(1)MessageListPage.woを開きます。
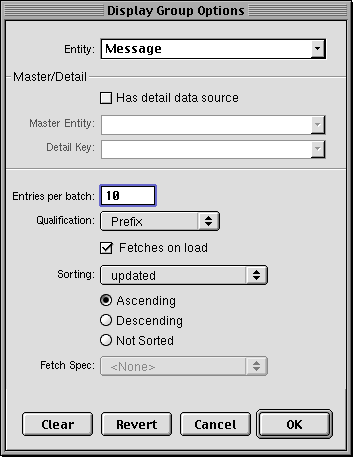
(2)MessageListPage.woのブラウザ部分にSimpleBoard.eomodeld上の「Message」というアイコンをドラッグアンドドロップします。すると変数名を何にするか聞いてきますので、dgMessageという名前にし、Add&Configureボタンをクリックします。今の操作はEOModel上のデータベース定義を元にして、コンポーネント上でWODisplayGroupを使えるようにするための操作です。WODisplayGroupは、データベースの基本的な操作を簡単に実装することができる便利なクラスです。さて、Add&Configureをクリックすると図のようなパネルが開きます。ここで図と同様に設定します。
◇WODisplayGroupのオプション設定

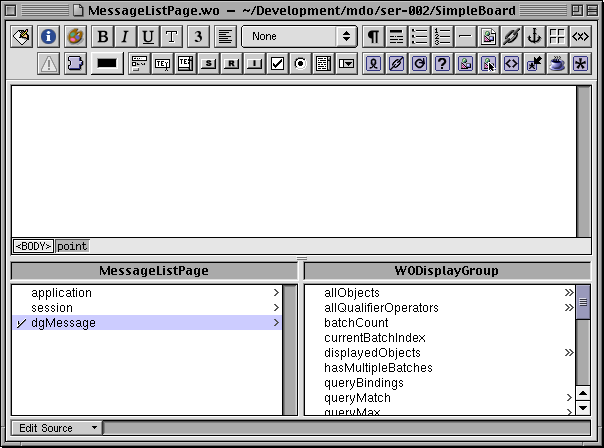
設定した項目のうち、「Entities per batch」はよくWeb上の検索ページなどでみかけるページ表示のための機能で、1ページに何件のデータを表示するかを設定するものです。ここでは10を指定しています。「fetch on load」をチェックすると、このコンポーネントが生成される時にMessageのデータが自動的に読み込まれるようになります。当然、大規模なサイトなどではメモリを食いますしデータ数が多いと処理が遅くなってしまうのですが、ここは練習なので目を瞑ります。さて、同じように設定ができたら、OKをクリックします。こうするとWOBuilderのブラウザ部分にdgMessageが追加されます。
◇dgMessageが登録されています

先程の設定を再度修正したい場合には、このdgMessageをダブルクリックするとパネルが開きます。
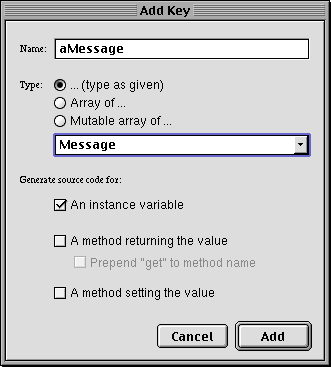
(3)メッセージを表示する部分を作ります。一つのメッセージは、Messsage一レコード分に相当しています。掲示板ですから、これを複数個並べて表示すればいいわけです。データベースに格納された内容は、NSArrayという配列オブジェクトの形で得ることができます。配列の中身をくり返し表示するにはWORepetitionというダイナミック・エレメントを使います。さらに一回一回のくり返しは、Message型のオブジェクトとして渡されます。準備として、それを変数として追加します。Edit SourceからAdd Key...を選んで、以下の図のようにパラメータを設定します。こうすることで、Message型のaMessageという変数が登録されます。
◇Add Keyダイアログ。念のためですが、チェックボックスに注意してください

(4)文字列が空の時にTABLEの枠線が見えなくなるのを防ぐために、小さい透明なGIFファイルを用意し、プロジェクトに登録します。とりあえず、画像ファイル名は4by4.gifとします。画像を用意したら、ProjectBuilderのカラムでWeb Server Resourcesを選び、ウインドウの右上の鞄のようなアイコンに、画像ファイルをドラッグ&ドロップします。すると、画像ファイルはプロジェクト内にコピーされ、WOBuilder上で呼びだすことができるようになります。
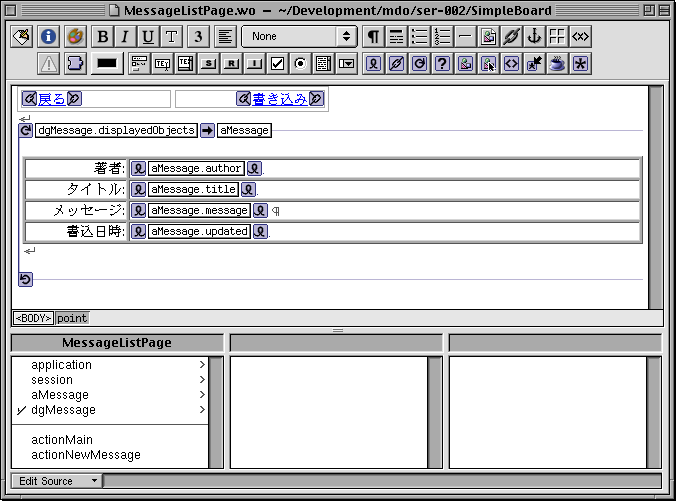
(5)WORepetitionを配置します。dgMessageのdisplayedObjectsとWORepetitionのlistをバインドし、さらにaMessageとWORepetitionのitemをバインドします。WORepetitionの中には"Repetition"という文字が囲まれていると思います。ここにくり返したいオブジェクトを配置します。"Repetition"の文字を削除し、4行2列Border=1のTABLEを配置します。TABLEの中には、左側のセルに表の題、右側のセルにWOStringを配置します。aMessageのauthor, title, message, updatedをそれぞれのWOStringのvalueとバインドします。
著者名、タイトル、書込日時の各WOStringの右側に、WOImageを配置します。WOImageのInspector上でframeworkのプルダウンメニューから"app"を選び、filenameのプルダウンメニューで"4by4.gif"を選びます。
書き込み日時を表示するためのWOStringに、日付の書式を設定します。WOStringをクリックし、インスペクタ上でdateFormatに"%Y/%m/%d %H:%M"と入力してください。
メッセージを表示するWOStringは改行を含むテキストを正しく表示するために<PRE>で囲みます。WOStringをクリックして、ElementsメニューからPreformattedを選択します。<PRE>で囲むと、改行を含んでいない長い文字列を表示しようとした時にcellの中で折り返してくれないという副作用があります。逃げる方法はあるんですが、ここでは省略します(ヒントは<BR>タグとescape htmlスイッチです)。
◇メッセージ表示部分の設定を終えたところです。

(6)Mainメニューに戻るためのリンクを追加します。どこでもいいんですが、コンポーネントの一番上に1行2列Border=0のTABLEを作ります。そして、左側のセルにWOHyperLinkを配置し、リンクのメッセージを"戻る"にします。Edit SourceのAdd Action...で戻るためのアクション関数(actionMainという名前で、Mainを返す)を追加し、これとWOHyperLinkのactionとバインドします。
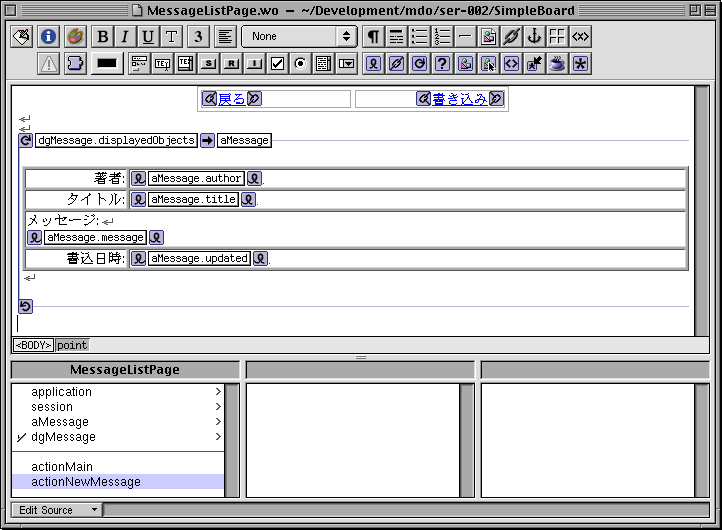
(7)同様にして、「書き込み」ページにジャンプするためのリンクを作ります。まず、Edit SourceのAdd Action...でMessagePageを返す、actionNewMessageという名前のアクション関数を追加しておいてから、"戻る"の隣のセルに"書き込み"という文字を囲んだWOHyperLinkを配置し、actionNewMessageとWOHyperLinkのactionとをバインドします。最後にcmd+S(Windows上ではctrl+S)を押して、コンポーネントを保存してください。これでメッセージ表示ページは完成です。ここでは「戻る」と「書き込み」がセンタリングされていますが、その後のサンプルでは左寄せになってます。実際に使ってみて、ちょっと修正したもので....。
◇完成したメッセージ表示ページ

(8)ちょっと、プログラムを書きます。これについては次の記事で紹介します。
(「WebObjectsで掲示板を作る」は続きがあります)
[倉橋浩一/テクニカル・ピット]