同じように、FMPDSO形式でデータベースからの出力結果を得るが、その出力結果に対して、XSLTつまりスタイルシートが適用されるようにするためには、URLとして送付するリクエストに、「-styletype=text/xsl」としてXSLTタイプのスタイルシートを使うことを宣言し、「-stylehref=/test1.xsl」として実際に使用するスタイルシートのXMLファイルのアドレスを指定する。つまり、URLとして次のような文字列を与えることになる。(Tipsになるかもしれないが、「-find=」のようにこの場合にはイコールは省略できない。なかなか気付けず時間を無駄にした…)
http://localhost/FMRes/FMPro?-DB=ランダムメモ&-Lay=タイトル一覧&-Format=-dso_xml&-find=&-styletype=text/xsl&-stylehref=/test1.xsl
もちろん、その前に、XSLTで記述したスタイルシート(上記の指定ではtest1.xslというファイル)を作成しておかなければならない。そのファイルは、インターネット上どこにあってもいいのだが、1つの典型的なケースとして、ファイルメーカーProのWebサーバ機能を利用するという場合が考えられる。ファイルメーカーProのフォルダに「Web」という名前のフォルダがあり、そこが、Webで共有している文書のルートになっている。上記の場合はtest1.xslというファイルを「Web」フォルダに作成しておいた。作成は適当なテキストエディタで行えばよい。記述にあるように、コードにはShift JISを使用したので、UNICODEが使えるエディタとか難しいことは考えなくていいだろう。また、ファイル名の前のスラッシュも、Webドキュメントのルートにあることを明示するために付けておく必要がある。作成したtest1.xslファイルについては別掲の記事にわけておいた。
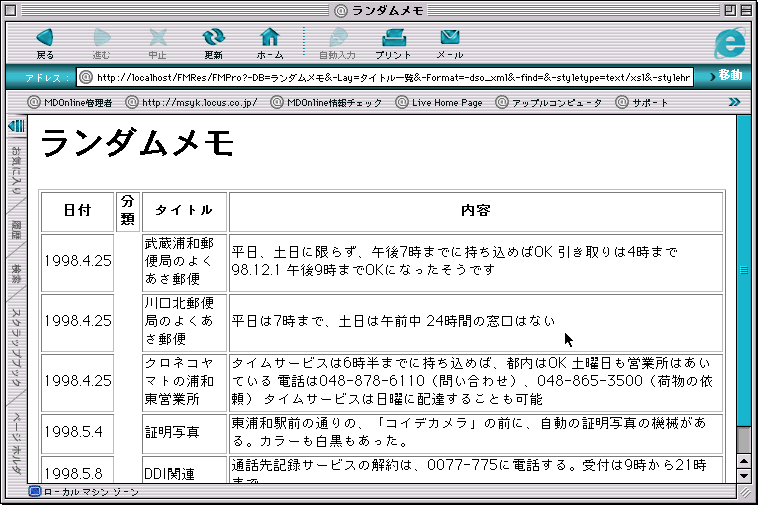
実際にWebブラウザで表示された結果は次の通りだ。ファイルメーカーのデータベースの内容がTABLEタグによる表で表示されている。
◇XMLとして得られた結果にスタイルシートを適用してレイアウトした結果

ファイルメーカーProへのリクエストに-styletypeと-stylehrefをつけることで、単に生成されるXMLに次の1行が加わるだけだ。つまり、生成された結果に、スタイルシート利用の定義が加わるだけであり、スタイルシートをダウンロードして適用するのはWebブラウザの仕事となるわけである。
<?xml-stylesheet type="text/xsl" href="/test1.xsl"?>
XSLTのファイル(ここではtest1.xsl)の記述についても説明はいくらでもできるが、ある程度HTML/XMLを知っている方には結果とソースを見比べてもらえれば十分ではないだろうか。いずれにしても、XSLTでは、XMLで出てくるタグに合わせて、あるタグが出てくれば、そのタグによって記述されているデータをどのようにHTMLとして生成するのかということが記述されている。たとえば、FMPDSORESULTというタグがあれば、TABLEタグでBORDER属性を付けたテーブル作成タグに展開する。ROWタグによって記述される1レコードは、TABLEタグ内の1行として展開されるという具合だ。ここでは、レイアウト情報が独立したXSLTファイルで記述され、データベースから取り出したデータと独立しているところに注目したい。XSLTファイルを差し換えれば、違ったレイアウトでWebブラウザにデータベースの内容を表示できるのである。
<XMLを使う場合の問題点>
容易に想像できることだと思うが、ブラウザのXML対応はまだまだ完全ではない。CSSのようにブラウザごとに違いが出るようになるのは避けてもらいたいところだが、いずれにしても今後の動向に合わせて利用を検討するということになるだろう。ちなみに、Internet Explore 4.5のMacintosh版では、XMLとXSLTの利用はまったくできず、ウインドウには単にソースがだらだらと表示されるのみである。ただ、こういう話は昔からある。フレームに対応していないブラウザがあるか…という説明は今ではほとんどされないが、フレーム登場時期には非対応ブラウザがまだまだあった。今ではほとんどそんなブラウザを使っている人はほとんどいないものとして扱われている(ところがつい最近、御近所のパソコンをヘルプしたとき、IEのVer.2だったのでのけぞってしまったが…)。また、CSSも同じようなもので今時は当たり前に使われているものの、以前はできるだけ使わないと言うようなことも言われていた。XMLも同様だろう。結果的には利用範囲と世間の動向に気を払うしかない。社内利用に限定されていて、実はIE5にとっくに揃えてあるというのであれば、気にせずXMLを使えるが、もちろん、IE5での機能制限などには気を使う必要がある。一方、不特定多数が参照するサイトでは、執筆時点ではやはり時期尚早だと言えるだろう。むしろ、あと何年(何ヶ月?)で、XMLが当たり前になるのかということは興味あるところでもある。
別の問題点としては、XSLTの制作環境にある。現状ではテキストエディタで作るしかないため、はっきり言って大変だ。そこまでしたところで、Webコンパニオンの方が楽だということになるかもしれない。ツールとしてのファイルメーカーProの行くべきみちは、作成したフォームと同様の表示結果を得るXSTLファイルの自動生成というところにゴールがあるように思われる。ちなみに別の制作環境と比較するとすれば、WebObjectsは基本的にはXMLベースではないが、開発環境内ではデータはオブジェクトとして利用でき、それをHTML表示コンポーネントと組み合わせるという、データとプレゼンテーションの完全な分離が見られ、それらをWebObjects Buliderというビジュアルツールで統合できるとい意味でトータルなソリューションとなっている。ファイルメーカーProがXMLベースでそれを目指すのかどうかは定かではないが、XSLTを手打ちするしか手がないというのでは、開発側も積極的に使う理由としては薄いような気がする。
DeveloperにはさらにXMLとJavaScriptを組み合わせたサンプルまでもあり、非常に高度なことができることは示されている。また、サーバ間通信のような場合でも、同様にXMLの利用は有効だろう。ところで、XMLの処理をやろうとすると、Developer版が必要なのだろうか? その答えは取りあえずノーだ。通常のファイルメーカーPro 5でも、Webコンパニオンを使えば、XMLデータの取り出しなどができる。Developerの違いは、まずはファイルや紙のドキュメントが得られることがある。現状ではこうしたドキュメントがないことには何もできないだろう。また、サンプルもあって、やはりサンプルを見ないとさっぱり分からないことも多い。しかしながら、ファイルメーカー社のサイトから、Developer版に付属するドキュメントやサンプル類はダウンロードできる。それでいいのであればDeveloper版は購入する必要はなくなる。
◇FileMaker XML Center
http://www.filemaker.co.jp/xml/index.html
(FileMaker Developer 5を使う:XMLの利用(2)は以上で終了)