれた中に、オブジェクトごとにタグを記述するような感じです。なお、多くのホームページソフトは、フォームの作成機能を持っています。それを利用すれば、オブジェクトを直接ページ上に見ながら作業できるので作りやすいといえるでしょう。なお、フォームの中は、フォームで使うオブジェクトだけでなく、画像や文章など、一般的なHTMLの要素は自由に配置できます。
フォームの要素にはどれにもnameパラメータがあります。フォームでの入力結果では、このnameと実際に入力や選択した値が得られます。後の結果で再度説明します。
実際の作成はデモで見せます。おおまかには、次のような作成方法があります。
フォームを作ること自体はそれほど難しいことではありません。それよりもむしろ、入力した結果をどうやって得るかということの方が難しいことだといえます。一般には、次の2通りの方法があります。
メールで受け取るのが簡単な方法ですが、場合によっては、そのまますぐに読み込めないデータであることもあります。そのときには、変換処理が必要です(ソフトがあります)。また、仮に受け取ったとしても、それをもとに集計するのが一苦労になります。概して、ページ作成は簡単ですが、後処理に苦労するのがメール方式です。
一方、サーバー上に書き込む方式は、CGIというプログラムが必要になります。フォームの内容をサーバーで受け取って、それをサーバー上のテキストファイルなどに追加していくような形式が一般的です。データベースに書き込むようなことも行われます。
したがって、入力結果は柔軟に設計できますが、そのためのプログラム作成が必要になります。ただ、最近は、こうしたプログラムも汎用的に利用できるものが広く出回っているため、必ずしも自分で開発するなりして用意しなければならないわけではありません。このCGIについては、次回に説明します。
FrontPage Expressの「フォームウィザード」を使って作成したフォームの例を見てもらいます。このフォームは、メールで結果を受け取る方式です。
(上記の例は若干の失敗があるります、お許しを…)。FrontPage Expressでウィザードを使う方法のポイントは、次のとおりです。
メール送信方式の場合、HTMLレベルでは、<form action="mailto:msyk@locus.co.jp" method="post">のようになっていればかまわないはずです。うまくいかないときには、HTMLファイルをエディタで直接編集してください。
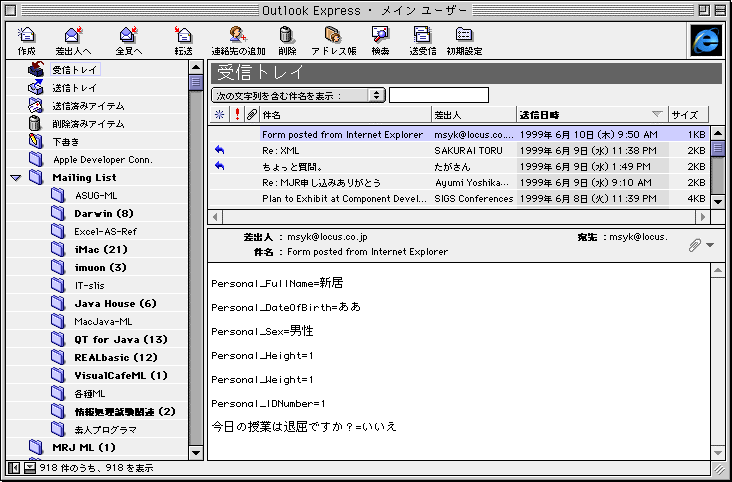
こうして作成したフォームを誰かが参照し、項目を埋めて送信したとします。すると、この場合はmsyk@locus.co.jp宛てに送信されるように設定したので、講師のメールソフトで次のように読めます(Windowsでなくてすみません)。

得られたメールは、「nameパラメータ=入力・選択結果」という形式で並んでます。
課題提出ページに関する情報を表示するページはすでに作成中です。そのページの中に、
をSSIを使って表示すること。
簡単なものでいいのでアンケートのフォームのページを作成すること。おおむね、次のような要素が入っていること。
結果は、自分のメールアドレスで受け取るようにしておくこと。