さてさて、最近のCarbon SDKの進捗状況はどうなっているでしょうか? 11/2にはADCメンバーサイトに「CarbonLib 1.2d1 SDK」が登録されました。内容については別の機会にお話するとして...Ver.1.1のGMが登場しないうちにVer.1.2へと進んでしまったようです(笑)。その前に登録されていた「CarbonLib 1.1f3 SDK」をCarbonLib 1.1のGMだと認識しろという事なのでしょうか?それともVer.1.1は世に出ることはなく、Ver.1.2こそが本命となるのでしょうか?とりあえず「デベロッパーはこれを使ってちょうだい」という最新のフィックスバージョン(現状はVer.1.04のまま)の早期登場を望みたいと思います。
今回はアプりケーションのCarbon化で避けて通ることはできないコントロールのAqua化についてお話したいと思います。通常、アピアランス対応ダイアログに実装されているコントロールは、Mac OS X環境では自動的にAqua表示されます。ですからAqua化と言っても特別難しいわけではありません。しかし、なにせAppleのやる事ですから(笑)そうはすんなりと話しは進みません。その良い例が「CarbonLib 1.0.4 SDK」の「Sample Code」フォルダ内の「AppearanceSample」です。このサンプルはMac OS環境で利用できる全コントロールの表示と機能をデモしてくれる有用なアプリケーションです。このアプリケーションはCarbon化されていますので、Mac OS XのNaitive環境で起動すれば、その表示は自動的にAquaベースとなります。
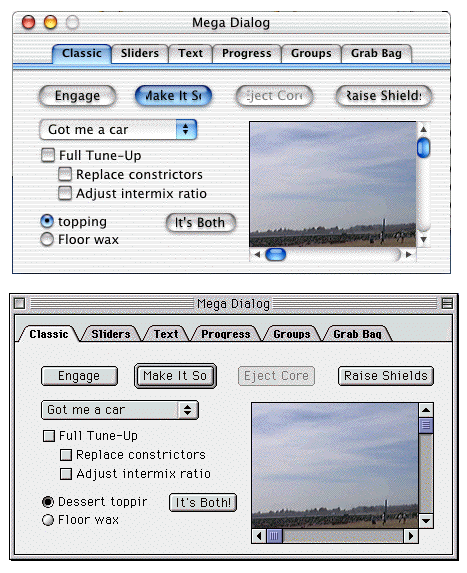
まずは古典的なボタン、ポップアップメニュー、ラジオボタン、チェックボックスを比較してみます。

一見どれも問題なくAquaベースになっているように見えますが、よく見ると「Make It So」「Eject Core」「Raise Shields」と表記されているボタンのテキストの左右が切れてしまっています。ラジオボタンの表記もおかしいですね。Aqua化を考慮すると、コントロール内のテキストの左右には適度なスペースが必要なようです。
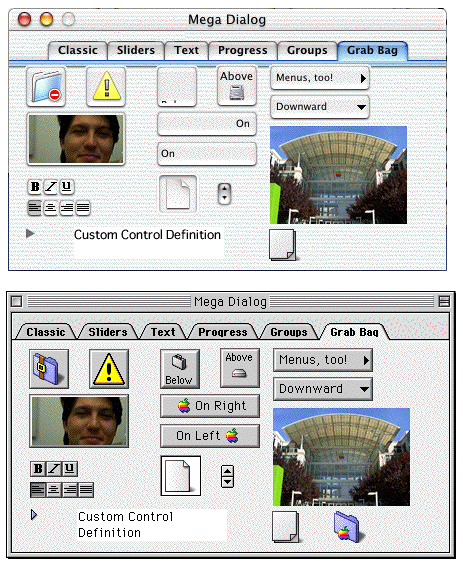
次はMac OS 8から導入された新しい3Dボタン(Bevel Button)を比較してみます。

まず注目すべき点は、Auqaベースのタブコントロールには、タブのすぐ下に8ピクセル幅の色付きラインが入っていることです。この変更のおかげで、タブのすぐ下に配置したコントロールがこのラインと重なり、実にみっともない状態になっています(涙)。
こちらの例でも、コントロール内に表示されているテキストが何カ所かでめちゃめちゃになっています。この現象にもテキストの長さが関係していると思われます。Mac OS 8や9では、パレットやツールバー用として小さなボタンを接して並べるケースがありました。こうしたレイアウトもAquaベースでは問題となります。ボタンが隣のボタンと重なってしまい右側が欠けた状態で表示されます。Aquaベースでは、小さなボタンであっても隣との間に数ピクセルの間隔を入れる必要がありそうです。システムリソースからアイコンなどを流用している場合も注意が必要です。当然、Mac OS Xでリソースとして用意されていないアイコンは表示できません。例では「アップルメニューフォルダ」のアイコンが表示されていません。Mac OS Xへの移行を考えると、システムリソース内のオブジェクト(アイコンやカーソルやPICT)の利用は極力避けた方が賢明です。
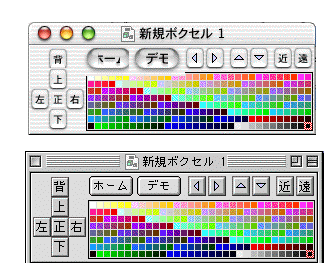
次の例は、私がMac OS 9環境で開発したアプリケーションのウィンドウの一部を示しています。

レイアウトをまったく変更せずにCarbon化するとこうなってしまうという好例(悪例?)です。ボタンの文字は欠け、その影の部分が下のカラーパレットの一部を消しています。また、密着させた3Dボタンは隣のボタンの一部を消してしまっています。いやはや、Aquaベースのコントロールは、きっちりスペースを使い切ろうとする(狭い所が大好きな)日本人の感覚でレイアウトしてはいけない物のようです(笑)。
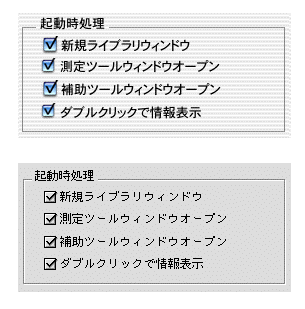
最後にもう一つだけ注意点を上げておきます。

これは、やはり私が作成したアプリケーションのダイアログの一部を抽出した例です。Mac OS 9上では綺麗にチェックボックスが並んでいますが、これをMac OS X環境で表示するとチェックボックスのサイズがバラバラになってしまいます。これは、Aquaベースのチェックボックスやラジオボタンが、その矩形枠の高さに合わせてサイズ(見た目)を変えるようになったためです。Mac OS 8や9では、コントロールの矩形枠の高さを変えても、チェックボックスやラジオボタンのサイズに変化はありませんでした。ですから、かなりいい加減なサイズで並べたとしても見た目上は問題が無かったわけです。しかし、Mac OS Xでは見事にバラバラになってしまいます。とりあえず推奨サイズは18ピクセルらしいですので、几帳面にサイズを合わせてレイアウトすることにいたしましょう。
Aquaのガイドラインを示したドキュメント「Adopting the Aqua Interface 」は、以下のApple Carbon Documentサイトに登録されています。ダウンロード後のPDFファイル名は 「AdoptingAquaInterface.pdf」です。
http://developer.apple.com/techpubs/carbon/HumanInterfaceToolbox/Aqua/aqua.html
11/4現在、このドキュメントをダウンロードしようとすると、何故だか「サイトが見つからない」と警告されます。アップされていたドキュメントの内容が古くなったため、Appleが差しかえ作業を行っているのかもしれません。とりあえず、近日中には復帰すると思われますので注目していてください。
自社製のサンプルアプリケーションがこうした状態になるわけですから、Appleにはもう少し頭を使ってもらいたいものです。実は、デベロッパー側のこうした経験は今回が初めてではありません。System 6.xからSystem 7.xへの移行の時に、Appleがシステムフォントのレイアウトを大幅に変更したおかげで、ダイアログ内のテキスト表示がボロボロになったことがありました。その時は、ダイアログをSystem 6.xでもSystem 7.xでも見栄えの良いレイアウトに作り直すのに大変苦労した記憶があります。格好が良いのは結構なのですが、複数のシステムバージョンでも同じように美しく表示させたいと言う開発者側の願いを、Appleはもう少し考慮すべきではないでしょうか?
[小池邦人/オッティモ]