◇最初からMainページが用意されている

ところでこのMainというページだが、実は他のある部分の定義により、起動すると最初に表示されるページとして設定されている。言い変えれば、Webクライアントからアクセスすると、最初に表示されるページなのである。ページの追加方法は別の回で改めて説明するので、まずはこの最初に表示されるページに、住所録のデータ一覧機能を組み込むことにしよう。
Mainページの中身に、Main.woというグループ(フォルダ)がある。もちろん、その中にもファイルがあるのだが、このフォルダだけ、なぜかアクア色をしている。これら一連の定義を編集するのがWebObjects Builderであるが、このMain.woつまりアクア色のグループアイコンをダブルクリックすることで、この場合だと、Mainページの編集を行うためにWebObjects Builderが起動するのである。つまり、分かりやすく色をつけてくれているのだ。早速ダブルクリックして、WebObjects Builderを起動し、Mainページの編集にとりかかってみよう。最初はMainページは何も中身がないし、下側のリストでは、ApplicationとSessionというのが見えているだけである。
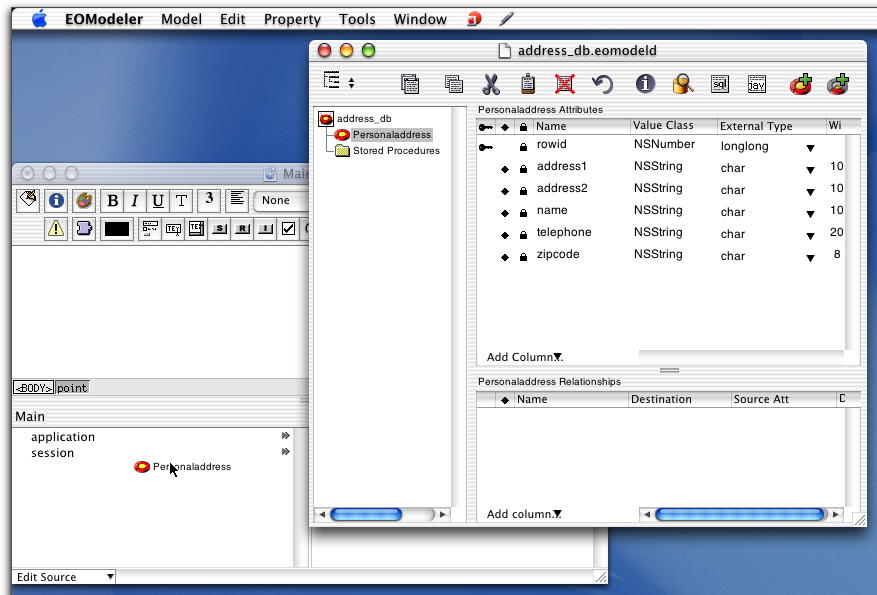
さっそく、データベースの中身をページで使うという設定を行ってみよう。前回に作成した、EOModelerのモデル定義ファイルを開く。左側に、データベースのテーブルを示す項目のPersonaladdressがあるので、それを、WebObjects BuilderのMainのウインドウ内にドラッグ&ドロップする
◇EOModelerの項目をページに取り込む

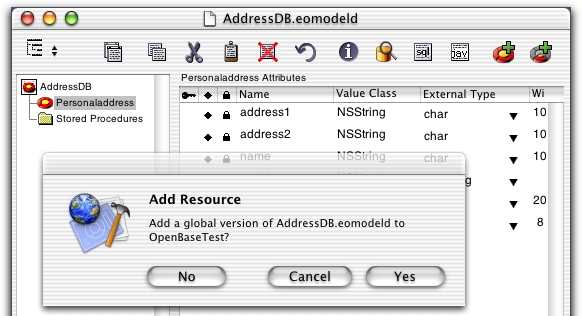
すると、次のように、Add Resourceというダイアログボックスがメッセージとして表示されるので、ここではYesボタンをクリックする。(以下の図の一部は実際の手順とは異なったファイル名になっている点は御容赦いただきたい。)これは、モデル定義ファイルを、プロジェクトに追加しますが、いいでしょうか? という意味のダイアログボックスだ。
◇モデル定義をプロジェクトに組み込むかどうかを訪ねるダイアログボックス

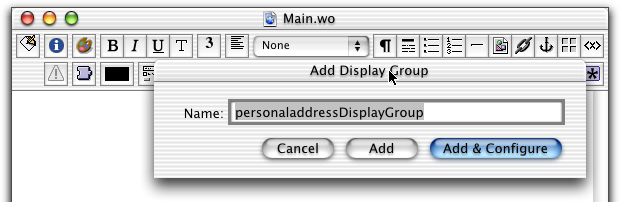
すると、次に、Add Display Groupというダイアログボックスが出てきてNameというテキストフィールドがある。Nameはとりあえずは最初から入っている名前でいいだろう。そして、Add & Configureボタンをクリックする。
◇Display Groupを追加するダイアログボックスが表示される

このDisplay Groupというのは、いわば、データベースの取り出した中身を管理するオブジェクトの種類だと考えれば良い。このDisplay Groupは、Webページでデータベースから取り出した値の一覧を作ったり、あるいはデータベースに追加するなど多彩な機能があり、よく使われるオブジェクトなのである。それを要はここで作ってしまうのだが、EOModelerからドラッグ&ドロップで作成できるというわけだ。
さて、Display Groupを作る時には、必ず設定ダイアログボックスで設定を行う必要がある。Add & Configureボタンをクリックすると次のようなダイアログボックスが表示される。
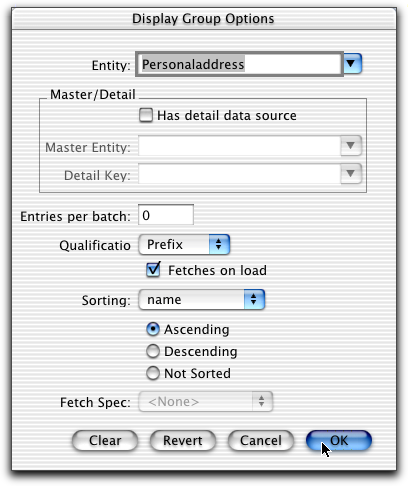
◇Display Groupの設定ダイアログボックス

Entityはモデルの中のエンティティで、今回の場合は他のものは設定できない。ここで、Fetches on loadを選択しておく。これを選択しないと、データベースへの取り出し作業(フェッチ)は、プログラムを記述して行う必要がある。効率を高める場合などはこれはオフにするところかもしれいないが、今回は簡単のためにオンにしておこう。そして、Sortingは取り出したレコードをどのフィールドを手がかりに並べ替えるか指定するものだ。指定しなくてもいいが、ここではnameフィールドを指定した。Entories per batchはとりあえず0にしておくことで、全部のレコードを取り出すようである。通常は、ここに整数を指定して、たとえば10レコードずつフェッチするような動作をさせることができる。
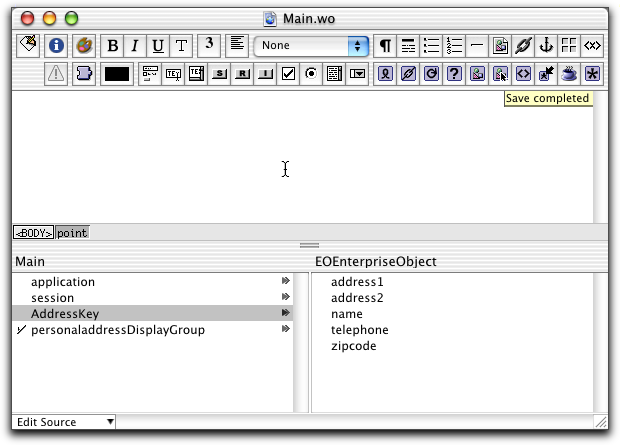
以上の作業で、Mainページの下の欄に「personaladdressDisplayGroup」というものが加わった。これは、モデル定義にあるPersonalAddressテーブルをもとにしたDisplay Groupであり、具体的にはテーブルそのものとページとのつなぎの役目を行う。personaladdressDisplayGroupの項目をクリックすると、さらにいろいろな項目が出てくるが、その中にあるdisplayedObjectsをクリックすると、さらに右側に、テーブルのフィールド名が見えるのが分かるだろう。このあたりは、現実にはテーブルあるいはフィールドがオブジェクトとして利用できる状態になっているということも意味しているのではあるが、ともかく、Display Groupはデータベースとつながっているのは理解してもらえたと思う。
続いて、次のように操作をして、キーというものを定義する。これも結果的にはWebObjects内で利用できる変数を定義する。(WebObjectsではキーとはオブジェクトから値を取り出すキーワード的な意味合いのある重要な概念だが、とりあえずそういうものがあるとしておいてもらってしばらくはかまわないだろう。)Display Groupは、複数のレコードもともなうデータベースの中身的な変数であるが、ここで作るキーはその中にある1レコードを代表させるような変数として機能する。正確な表現ではないのだが、ここでは、一種のテーブルに対するカーソルのように機能するようなオブジェクトなのだ。後からDisplay Groupで取り出した一覧データをもとにして、一覧データを作る時、その1レコードずつのフィールドを指定するのに、ここで定義したキーを使う。
キーを定義するには、WebObjects Builderで、下側の分割された領域のうち、いちばん左の領域をcontrolキーを押しながらクリックし、表示されるメニューでAdd Key to Mainを選択する。すると、次のようなダイアログボックスが表示されるので、必要な設定を行う。
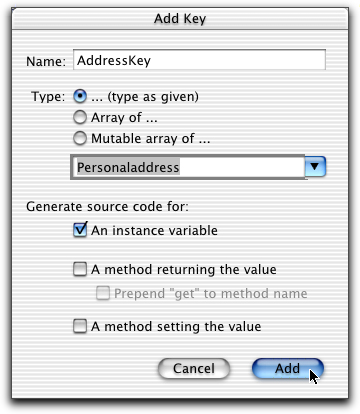
◇キーの設定を行うダイアログボックス

ここではキー名としては、Nameのテキストフィールドで「AddressKey」とキー入力した。そして、Typeの部分にあるドロップダウンリストで、データベースのテーブル名であるPersonaladdressを選択する。これはすでにオブジェクト化されたテーブルを利用するというか、テーブルの内容を代表させるようなキーとして機能させるのである。チェックボックスは、最初のAn instance variableをオンにしておくだけでいい。
こうして、AddressKeyというキーもMainページに加わった。このAddressキーも選択すると、右側の列にテーブルのフィールド名が見えている。

ここまででデータベースを利用する準備が整った。プロジェクトファイルのResourcesというグループを見てもらうと、モデル定義ファイルが加わっているのを見てもらえるだろう。これを見て、「なんだ単にプロジェクトに追加すればいいの」と思うかも知れないが、実はWebObjects Applicationのプロジェクトは若干複雑な構成になっている。ターゲットが3つあり、Javaのソースやあるいはモデル定義ファイルはそのうち、基本的にはApplication Serverというターゲットだけに加わるようにしないといけない。だから、もし、手作業で組み込んだ人はそういった設定に変えておく必要があるだろう。ただ、上記のように、プロジェクトを作成して、最初にプロジェクトとは別に作ってあるモデルファイルをドラッグ&ドロップすることで、適切な設定でプロジェクトに取り込まれるのである。この操作で流す方がおそらく手順的にはいちばんシンプルになるのじゃないかと思い、紹介をしたということである。次回は、実際にページにコンポーネントを配置しよう。