- ウインドウを開いて、そこにテキスト編集のコントロール(NSTextView)を配置する。もちろんそこではキータイプや各種の編集が可能であるが、コントロール自体はそのまま使う
- 作成した文書を文書ファイルとして保存できる。また、文書ファイルを開くことができる
- アプリケーションや文書にアイコンをつけ、文書ファイルをダブルクリックなどすれば、開くことができる
以上のことが実現した後は、概ね次のような予定で、機能をアップして行くことにしたい。(MOSAのセミナーのときと順序が違っている。)また、コピー&ペーストやドラッグ&ドロップ、サービスメニュー対応などは、そのままの設定でどこまでサポートされているのかということがポイントになるが順次説明を加える。
- 復帰(Revert)をサポートする
- リッチテキスト対応エディタにアップグレードする。フォント設定の機能などを付加して、ファイルフォーマットもそれに対応する
- 初期設定機能を組み込む。メニューのアクティベートやユーザインタフェースの作成などがポイントとなる
- ローカライズする。日本語のリソースの準備と現実的な手法を解説する
文書フォーマットを考えておくことにしよう。上記のシナリオだと、テキストファイルとRitch Textの2通りが出てくる。テキストファイルの場合の文字コードはシフトJISとしてファイルの拡張子は、一般的に.txtとする。一方、Ritch Textファイルの拡張子は.rtfでもいいのだが、他のものと当たらないmeditということにしよう。アプリケーションのクリエイタは「ome9」としておく。
それから、アイコンのファイルを作っておこう。いろいろな手順があるし、ツールもある。Developer ToolsにはIcon Composerもあるが、ちょっと使いにくいというのもあるので、やはり何かツールはないのかと考えるところだ。ちょうど、MOSAのSoftware Meetingで快技庵の高橋さんが紹介していたIcongrapherというのがよさそうだったので、これを使ってみることにする。$15のシェアウエアである。
◇Icongrapher日本語版
http://www.mscape.com/products/iconographerJ.html
元の画像として以下のものを用意した。Icongrapherでもある程度は編集作業はできるのであるが、ここではPhotoshopやGraphic Converterを使ってある程度は作ってしまったものを使うことにする。mycat.jpgがアプリケーションアイコンで、そのマスクとして8ビットのグラデーション画像をblack.tiffとして用意した。そして、テキストファイル用にnotebook2.gif、meditファイル用にnotebook1.gifを使うことにする。いずれも、128ドット四方の最大サイズのアイコン画像を作った。なお、デザイン的に考慮されたものではない点はご容赦いただきたい。
http://mdonline.jp/figs/01/0047/mycat.jpg
http://mdonline.jp/figs/01/0047/black.tiff
http://mdonline.jp/figs/01/0047/notebook1.gif
http://mdonline.jp/figs/01/0047/notebook2.gif
Icongrapherを使って必要なアイコンをまとめたファイルを作る方法を説明しよう。最終的にはicnsファイルに保存するが、その中身はいろいろなサイズのアイコンやマスク画像が集合体となったものだ。もちろん、Icongrapherを使えばそうしたファイルフォーマットは気にしなくてもいいのだが、いろいろな形式の画像は基本的には必要になる。ただ、ここでは最大サイズの画像を用意して、それを単に縮小するということでアイコンを用意するという簡単な方法を取ることにする。
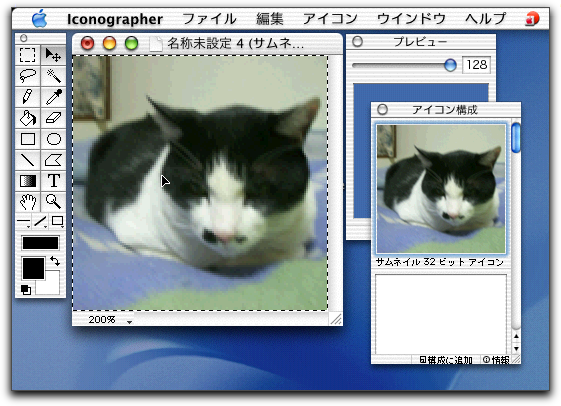
まず、Icongrapherで、「ファイル」メニューの「新規アイコン」(Command+N)を選択する。右側で「アイコン構成」というパレットがあるので、その中にある最大サイズの「サムネイル32ビットアイコン」を選択する。最初は真っ白のはずだが、選択することでブルーの枠で囲われる。そして、別のアプリケーションでコピーした画像を、ここでペーストする。たとえば、mycat.jpgファイルをGraphic Converterで開き範囲選択してCommand+Cでコピーする。そして、Icongrapherのサムネイルを選択いてCommap+Vでペーストするというわけである。
◇サムネイルの画像をペーストした

ところで、このペーストを行うとき、画像を表示するウインドウの倍率を200%ほどにして、ウインドウ内に隠れる部分がない状態で行わないと正しく画像がペーストされなかった。
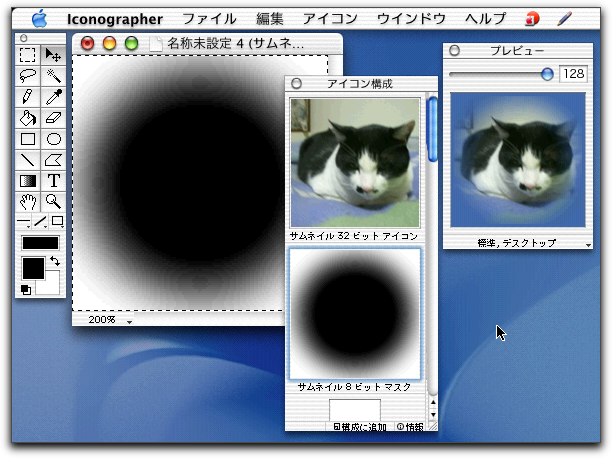
続いて、同じように、マスク用の画像black.tiffを開いてコピーし、それをアイコン構成パレットの「サムネイル8ビットマスク」を選択してペーストを行った。プレビューのパレットで、写真とマスクが合成されているところがすでに参照できるようになっている。
◇サムネールのマスクをペーストした

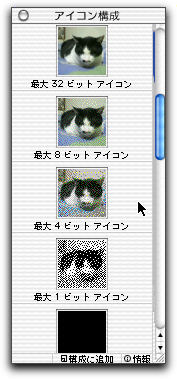
そして、「アイコン」メニューの「アイコンの作成」を選択すると、アイコン構成パレットのその他のアイコンにすべて縮小したり減色したアイコンあるいはマスクが設定される。もちろん、デザインにこだわる場合には1つずつ作成しないといけないのであるが、おおざっぱでいい場合はこうした手軽なアイコン作成が可能である。
◇残りのアイコンを自動的に生成した

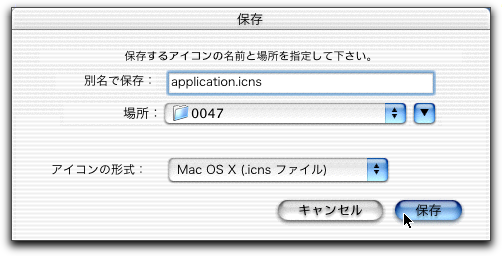
アイコン画像が全部できれば「ファイル」メニューから「保存」(Command+S)を選択するなどして、ファイルを保存する。このとき、Mac OS X向けのアプリケーションなら、フォーマットして「Mac OS X(.icnsファイル)」を選択しておけばよいだろう。ファイル名は適当に付けるが、拡張子はicnsにしておくのがよいだろう。
◇アイコンファイルとして保存しておく

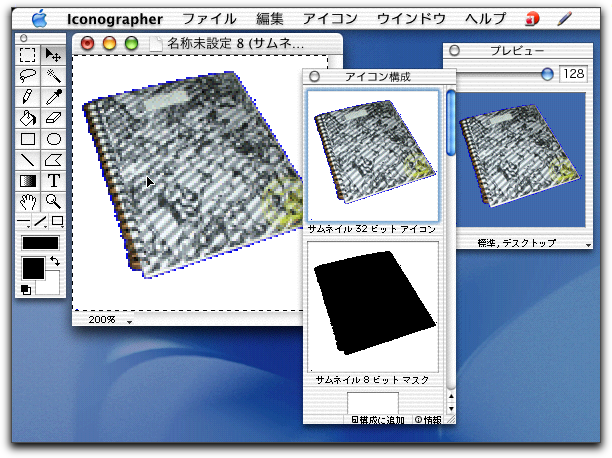
続いて、同じように、notebook1.gifをベースにしたアイコンを作成するが、もともとの画像の周辺部分を白で塗りつぶしておく。そして、アイコン構成パレットのサムネイル32ビットアイコンにペーストするが、その画像をすぐ下のサムネール8ビットマスクにドラッグ&ドロップすると、白い部分を抜くようなマスクを自動的に作成してくれる。
◇マスクは画像をドラッグ&ドロップして作成した

なお、このnotebook1.gifを元にした画像の場合、なぜか「アイコンの作成」が機能してくれないので、他の領域にも、元画像をドラッグ&ドロップして手作業で各構成のアイコンをうめて行かなければならなかった。このファイルは、document1.icnsとして保存した。
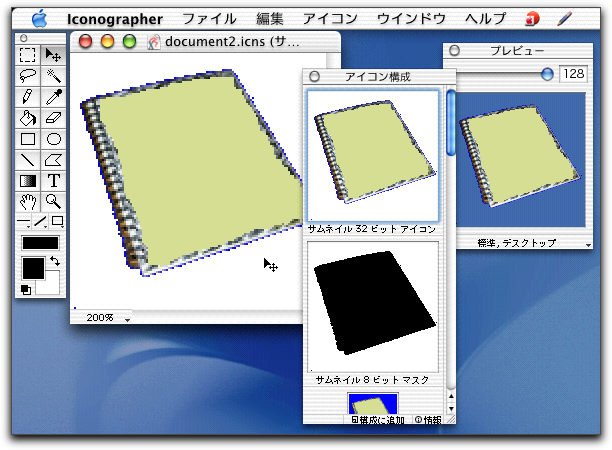
さらに、notebook2.gifをもとにしたアイコンファイルdocument2.icnsも作成した。こちらはなぜか「アイコンの作成」はきちんとすべての構成をうめてくれた。
◇もう1つのアイコンファイルも作成した。

これらの作成されたアイコンファイルをダウンロードするのであれば、以下のリンクをご利用いただきたい。
http://mdonline.jp/figs/01/0047/application.icns
http://mdonline.jp/figs/01/0047/document1.icns
http://mdonline.jp/figs/01/0047/document2.icns
筆者がまだIcongrapherになれていないせいもあるのかもしれないが、今回は操作方法でいろいろはまってしまった…。できれば、透過GIFを読み込んで、自動的にマスク設定するとかいった機能や、アイコン構成パレットの部分にFinderからファイルをドラッグ&ドロップして登録するといった機能があると便利ではないかと思った次第である。
(この項続く)