書いたメッセージを削除できるようにしましょう。でも、どんなメッセージでも削除していいというわけにはいきません。削除できるのは、キーワードが登録されているメッセージとします。また、それでは公序良俗に反するようなメッセージが書き込まれた時に、システム管理者として何も手を出せないということになってしまいますから、管理者用キーワードを入力すれば、すべてのメッセージを削除できるようにします。
動作としては、
1.メッセージ一覧表示に「削除」というWOHyperLinkを設ける。
2.「削除」をクリックすると既存のメッセージ入力画面へ
3.メッセージ入力画面には、クリックしたメッセージが表示される。新たに追加する入力フィールドにキーワードを入力し、「削除」ボタンをクリックすると、キーワードを確認した後、削除を行う。
4.メッセージ一覧表示に戻る
となります。
では、作っていきましょう。
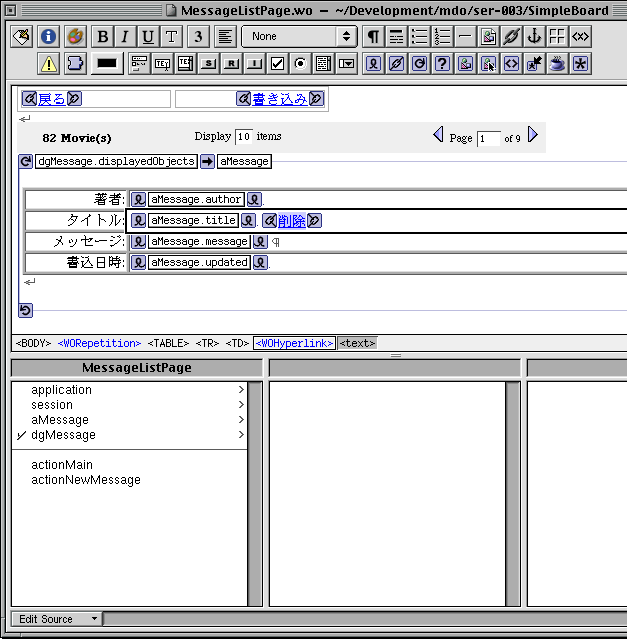
(1).メッセージ一覧画面の改造:WOBuilderでMessageListPageを開きます。WORepetitionの内側ならどこでもいいですが、とりあえず「タイトル」の後に「削除」と入力し、入力した文字を選択してから、WOHyperLinkを配置します。

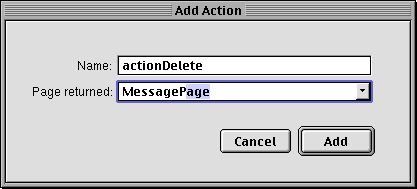
「Edit Source▼」から「Add Action...」を選択し、Name:actionDelete、Page returned:MessagePageを入力し、Addボタンをクリックします。

actionDeleteと、「削除」WOHyperLinkのactionをバインドします。actionDelete()では、MessagePageを生成してから、削除リンクによって選択したmessageを次のページに渡すコードをProjectBuilderに戻って書きます。
//MessageListPage.javaファイルのactionDeleteメソッド
public MessagePage actionDelete() {
MessagePage nextPage = (MessagePage)pageWithName("MessagePage");
session().defaultEditingContext().revert(); // 念のため、未保存の変更を破棄する
nextPage.setMessageForDelete(aMessage); // クリックしたメッセージを次のページに渡します
return nextPage;
}
(2).メッセージ入力画面MessagePage.woの改造:再びWOBuilder上の作業となります。MessagePage.woを開きます。
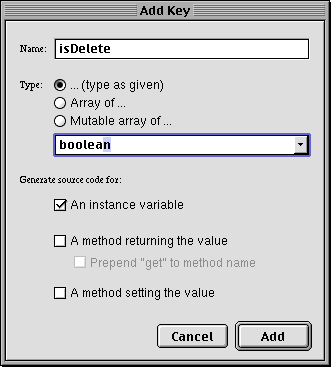
最初に、新たなフラグを追加します。MessagePageが新しいメッセージを追加するために呼び出されたのか、それとも削除するために呼び出されたのかを区別するためのフラグです。「Edit Source▼」から「Add Key...」を選択し、Name:isDelete, Type:booleanを入力し、Addボタンをクリックします。

削除の処理を行うためのactionを追加します。「Edit Source▼」から「Add Action...」を選択し、Name:actionDelete, Page returned:MessageListPageを入力し、Addボタンをクリックします。
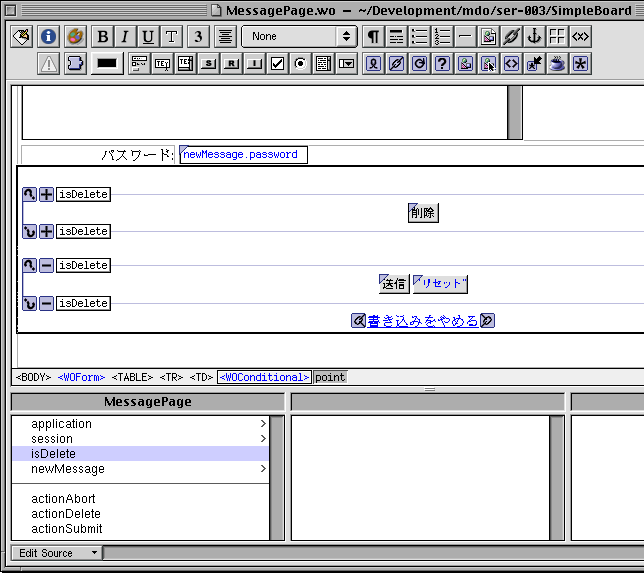
「送信」ボタンの右隣に「削除」ボタンを追加します(WOSubmitButtonを追加し、valueに"削除"と設定)。actionDeleteと、「削除」ボタンのactionとをバインドします。
あとは、書き込みをするのか、削除をするのかに応じて、表示されるボタンを切り替える様にします。
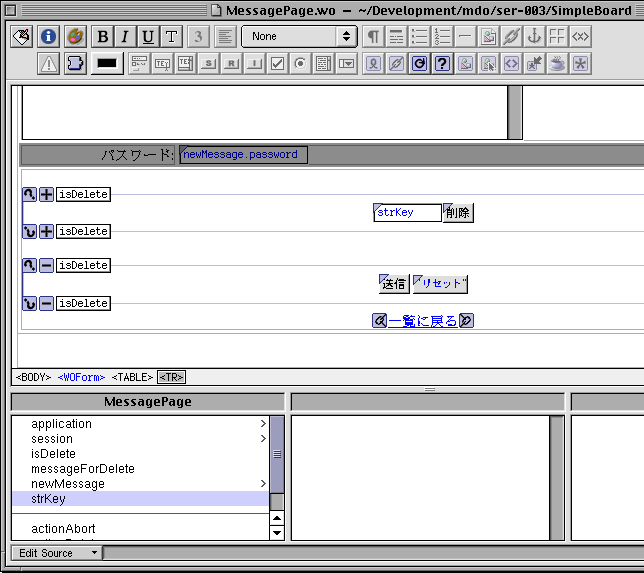
「送信」「リセット」ボタンを選択してからWOConditionalを配置し(表示が崩れますが、気にしない)、WOConditionalのconditionとisDeleteをバインドし、negateをYESにします。こうすることで、通常のWOConditionalと異なり、条件が成り立たない時だけ、WOConditionalの中身をページ上に表示することができます。さらに「削除」ボタンを選択してからWOConditionalを配置し、もう一度isDeleteとWOConditinalのconditionをバインドします。今度はnegateはそのままです。

以上によって、isDeleteがtrueの時、つまりメッセージ一覧表示画面から「削除」をクリックして呼びされた時には「削除」ボタンが表示され、今まで通り「書き込み」をクリックして呼び出した時には「送信」と「リセット」が表示されます。もちろん、「書き込みをやめる」は、いずれの場合も表示されます....書き込みだけでなく削除もやめるわけですから、ここは「一覧に戻る」にしておきましょうか。
あ。すみません、大事な作業を忘れていました。削除キーワードを入力するWOTextFieldと、そこで使うためのStringを用意しなければなりません。削除ボタンのすぐ右か左にWOTextFieldを配置してから、「Add Key...」でName:strKey, type:Stringを追加し、strKeyとWOTextFieldのvalueをバインドします。

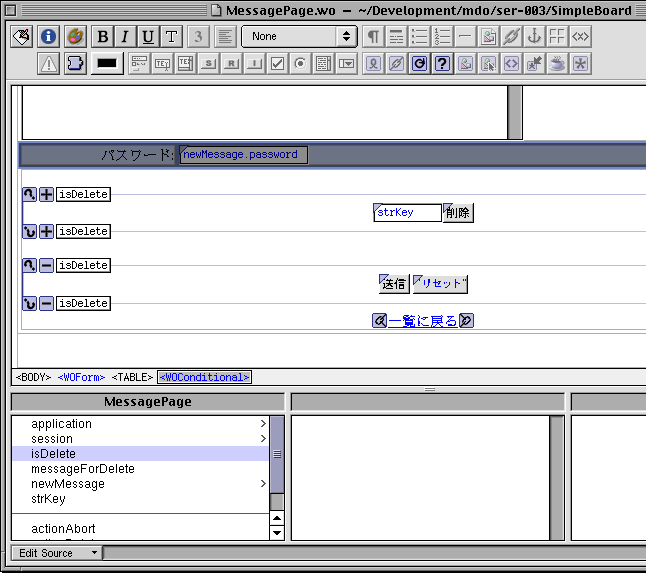
それと、削除時にパスワードを変更できてしまうのはまずいので、パスワード入力欄だけは非表示にします。パスワードという文字のどこかをクリックしてから、エレメント階層表示部で<TR>を選択します。

ここで例によってWOConditionalを配置して<TR>全体を覆います。さらに、isDeleteをconditionとバインドして、negateをYESにします。これで、この行全体が、削除時には表示されなくなります。最終的に、こんな感じになりました。

では、ProjectBuilderに戻り、コードを書きましょう。
次に、MessageListPageからmessageを受け取るためのメソッドを追加します。このメソッドでは、messageの設定をするとともに、isDeleteをtrueにしています。
//MessagePage.javaファイルのsetMessageForDeleteメソッド
public void setMessageForDelete(EOEnterpriseObject value) {
session().defaultEditingContext().revert(); // 未保存の変更を破棄する
isDelete = true; // 削除作業をするぞ、というフラグ
newMessage = value; // 対象となるメッセージを保存
}
続いて、actionDeleteです。ここは、「削除」ボタンをクリックした時に呼び出され、messageを削除してから元のMessageListPageを返します。キーワードが管理者パスワード(定数で埋め込んでいます)かメッセージ書き込み時に入力したパスワードと一致すれば、そのメッセージを削除します。
//MessagePage.javaファイルのactionDeleteメソッド
public MessageListPage actionDelete() {
MessageListPage page = null;
try {
if (strKey.equals((String)newMessage.valueForKey("password")) || strKey.equals("kesiteyaru")) {
session().defaultEditingContext().revert(); // 未保存の変更を破棄する
session().defaultEditingContext().deleteObject(newMessage); // 削除するメッセージを指定
session().defaultEditingContext().saveChanges(); // 未保存の変更を書き込む
page = (MessageListPage)pageWithName("MessageListPage");
}
else {
strKey = "cannot delete";
}
}
catch (Exception ex) {
debugString(ex.toString());
page = null;
}
return page;
}
エラー処理を簡略化していますし、パスワードが一致しなかった場合にはキーワード欄に直接エラーが表示されるという超手抜きですが。
そうそう、いちいち書いていませんけど、WOBuilderはわりに複雑なアプリケーションですので、たまにクラッシュします。ので、作業中、こまめに保存するようにしてください。幸い、undoがよく効きますので、うっかり保存してしまっても、戻すことができますから。
(続く)
[倉橋浩一/テクニカル・ピット]