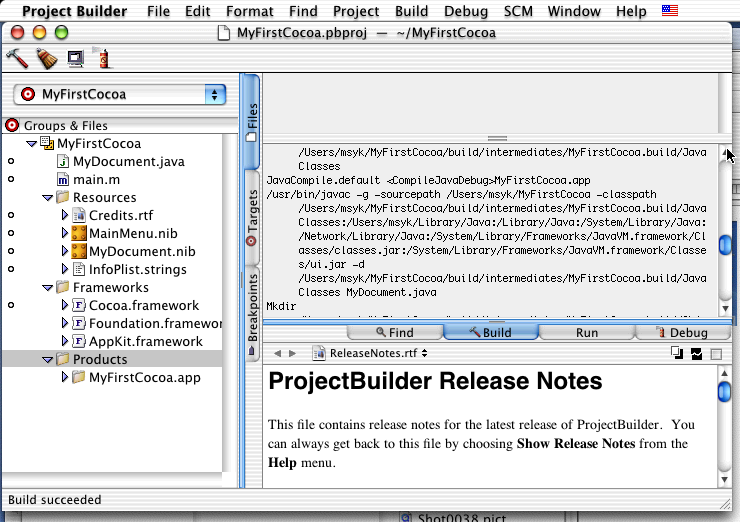
さっそくひな形そのものを実行してみよう。すでにこれだけで動くというのは、フレームワークの強みかもしれない(ひな形がきちんと作られているだけだと言う話も…)。まずは、トンカチの「ビルド」アイコンをクリックする。すると、右側の部分がぱかっと割れて、Buildのタブがアクティブになり、ビルドのプロセスを表示する。あまり格好のいい表示ではないが、デベロッパにとっては十分だろう。どのプロセスなのか、あるいはパラメータは何なのかなどがある程度は分かる。図では、途中で、javacを使ってMyDocument.javaというソースをコンパイルしている場面が見えている。
◇プロジェクトのひな形をそのままビルドしてみた

なお、分割された上部は、コンパイルエラーがあるとそこに表示される。コンパイルエラーは、警告がグレー文字、重大なものが赤字で表示される。表示された部分をクリックすると、エラー箇所を下の部分に表示するなど、基本的なユーザインタフェースはきちんと作られている。
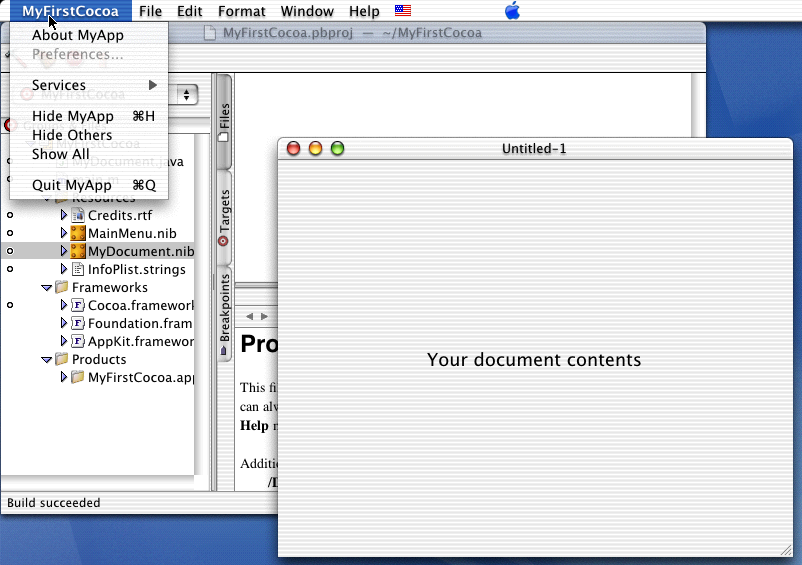
さて、コンパイルが終わると実行しよう。ディスプレイマークの「実行」アイコンをクリックすると、実行が始まる。Dockを見ていると新たにアイコンが加わるのが分かるだろう。すでにメニューやウインドウが表示されているが、これらはひな形で用意されているものが見えているのである。Your document contensというウインドウやFileメニューなどは最初から用意されているのである。
◇実行されたアプリケーションのメニューとウインドウ

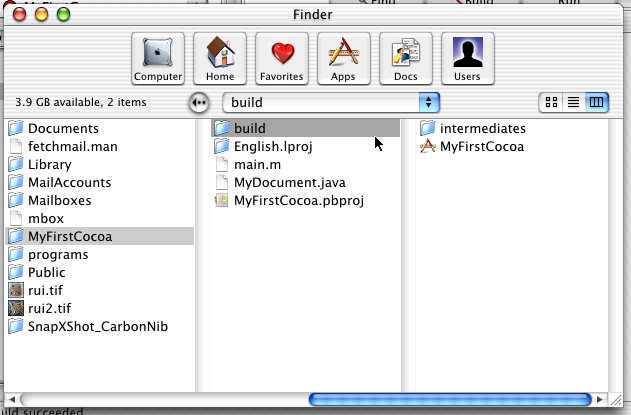
さて、ここでFinderで最初に作成したフォルダの中身を見ておこう。中身の管理はあまり気にしなくてもかまわない。通常はプロジェクトのフォルダのルート(ここではMyFirstCocoaフォルダ)に作成したファイルをどんどん入れていくまでだ。ところで、コンパイルしてビルドした結果だが、buildフォルダの中に作られている。既定値ではプロジェクト名と同じ名前のアプリケーションが作成されている。このアプリケーションをそのままドラッグして別のところに持っていってもきちんと動くようになっている。作成されるアプリケーションの名前についてはプロジェクトの設定で変更もできる。いずれにしても、作ったアプリケーションを配付することは極めて容易であることは知っておいてもらいたいところだ。
◇プロジェクトフォルダの中身と生成されたアプリケーション

次回は、Interface Builderに突入しよう。