まず、前回までのところで、EOModelerを使って、住所録データベースのモデルは作成されている。このモデルは、もちろん、WebObjectsのアプリケーションが使って、実際のデータベースアクセスを行うのであるが、前回も説明したように、モデル化によって、データベースの中身はオブジェクトとして扱えるのである。ただ、これは全体的な話だ。具体的にツールでどうなるのだという話になると、若干のイメージの違いが出るかも知れない。
たとえば、Visual BasicやJDBCのプログラムでも、ある意味ではフェッチしたテーブルの内容はオブジェクトである。手続き言語的に書くのであまりオブジェクトという雰囲気はないのだが(笑)、取り出したデータはオブジェクト的に扱える。これらの枠組でのアプリケーション作成となると、とにかくパターンはあるとしても、そうした接続、SQL実行、データの取り出し…といった一連のプロセスを逐一プログラムで書くというのがよく知られているパターンかもしれない。
しかしながら、WebObjectsでは見方を変えてほしい。データベースの中身が取りあえず、まとまってどーんと取り出せるのである。プログラムを書く場合はボトムアップ的にアクセスするとしたら、WebObjectsの場合は、ある種の設定をすると、それがすなわちデータベースから取り出した一連のデータであったり、あるいはデータベースにアクセスする足掛かりになったりするのである。そうした設定は簡単に行えるのが特徴なのである。意味的には、データベースから取り出したもの〜すなわちそれはオブジェクトなのだが、それが1つの変数なのである。変数というとプログラム的だが、WebObjectsでは「変数」に相当する設定を1つ加える。これがデータベースから取り出したデータそのものなのである。後は、それをページに配置するだけといテイストなのだ。もちろん、背後にはEOFのはたらきが隠されているとういことになるが、そうしたことはエキスパートになってから知ってもいいくらいで、開発ツール上での簡単な操作1つで、Webページ内でデータベースが利用できるということがとりあえず重要だろう。ただ、あまり簡単ばかりを強調しては誤解されるのだが、その操作そのものは、知っていないとまず分からないだろう。ウィザードとか、ツールボタンがあるわけではないからだ。やみくもにメニューを片っ端からやっていったところでうまくはいかない。まず、基本的なやり方の部分はしっかりと理解してもらいた。
もう1つWebObjectsの重要な概念を説明しておこう。Webアプリケーションだから、当然ながら、クライアントが見るのはWebページである。Webページと言えば、HTMLファイルといいたいところだが、WebObjectsではいわゆるHTMLファイルは作成しないに等しい。HTMLファイルはスタティックなものであるから、当然WebObjectsの用途とは相反するが、Webページというものの作り方の考え方が違うのである。Webページは、クライアントのリクエストがあると、一連の設定を使って、クライアントが見るためのWebページを生成する。これがまず1つのポイントだ。
生成するいうと難しそうだし、プログラムを作るのかと思うかも知れないが、WebObjectsでは基本的な定義はあらかじめ用意されているので、プログラムはかかなくても基本的にはWebページは生成可能だ。ただ、日本語を使うとなると、どうしても数行はかかないといけなくなる。ただ、決められたものだからそれは苦にはならないだろう。いずれにしても、プログラムはちょっとは書かないといけないけど、プログラムで根本的な定義を記述するわけではないのである。
WebObjectsがWebページを生成するための必要な設定は、実はいくつものファイルになっている。それらのファイルで、レイアウトと、データベースとのつながりなど、さまざまなものを定義する。いずれもテキストファイルなのである程度理解されれば、それを開いて見てもらいたいのだが、テキストを編集するわけではない。こうしたダイナミックに生成されるWebページの設定を行うためのツールとして、WebObjects Builderが用意されている。このツールを使って、諸設定を行うことで、ページの生成ができるようになるのである。
ページの定義は基本的にはHTMLではあるが、HTMLを編集するのではなく、それなりにページの形式で編集可能なツールとなっている。ただ、GoLiveやDreamweaverなどとくらべると編集機能的には弱いので、場合によってはこうしたツールとの併用を考える必要はあるだろう。また、こうしたツールとの併用をやりやすくする機能のサポートも欲しいところだが、それはさておき、データベースの内容を表示するとなると、データの中身によって結果的には表示結果は異なるので、あまりWYSIWYGである意味は薄いように思われる。むしろ、生成されるHTMLをある程度想定しながら、ページ設計ができるくらいでないと、なかなか実用的なWebページは作れないとも言えるかもしれない。WebObjects BuilderはHTMLを知らなくても利用はできるが、理想はHTMLを理解した上で使うのがいいと思われる。
HTMLにはデータベースアクセスのタグなどはない。だが、WebObjectsではデータベースへのアクセス結果を最終的にはWebページに展開することができる。そうしたことを可能にしているのが、「WebObjectsコンポーネント」である。WebObjects Builderでの作業をしているときに、HTMLの範疇からははずれるけど、WebObjectsコンポーネントという特別なコンポーネントをページに配置することができる。当然、WebObjectsコンポーネントはWebブラウザは解釈できないものだが、WebObjectsは、サーバ側でこれらのコンポーネントの設定をもとにして、データベースから取り出した値やそれを含むタグなどに置き換え、HTMLとしてWebブラウザに送り込むのである。こうした特殊なWebObjectsコンポーネントを埋め込み、データベースとの連係の設定を行うといのが、WebObjects Builderの重要な機能なのである。
以上、WebObjectsの重要な概念をなんとか説明してみたが、百聞は一見にしかずということで、とにかくWebObjectsを動かしてみよう。その後に、改めて読みなおしていただけると、より理解していただけるかもしれない。
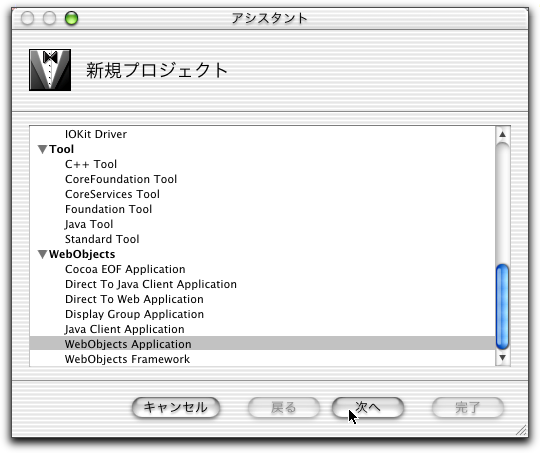
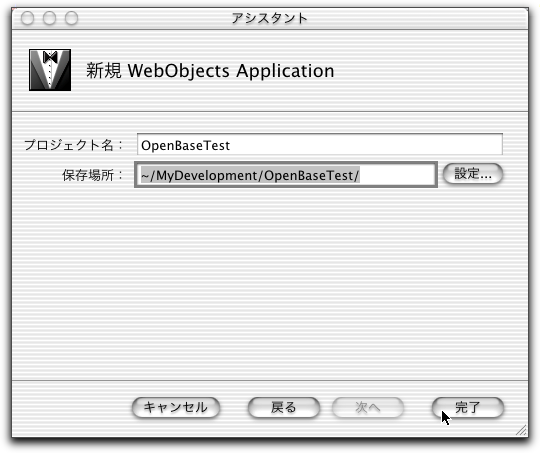
まず、Project Builderを起動して、FileメニューからNew Projectを選択し、新しいプロジェクトを作成する。ウィザードが出てくるが、プロジェクトの種類はWebObjects Applicationを選択する。保存するディレクトリは適当な場所でかまわない。プロジェクト名も適当につけておく。ただ、プロジェクト名は最終的なアプリケーション利用のURLに出てくるので、URLとして問題ない名前にするのがいいだろう。
◇プロジェクトのひな形としてWebObjects Applicationを選択する

◇プロジェクトを保存するディレクトリを指定するとプロジェクトが作成される

(続く)