今回は、前回に引き続いて、Appleから配付されているサンプルコードの解説です。
RoundTransparentWindowというサンプルで、これは、ウィンドウを特殊な形状にしたり、半透明にしたりするものです。このサンプルコードを読む上で、ポイントになるところをピックアップして解説していきます。まずは、以下のURLからダウンロードして解凍しておいてください。
◇RoundTransparentWindow
http://developer.apple.com/samplecode/Sample_Code/Cocoa/RoundTransparentWindow.htm
■ このサンプルから学べること
このサンプルを読むことで何が学べるのか、まず、そのポイントを列挙してみました。
- ウィンドウの形状を自由に変える方法
- ウィンドウ全体の透明度を変える方法
- ウィンドウを自分でドラッグする方法
- メニューバーより手前にウィンドウを表示する方法
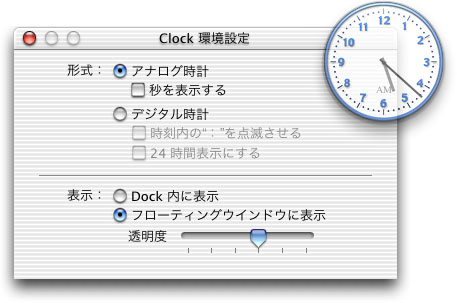
Mac OS Xには、Clockアプリケーションという時計のアプリケーションが添付されています。このアプリケーションは、通常のウィンドウとは異なり、丸い形をしています。また、環境設定を開くと分かりますが、ウィンドウ全体の透明度を変えることが出来て、背景が透けて見えるように出来ます。

また、このウィンドウにはウィンドウの上部にタイトルバーがありません。そのため、ウィンドウをドラッグして移動する処理は、自分で処理をしているのです。さらに、一般にウィンドウはメニューバーの上にかぶさることは出来ませんが、Clockアプリケーションはメニューバーの上にまでドラッグできます。このサンプルアプリケーションは、これらの実現方法が全て分かるようになっています。
■ アプリケーション概要
さて、このサンプルのアプリケーションがどんな機能を持っているのか、まずは実際に動かして確かめてみましょう。ダウンロードしたファイルの中には、ビルドされたアプリケーションが入っているので、ダブルクリックするだけで、すぐに動かすことが出来ます。

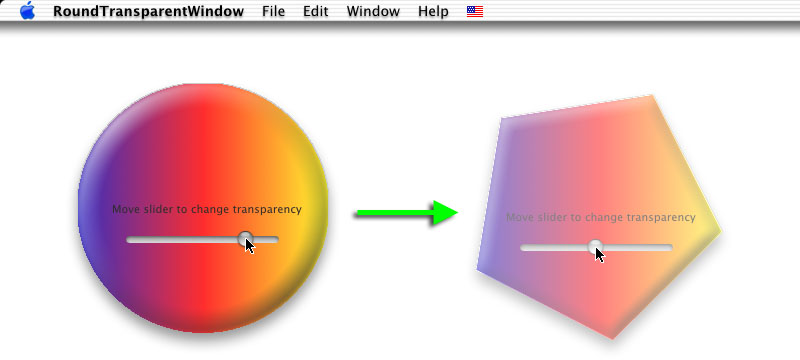
起動すると、上図のようにスライダーを1つ持っている丸いウィンドウが表示されます。このスライダーを動かすと、右のように全体の透明度が増していき、また、途中でウィンドウの形状が五角形に変わります。スライダーを戻すと、ウィンドウも最初の状態に戻ります。

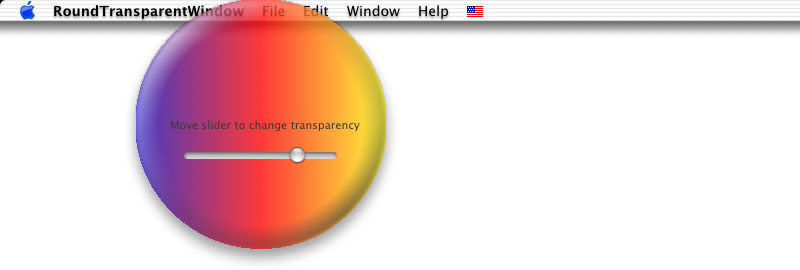
また、このウィンドウにはタイトルバーがありませんが、ウィンドウ本体をつかんで移動が出来ます。そして、メニューバーの上にも移動させることが出来ます。
■ プロジェクトのファイル構成
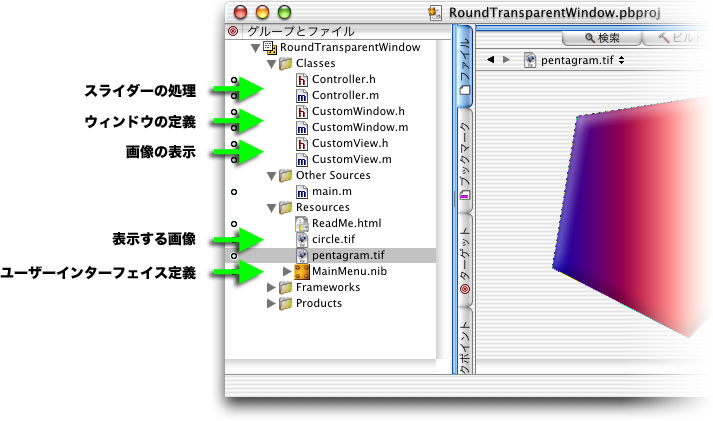
では、プロジェクトを構成しているファイルを見ていきます。まず、Project Builderでプロジェクトファイル ( RoundTransparentWindow.pbproj ) を開きます。

Classesのところに、「 Controller.h 」と「 Controller.m 」がありますが、これはスライダーを動かした時の動作を受け持つControllerという名前のクラスの定義をしています ( NSObjectのサブクラス )。「 CustomWindow.h 」と「 CustomWindow.m 」は、このウィンドウを実現するためのCustomWindowという名前のクラスを定義しているものです ( NSWindowのサブクラス )。「 CustomView.h 」と「 CustomView.m 」では、ウィンドウの中に円や五角形を描画するためのCustomViewクラスを定義しています ( NSViewのサブクラス )。
Resourcesのところには、「 circle.tif 」と「 pentagram.tif 」という2つの画像がありますが、これがウィンドウの中に表示されるものです。名前のとおりですが、前者が円形で後者が五角形の画像です。どちらの画像も、図形の外側が透明になっているところがポイントです。「 MainMenu.nib 」には、ユーザーインターフェイス等の定義がなされています。
■ MainMenu.nibの構成
次に、MainMenu.nibをダブルクリックして、Interface Builderでその中身を見てみましょう。

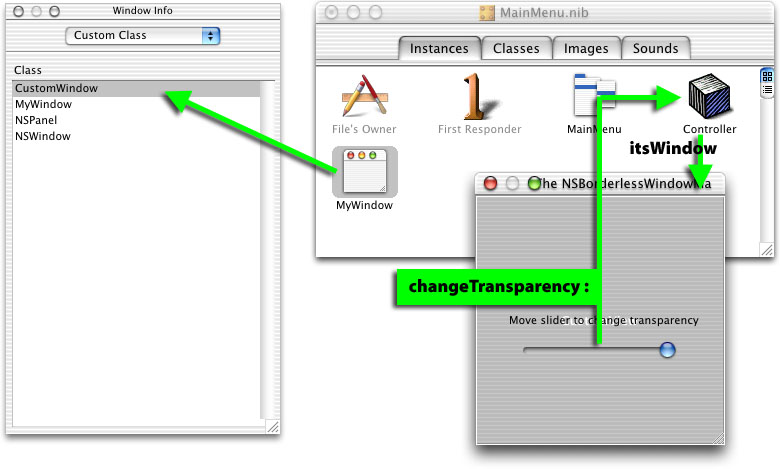
MainMenu.nibのウィンドウを見ると、先程出てきたControllerクラスのインスタンスがあります。これを作るには、NSObjectのサブクラスを作ってインスタンス化します。このControllerには、スライダー ( NSSlider ) からchangeTransparency : というメッセージが送られます…1。このメッセージを受けると、ウィンドウの透明度を変えます。そのためにウィンドウを参照するアウトレットのitsWindowを持っています…2。
このサンプルではウィンドウの振る舞いを変えるので、NSWindowのサブクラスとしてCustomWindowというクラスを作っておきます。そうするとウィンドウのインスタンスをInfoウィンドウでCustomWindowクラスに切り替えることが出来るのです…3。
そして、ウィンドウ内に描画を行うための独自のビューであるCustomViewをウィンドウ全体を覆うように配置しています。これも、予めCustomViewクラスをNSViewのサブクラスとして予め作っておいて、InfoウィンドウでCustomViewクラスに切り替えます…4。
■ 形状変更の仕組み
ウィンドウ上の各ピクセルは、描画を行うことで色を変えることが出来ますが、色だけでなく透明度も変えることが出来ます。透明色を指定したピクセルは、後ろに隠れているウィンドウやデスクトップが透けて見えるようになります。丸いウィンドウにしたい場合は、正方形のウィンドウを用意しておいて、丸の内側を不透明の色で塗り、丸の外側を透明色で塗ってしまえばよいわけです。このように、ウィンドウ自体は四角形なのですが、透明色で塗ることによってウィンドウの形状を変えることが出来るわけです。さらに、完全に透明になっているピクセルはクリックできなくなるため、背後にあるものをクリックすることになります。つまり、クリックされた時に、そこが透明になっているかどうかをアプリケーションが判断してイベント処理を分ける必要はありません。
[鶴薗賢吾]