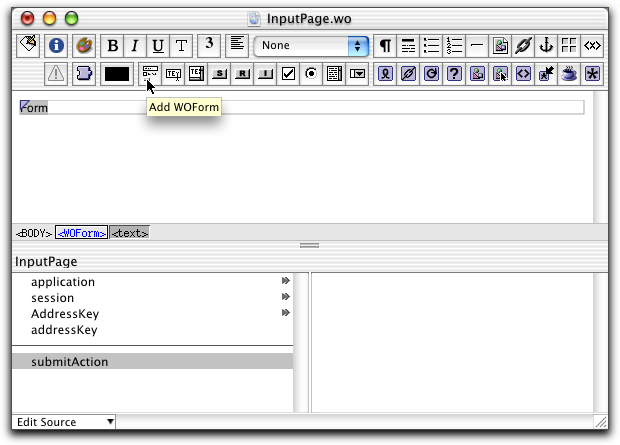
◇フォームのコンポーネントをページに追加した

このWOFormのボックス内に必要な要素を追加するのだが、もちろん、テキストフィールドを配置したい。ただし、テキストフィールドはそのフィールドだけなので、各フィールドに何を入力したらいいのかというラベルは最低限つけたい。本来なら、ここでテーブルを配置してきれいにしたいところだが、今回はデータベースとの連係にフォーカスしたいので、デザイン的な面は申し訳ないなが目を瞑っていただきたい。
そこで、前のようにWOFormを配置すると、フォームの中のテキストが選択された状態になっている。ここでいきなり「名前」とキータイプすると、この文字がフォームの中にスタティックなテキストとして入る。そして、Add WOTextFieldのボタンをクリックしてその「名前」の文字列に続いてテキストフィールドを配置する。そして、shift+returnで改行を入れる。こうした作業をカラムの数だけ繰り返した結果が以下の図である。
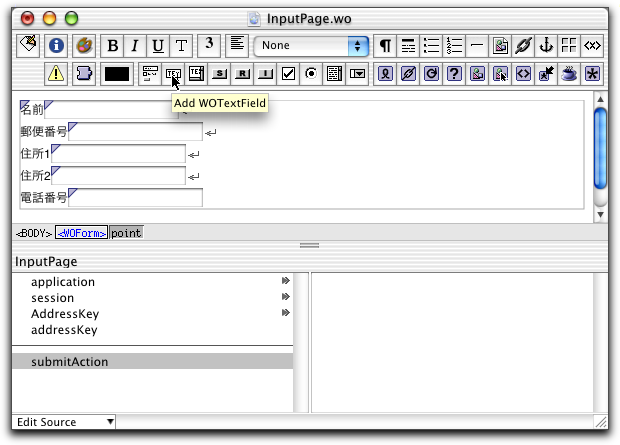
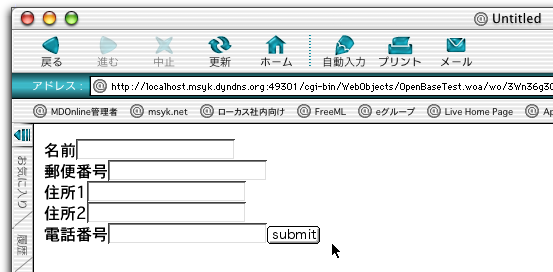
◇文字とWOTextFieldを配置してフォームを完成させた

こうして必要な数だけテキストフィールドを配置したら、各テキストフィールドをテーブルのカラムと結合させる。下側の左のリストで、AddressKeyを選択すると、次のリストにカラム名の一覧が表示される。そうした状態で以下の手順で、設定を行う。カラムの1つであるnameの設定を行う。
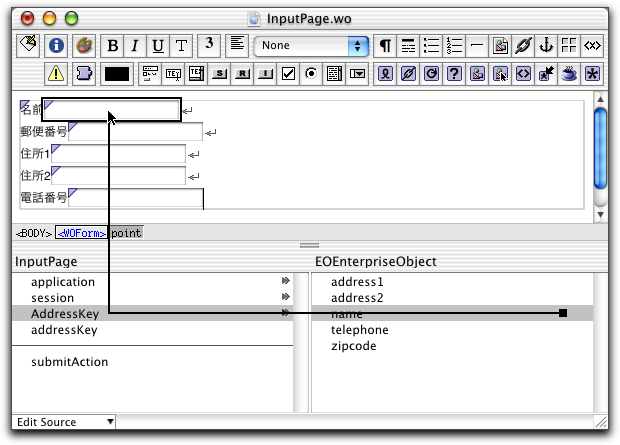
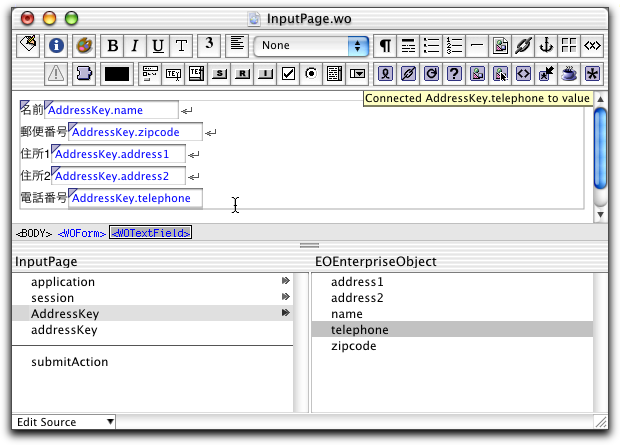
nameからWOTextFieldに向かってドラッグすると、次の図のように線で結ばれる。

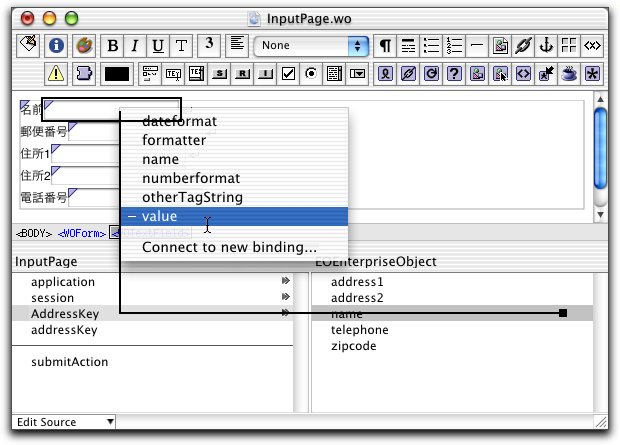
ドラッグを終了すると次の図のようなメニューが出てくる。ここで、valueを選択する

こうして、nameと結び付けると、そのテキストフィールドには「AddressKey.name」と青い文字で設定結果が見えるようになる。
同様にして、配置したWOTextFieldとAddressKeyにある各カラムとを結び付けて設定を行っておく。
◇各テキストフィールドをカラムに結び付けた

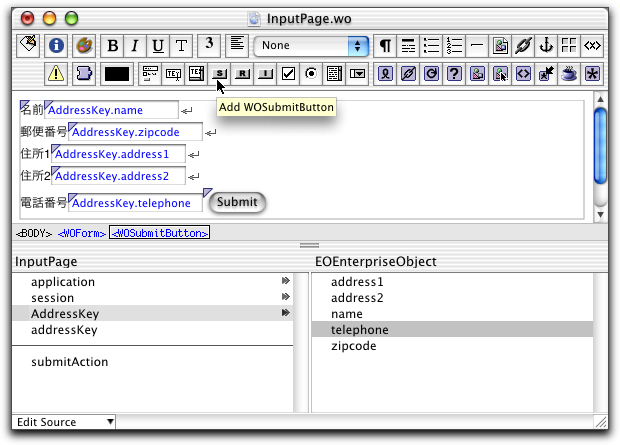
そして、入力結果をサーバに戻すために、Submitボタンを配置する。これも、次の図のように、WOSubmittButtonというコンポーネントであり、WebObjectsのコンポーネントであるが、Webブラウザから見れば、一般的なフォームのSubmitボタンに見えるのである。もちろん、フォームの中の適当なところに挿入ポイントをおいてボタンをクリックし、Submitボタンを配置しておく。
◇Submitボタンを配置する

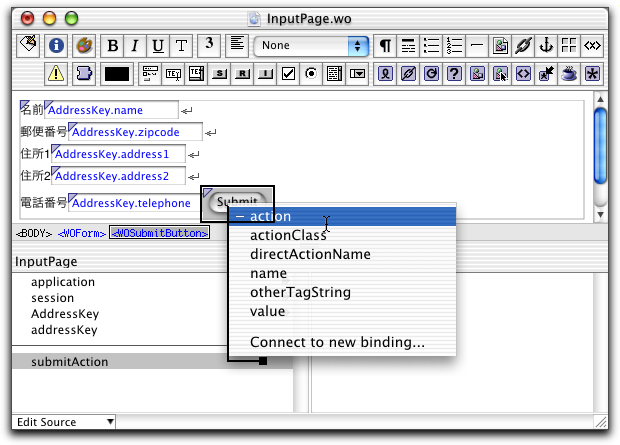
このSubmitボタンをクリックすると、アクションを呼び出すように設定をする。このあたりは、一般的なフォームと違うテイストだ。実行するのはsubmitActionとしてあらかじめ用意してあるアクションである。submitActionの項目から、Submitボタンにドラックするとメニューが出てくるので、ここではactionの項目を選択しておく。(なお、ボタン名の「Submit」はインスペクタで変更できる)
◇SubmitボタンとsubmitActionのアクションを結び付ける

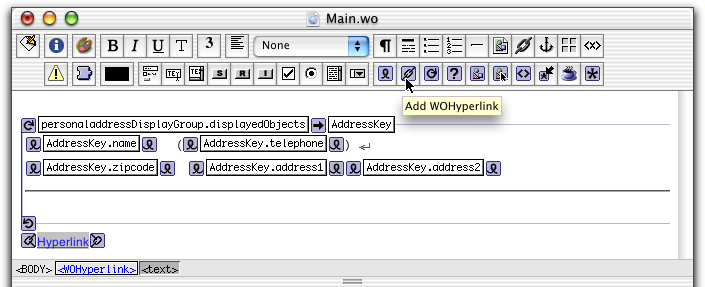
以上で、InputPageのWebObjects Builderでの作業はとりあえず一段落だ。続いて、MainページからInputPageに移動するためのリンクを作成する。Main.woをダブルクリックするなどして、MainページをWebObject Builderで編集のために開く。そして、前回配置したWORepetitionの続きの場所当たりにWOHyeprLinkというオブジェクトを配置する。以下の図でマウスポインタで示しているボタンをクリックすれよい。
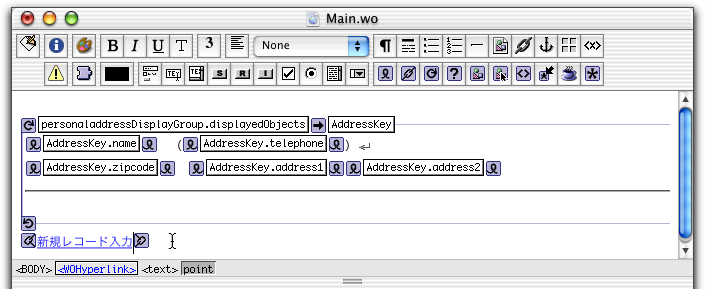
◇別のページにジャンプするためにWOHyperlinkコンポーネントを利用する

せっかくだから、リンクの文字列を変更しておこう。「Hyperlink」と記述された青文字を選択して、その上から「新規レコード入力」などとキー入力をした。
◇リンク文字列をページ上で変更した

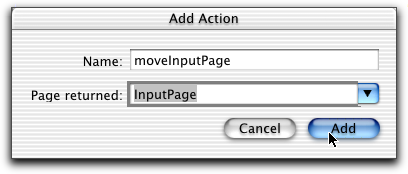
続いて、このリンクをクリックしたときのアクションを定義する。とび先を定義することも不可能ではないのだが、この場合は、実は単にジャンプではデータベース処理がうまくいかないので、機能を組み込むためにアクションを定義して、メソッドをプログラムに追加する。WebObjects Builderの下側のいちばん左のリスト部分をcontrolキーでクリックし「Add Action to Main」を選択する。次のようなダイアログボックスが表示されるので、名前はmoveInputPaげにした。そして、Page returnedはこのアクションを実行した後に呼び出すページとしてレコード入力のためのページInputPageをドロップダウンリストから選択しておく。
◇新たにアクションとしてmoveInputPageを選択した

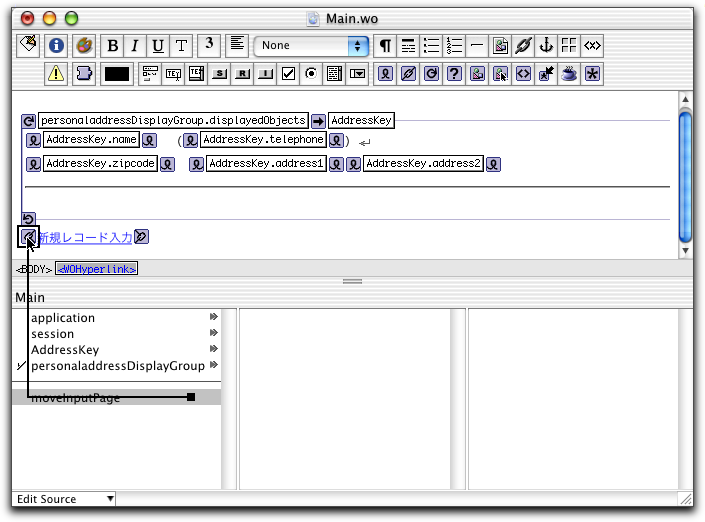
そして、アクションとハイパーリンクを結び付ける。次のように設定を行うと、ハイパーリンクをクリックすると、moveInputPageのアクションが実行されるようになる。
いちばん下のリストにあるmoveInputPageから、WOHyperlinkのチェーンのアイコン部分にドラッグをする。

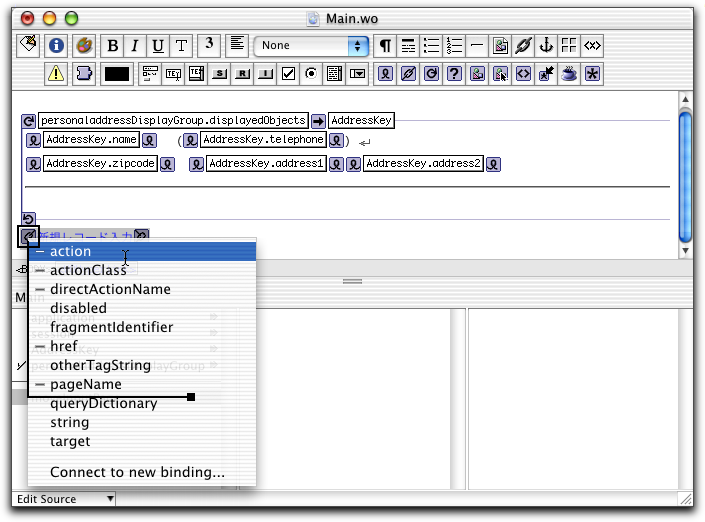
するとメニューが出てくるので、actionを選択する

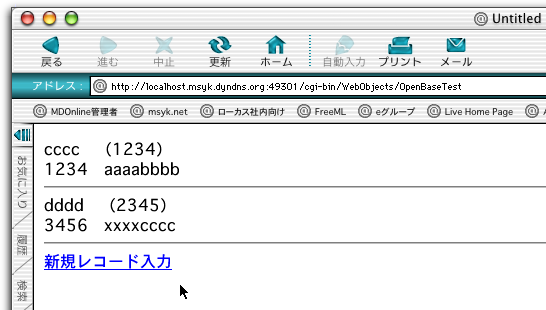
こうしてWebObjects Builderでの編集している各ページを保存して、Project Builderに戻り、アプリケーションを実行してみる。ここで、とりあえずMainページが表示されて、新たに設定したハイパーリンクが見えている。クリックすると、InputPageのページにジャンプするのが分かる。(ここでテキストフィールドに入力してSubmitボタンをクリックしたいところだが、実際にはエラーになる。)
◇アプリケーションを実行した。ハイパーリンクの動作を確認する


(続く)