削除処理を行うためのパスワード入力フィールドなどを追加します。このぐらいのことのために別ページを作るのも大げさですので、同じMain.woの上に作り、必要な時だけ表示されるようにします。
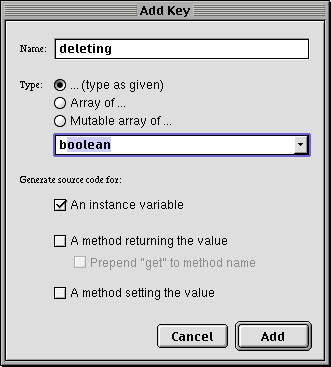
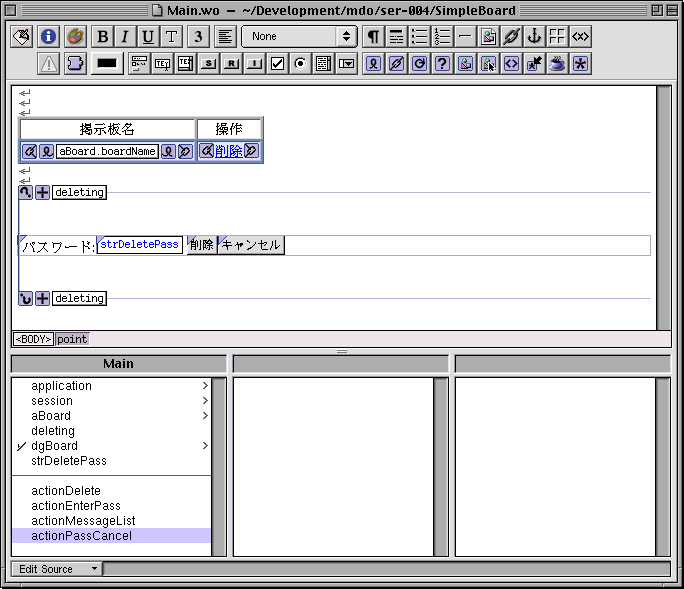
ということで、まず「必要な時」であることを示すフラグを作ります。Edit Sourceの"Add key..."でdeletingというboolean型の変数を追加します。

また、パスワードを入力するための変数を追加します。同じく"Add Key..."でstrDeletePassというString型の変数を追加します。
二つのアクション関数、パスワードを入力して送信ボタンを押した時に呼び出すactionEnterPassと、キャンセルボタンがクリックされた時に呼び出されるactionPassCancelを追加します。どちらもnullを返すようにしておきます。
Main.woに、"パスワード:"という文字と、WOPasswordFieldを一つとWOSubmitButtonを二つ、配置します。これらを選択した状態でWOFormを配置します。複数のボタンを配置しましたので、WOFormのmultiple submitをYESにしておいてください。さらにWOFormを囲むようにしてWOConditionalを配置します。
WOConditionalとdeletingをバインドします。こうすることで、deletingがtrueになっている間だけ、削除のためのエレメントs(今後、削除パネルと呼びます)が見えるようになります。
WOPasswordFieldのvalueは、strDeletePassとバインドします。
二つあるWOSubmitButtonのvalueに、それぞれ"削除"と"キャンセル"をセットします。"削除"ボタンとactionEnterPass、"キャンセル"ボタンとactionPassCancellをそれぞれバインドします。
以上で、WOConditionalの内側にWOFormがあり、さらにその内側にWOPasswordFieldと2つのWOSubmitButtonが並んでいるという構成になりました。

□掲示板の検索を行う機能を組み込む
次に検索機能を作ります。これも別のコンポーネントを作るほどではありませんので、検索文字列を入力するためのフィールドと検索ボタン、結果として掲示板名とタイトルを一覧するためのエリアを作りましょう。一気に行きます。
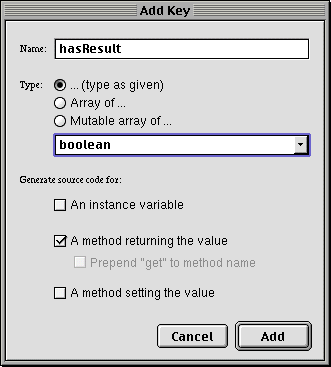
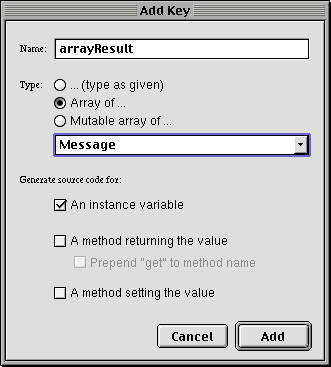
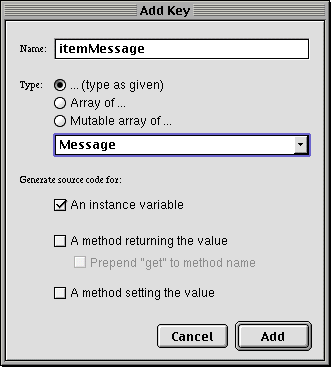
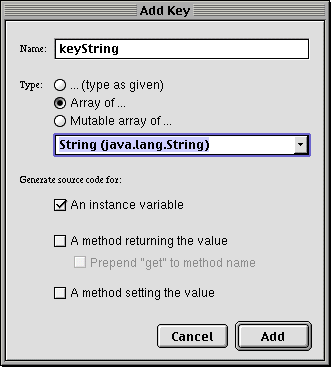
(1)Add Key...で図のようにkeyを追加します。hasResult、arrayResult、itemMessage、keyStringです。hasResultは変数なしでアクセサメソッドのみですので、注意してください。




(2)Add Action...でactionSearchを追加します。actionSearchはnullを返すようにします。
(3)WOBuilder上で"キーワード:"と入力し、WOTextFieldとWOSubmitButtonを配置します。
(4)行を変えて2行3列のテーブルを配置します(First row...とSecond row...を両方ともチェックします)。
(5)"キーワード:"からWOSubmitButtonまでを選択し、WOFormを配置します。
(6)テーブルの1行目のセルに、"掲示板", "メッセージ", "著者"と入力します。
(7)<TABLE>を選択し、WOConditionalを配置します。
(8)以下、バインドします。arrayResultとWORepetition.list、strMessageとWORepetition.item、hasResultとWOConditional.condition、keyStringとWOTextField.value
(9)テーブルの2行めの3つのセルに、それぞれWOStringを配置します。中央のセルのWOStringを選択して、ElementsメニューからPreformattedを選択します。ここに表示するmessageには改行コードも入力されていますので、preformattedを使って改行を表示に反映させてやります。改行を反映させる方法は他にもありますが、ここでは一番単純な方法を取りました。
(10)WOStringとitemMessageをバインドします。左から順に、itemMessage.board.boardName、itemMessage.message、itemMessage.authorと各WOStringのvalueをバインドします。
オブジェクトを先に全部配置してしまって、それから一気にバインドしていく方が説明しやすいのですが、WORepetition、WOHyperlink、WOStringが重なりあっているような場合には、ここで説明したような手順でバインドすると比較的楽に作業することができます。
(11)最後にactionSearchとWOSubmitiButton.actionをバインドします。

□掲示板を登録する機能を作成する
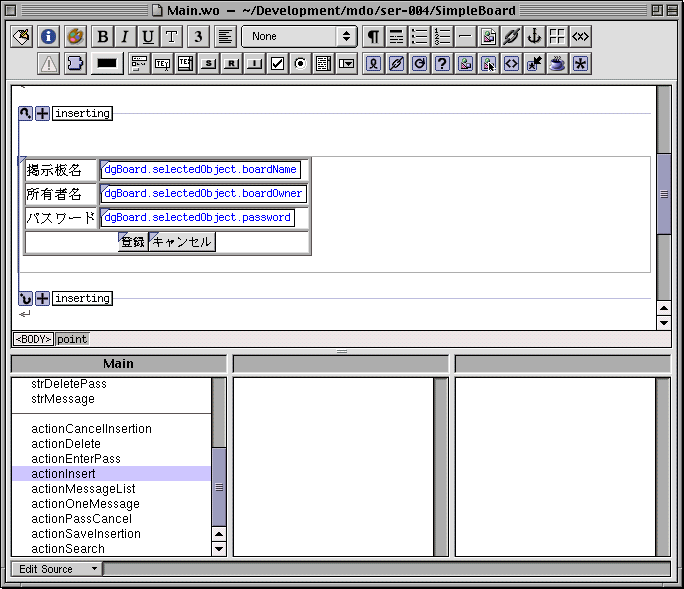
続いて掲示板登録部分です。これまた別のコンポーネントにしないでMain.wo上に作ってしまいます。WOBuilderの上でみるといろいろな要素が並んでいてうっとおしいですが、実行時には登録部分と削除部分は必要な時しか表示されませんので、ご容赦くださいませ。
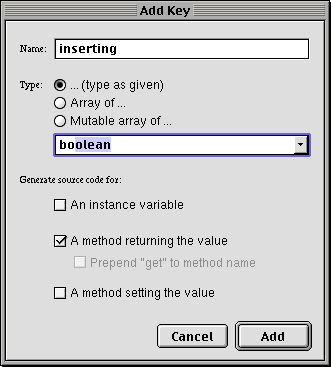
(1)Add Key...で図のようにinsertingというboolean型の変数を追加します。

(2)4行2列のテーブルを配置します(First row...とSecond row...は両方ともチェックしません)。
(3)左側のセルに、上から順に「掲示板名」「所有者名」「パスワード」と入力します。
(4)4行めの2つのセルをマウスでドラッグして選び、Inspector上の「×」のようなアイコン(Merge Cells)をクリックして、2つのセルを結合します。
(5)結合して"CellCell"となった文字列を選択し、WOSubmitButtonを二つ配置します。お好みでセンタリングなどの指定をします。そしてインスペクタで、左側のWOSubmitButtonのvalueに"登録"、右側に"キャンセル"と入力します。
(6)<TABLE>を選択して、WOFormを配置します。そのままWOFormを囲むようにしてWOConditionalを配置します。このWOFormにもsubmit buttonが複数ありますので、インスペクタでmultipleSubmitにYESを設定します。
(7)「掲示名」「所有者名」「パスワード」の右隣のセルにWOTextFieldを配置します。
(8)Add Action...で、actionInsertとactionSaveInsertionとactionCancelInsertionを、いずれもnullを返すアクション関数として登録します。
(9)今回の記事の最初の方で作った掲示板名一覧表の「掲示板名」の後に「(新規登録)」と入力して選択し、WOHyperlinkを配置します。
(10)actionInsertとこのWOHyperlinkのactionをバインドします。
(11)actionSaveInsertionと"登録"ボタンのaction、actionCancelInsertionと"キャンセル"ボタンのactionをそれぞれバインドします。
(12)insertingとWOConditionalをバインドします。
(13)dgBoard.selectedObjectのboardNameと"掲示板名"右に配置したWOTextFieldのvalueをバインドします。以下、boardOwnerと"所有者名"の右、passwordと"パスワード"の右をそれぞれバインドします。

(続く)
[倉橋浩一/テクニカル・ピット]