今回は引き続いて、データの入力ページを作成する。データの入力では、HTMLでのフォームを利用するのだが、CGIなどで使うフォームの作り方とは完全には一致しない。やはりWebObjects Builderを使って、フィールドのテキストフィールドと、テーブルのカラムを結び付けたリをするのである。また、一覧を作る時と、ちょっと操作が違うということもある。
前回のテーブル一覧のページは、Mainページに作成した。このMainページは、アプリケーションを起動した時に自動的に表示されるページで、つまりはWebアプリケーションにアクセスするといきなりMainページが開き、テーブルの内容が一覧されるという具合である。そこで、どうやってデータを入力するかを考えないといけないが、アプリケーションを単純にするために、次のような流れにすることにする。まず、Mianページとは別にデータ入力のために、データインプットのためのページを作成する(実際にはInputPageという名前にする)。そして、Mainページに、データ入力ページのInputPageへ移動するためのリンクを作成する。InputPageでデータを入力して、確定(Submit)ボタンをクリックすると、レコードが追加されると同時に、Mainページに移動するということにする。つまり、アプリケーションとしては、MainページとInputPageページの間を行き来するだけのシンプルなものである。
まずは、データ入力のための新しいページを作成しよう。Project Builderで、「ファイル」メニューから「新規ファイル」(Command+N)を選択する。このとき、作ったページは、Web Componentsのグループに分類しておくのがいいので、あらかじめWebComponentsの項目を選択してからメニュー選択するとよいだろう。もちろん、後からドラッグしてページ関連グループを移動してもかまわない。メニュー選択をすると、次のようなダイアログボックスが表示される。最初に加えるファイルの種類を選択するが、WebObjectsの分類にあるComponentをsん拓して、「次へ」ボタンをクリックする。
◇追加するファイルの種類としてComponentを選択する

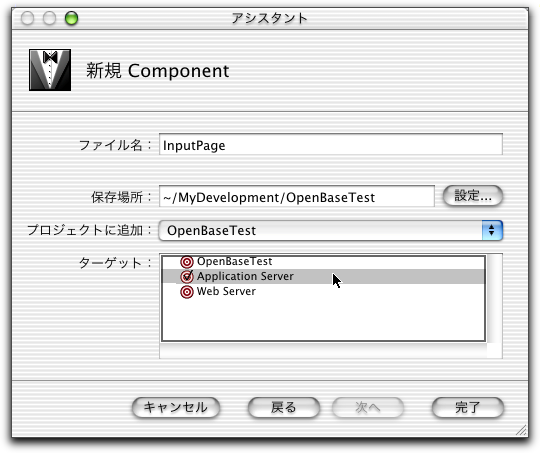
続いて、次のようなダイアログボックスが出てくるので、新しく作るページの名前を「ファイル名」に指定する。ここではInputPageにした。この名前は単なる識別名だけではなく、プログラムや設定などで指定の必要があるページの名前であることはよく意識しておく必要がある。もう1つ重要なことは、ターゲットのリストで「Application Server」を選択しておくということである。既定値は最初の項目になっていると思うが、ここはきちんとApplication Serverを選択しておかないと、後からコンパイルエラーが出る。もちろん、そのときには諸設定を変更することでは対処できるが、最初からこの手順を踏んでおけば、そうした面倒なことはない。(もっとも、Project Builderの諸設定を確認してもらえば、エラーが出た時の対処はそれほど難しくはないが…)
◇ページ名をキータイプし、ターゲットとしてApplication Serverを選択しておく

こうしておくと、Project BuilderにInputPageというグループ(フォルダ)ができる。それを展開すると、その中にはInputPage.woというアクア色したフォルダがある。これをダブルクリックして、WebObjects Builderで開き編集にかかることにしよう。
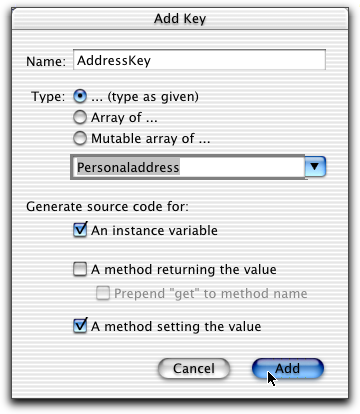
さっそくデータベース関連の設定を行う。まず、このInputPageでは、1レコードの追加を行うことにするので、OpenBaseで作ったテーブルの1レコードをアクセスする足掛かりになるような設定が必要になる。その場合は、キーを定義する。InputPage.woを開いたウインドウの下の分割領域のいちばん左側をcontrolキーを押しながらクリックし、「Add Key to InputPage」を選択して、キーを作成する。次のダイアログボックスのような定義のキーを作成した。名前としてAddressKey、Typeのドロップダウンリストでは、テーブル名のPersonaladdress(正確にはテーブルをモデル化したオブジェクト)を選択しておく。そうすると、AddressKeyがPersonaAddressテーブルをアクセスする足掛かりとなる。チェックボックスは、「An instance variable」「A method setting the value」をチェックしておく。
◇作成したキーの定義

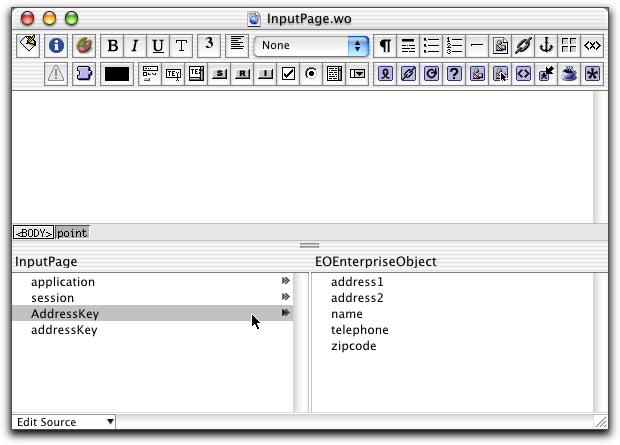
キーは前回のリスト表示の時にも作成したがそのときは、1つの項目だけがWebObjects Builderの下の部分に出てきた。今回は2つの項目が増えているが、データベースのカラムは、AddressKeyの方をクリックすると表示される。小文字で始まるaddressKeyは値をセットするメソッドを作成するというチェックに関係するものだが、今回はWebObjects Builderでは使わない。
◇キーを追加したInputPage.wo

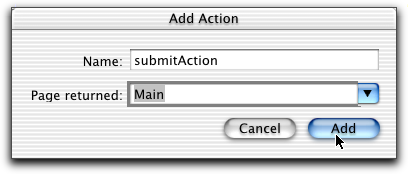
次に入力を行うInputPageにおいて、ボタンをクリックして、Mainページに戻るわけだが、その処理はメソッドとして記述しておく。つまり、ボタンによってメソッドを呼び出し、そこで処理を行うということになる。メソッドとなると、プログラムに追加するようだが、生成するWebページのコンポーネントから呼び出すメソッドは、やはりWebObject Builderで定義しておき、関連性を定義する。まずはメソッドを用意することになるのだが、やはりWebObjects Builderの下側の分割領域のいちばん左側をcontorlキーでクリックし、表示されるメニューで「Add Action to InputPage」を選択する。次のようなダイアログボックスが表示されるので、アクション名を適当につけるが、これはJavaでのメソッド名になるものだ。そして、ここではPage returnedというところで「Main」を選んでおく。これは、このメソッド(アクション)を実行した後に、どのページに移動するかということを指定するものである。そして、Addボタンをクリックすると、アクションが定義された。これはソース側ではメソッドになっており、後からプログラムをいくらか追加する。
◇Mainページに移動するという設定を含めたアクションを定義しておく

追加されたアクションは、WebObjects Builderのウインドウでは、やはり下側のリストに表示されるが、線を引いて別の区分でアクションは表示される。
(続く)