11/11現在、ADCメンバーサイトには「CarebonLib_1.5a2_SDK」が登録されています。相変わらず、ゆっくりと余裕のあるペースでバージョンアップが進行していますね(笑)。ちまたでは、今月中にはMac OS X 10.1.1やMac OS 9.2.2が登場するだろうと噂されていますが、それらへの搭載は間に合わない気がします。ところで、Apple社のMac OS Xドキュメントサイトには「Mac OS X Developer Release Notes」というドキュメントが登録されています。
◇Mac OS X Developer Release Notes
http://developer.apple.com/techpubs/macosx/ReleaseNotes
最近、その内容に「Human Interface Toolbox 」(HI ToolBox)という章が追加されたことを知りました。
◇Human Interface Toolbox
http://developer.apple.com/techpubs/macosx/ReleaseNotes/HIToolboxReleaseNotes.html
このドキュメントには、Mac OS X 10.1になってからのToolBoxの改良点やバグフィクス、新しく追加されたAPIなどが紹介されています。なかなか興味深い内容となっていますので、Carbonアプリケーションを開発されている方は一読された方が良いでしょう。機会があったら、本連載でも取り上げて内容を確認してみたいと考えています。
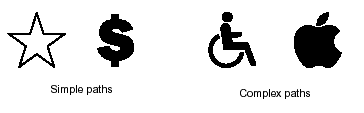
まず最初に、「Path」とはどういう物なのかを具体的に見てみることにします。以下が、Apple社がQuartz 2Dのドキュメントで示しているPathを利用して描いた色々なサンプル図形です。

Pathを一言で言えば、鉛筆で線を描いて行った軌跡のようなものです。例の図形の様子からも理解できますが、その軌跡は一端閉じて再度別の場所から始まっていてもかまいません。当然、Pathは直線だけでなく曲線でも連結することができます。複数の文字を並べたテキストであれば、鉛筆で順番に袋文字を描いて行ったと考えれば良いでしょう。そうして出来上がった閉じた領域に対し、軌跡上にラインを引くこと(Stroke)、内部を単色やパタンで塗りつぶすこと(Fill)、その領域をクリッピング(描画制限)に活用することなどが可能になるわけです。
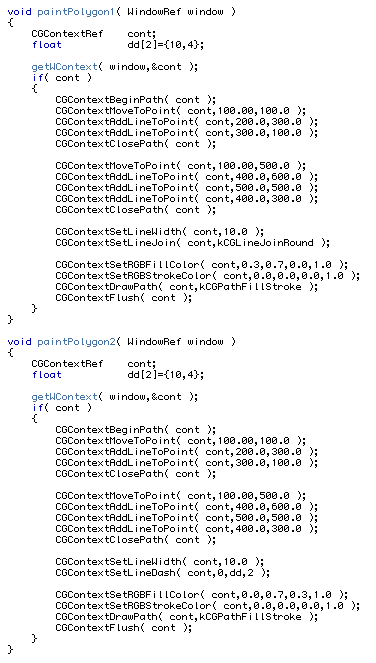
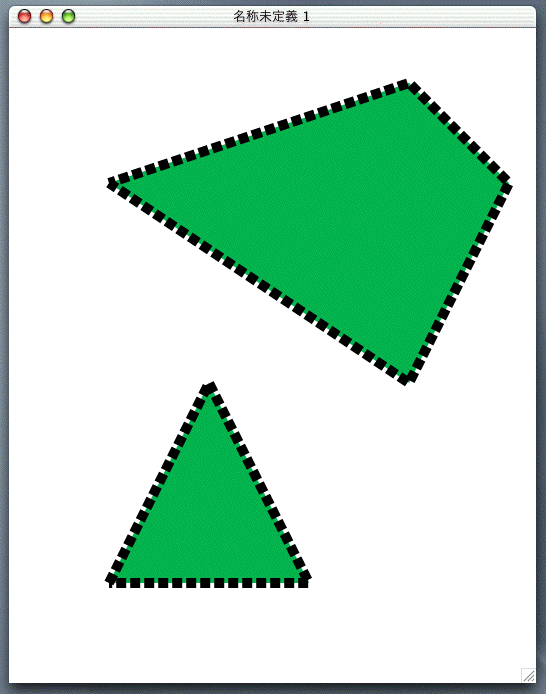
まず最初に、Pathにより単純な多角形を描画してみましょう。Pathの内部を単色カラーでペイントし、その軌跡上に幅10ポイントのライン(実線)を引きます。

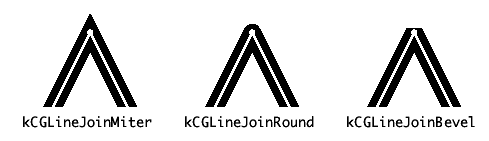
CGContextBeginPath()を呼んでPathの開始しを宣言し、CGContextMoveToPoint()で紙の上に鉛筆を下ろす位置(x,y座標値)を決めます。続いて、CGContextAddLineToPoint()に座標値を渡してPathを直線で結合し、最後に多角形を閉じるためにCGContextClosePath()を呼びます。paintPolygon1()ルーチンの方では、多角形のフレームは実線で描画されています。ラインとラインの接合部分(Join)を丸めて描画するためにはCGContextSetLineJoin()を呼び、定数として「kCGLineJoinRound」を代入します。こうしたラインの接合部分は、以下の3種類の形状から選択することが可能となっています。

また、多角形が閉じておらず、ラインに端点(Cap)がある場合には、その形状はCGContextSetLineCap()により設定します。こちらも結合部と同様に、3種類の形状から選択することが可能です。
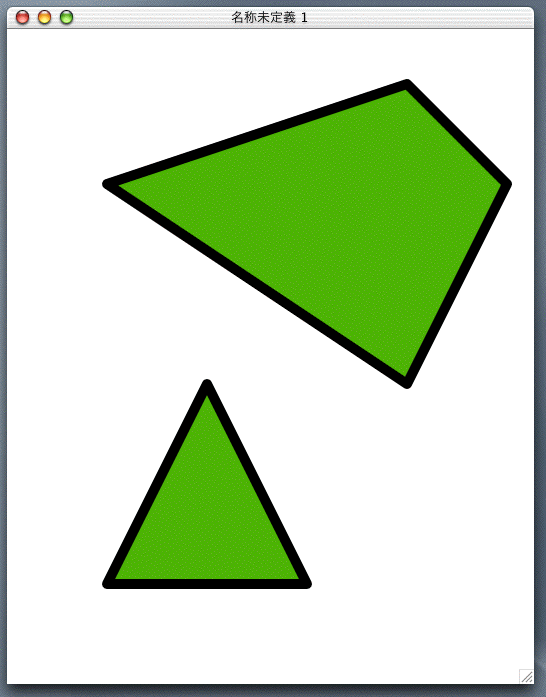
もう片方のpaintPolygon2()ルーチンは、実線の代わりに波線(Dash)でフレームを描画しています。描画する波線の形状は、CGContextSetLineDash()で設定します。変数として確保した配列(ここではdd[2])に波線パタンを保存し、その配列のサイズ(ここでは2)とともにCGContextSetLineDash()に渡します。波線パタンは、描画部と非描画部の「長さ」をポイント数(浮動小数点)で指示しておきます。今回の波線は、10ポイント長描画したら続く4ポイント長は描画しないというパタンを繰り返す指定となっています。paintPolygon1()ルーチンとpaintPolygon2()ルーチンの実行結果は、以下のようになります。


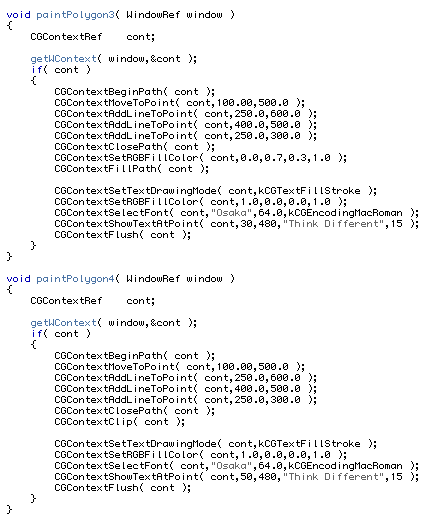
次は、Pathによるクリッピングを実行してみました。

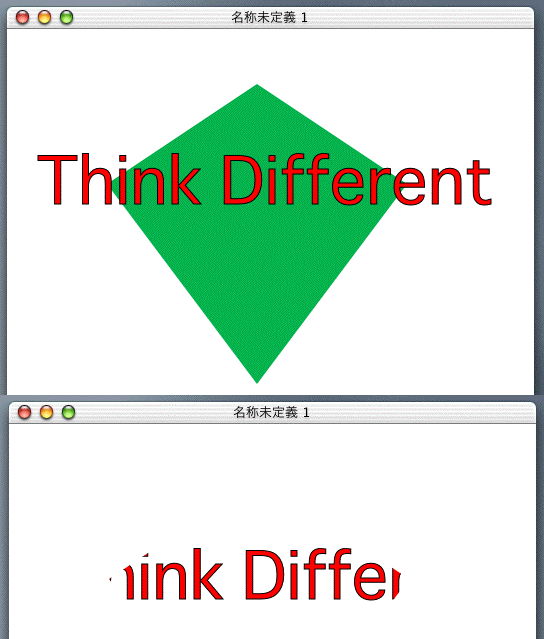
paintPolygon3()ルーチンでは、CGContextFillPath()で多角形を描画し、その上に64ポイントのサイズで「Think Different」というテキストを描いています。しかし、もう片方のpaintPolygon4()ルーチンでは、多角形を描画する代わりにCGContextClip()を実行し、その領域をクリッピングとして用いるように指示しています。その結果、それ以降に行われたテキスト描画は多角形内にクリッピングされ、全体の一部分しか表示されません。両ルーチンの実行結果は、以下のようになります。

上のウィンドウがpaintPolygon3()ルーチンによる通常描画で、下がpaintPolygon4()ルーチンによるクリッピング処理後の描画です。
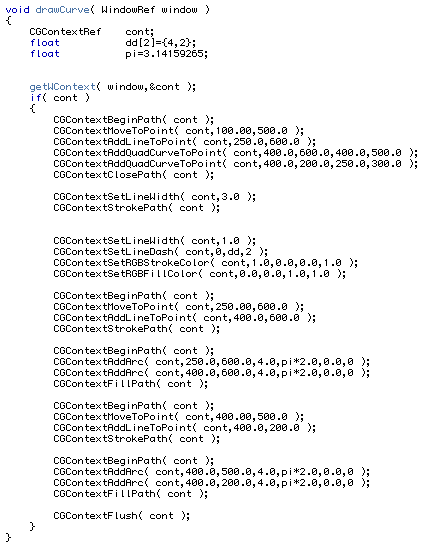
最後は、多角形のPathの一部を曲線に変更してみます。

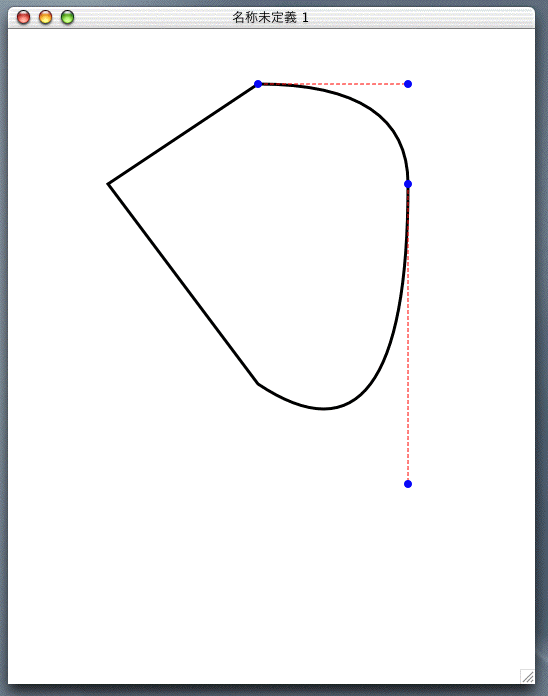
直線でPathを結んで行く場合にはCGContextAddLineToPoint()を利用していたのですが、それを曲線にする場合にはCGContextAddQuadCurveToPoint()を使います。このAPIに渡している引数の最初の(x,y)座標値は、一般的に「アンカーポイント」と呼ばれている曲線の曲率を制御するためのポイントです。このポイントをどこに置くかにより、曲線の形状を色々変化させることができます。Adobe社の「Illustrator」などのドローイングアプリケーションを愛用し曲線を描いている方にとっては、いつもの使い慣れた仕組みです。多角形の途中を曲線で連結した後、アンカーポイントがどこかを示すために、その位置をCGContextAddArc()で別に描いています。また、開始点からアンカーポイントまでを結んでいる波線描画にも、別のPathが利用されていることが分かります。drawCurve()ルーチンの実行結果は、以下のようになります。

次回は、Mac OS X 10.1から利用できるようになったPattern(パタン)描画を取り上げてみます。Quartz 2DのAPIの中でも、Pattern描画だけはちょっと毛色が変わった手法を採用しています。また、思わぬ所でQuartz 2Dに関係する便利なAPIを発見しましたので、その内容も紹介したいと思います。
[小池邦人/オッティモ]