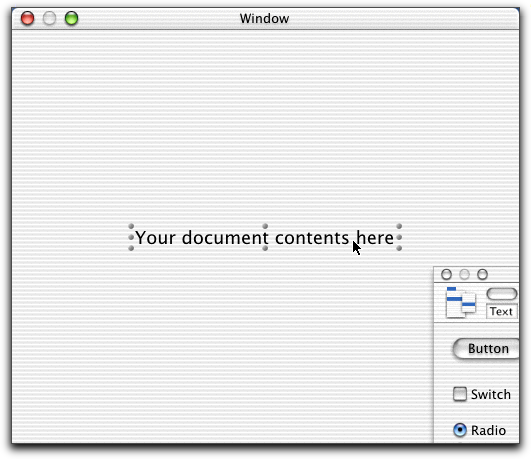
◇Window内にある最初から組み込まれているテキストを選択して削除

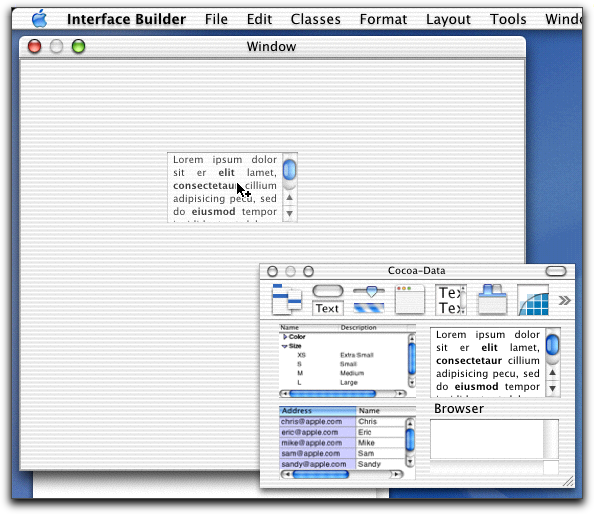
テキストエディタを簡単に作るには、NSTextViewというコンポーネントを使う。ツールパレット上部では左から5つ目の「Cocoa Data Views」というアイコンを選択する。そして、右上の文字がいっぱい並んでいるボックスを、ウインドウの中にドラッグ&ドロップして、NSTextViewを配置する。正確には、NSScrollViewに包含されたNSTextViewというクラスのインスタンスである。
◇NSTextViewをウインドウにドラッグ&ドロップして配置する

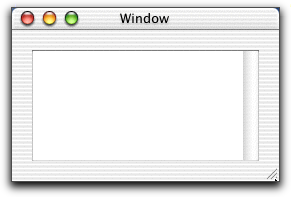
ウインドウもNSTextViewも適当な大きさでかまわない。今回は、Cocoaの動作が分かりやすいように、意図的に、NSTextViewをウインドウの内側に隙間を持たせて配置した。もちろん、マウスでドラッグなどすることで位置を移動しサイズを変更させることができる。
◇NSTextViewのコンポーネントをウインドウないに広く表示されるように配置した

これで実行すれば実はもうキー入力はうけつけてしまうわけだが、このままだと、ウインドウの大きさ合わせてNSTextViewの大きさも追随するという動作はできない。NSTextViewの大きさはウインドウのサイズに関係なくいつも同じになってしまう。そこで、ウインドウの大きさの変化に追随させたいのであるが、そのためにはNSTextViewの設定を行うだけでいい。NSTextViewが選択されているというか、このコントロールの一番外側のNSScrollViewが選択されている状態にする。オブジェクトの周囲のハンドルが四角く、InfoパレットのタイトルバーにNSScrollViewとでている状態かを確認しよう。あまりクリックすると、その中のNSTextViewが選択されてしまうので注意が必要である。そして、InfoパレットのSizeのページを出して、下側のAutosizingの領域をクリックして設定を変更する。最初はまっすな線になっているが、これは指定した位置に固定ということだ。クリックすると、バネのようなデザインになり、これによって、この図の場合ではコンポーネントのサイズがそれを含むコンポーネント(ここではウインドウ)のサイズに追随するという設定になる。上下左右とも、内側と外側があるが、ウインドウ内のコンポーネントの場合は内側だけバネ状態にしておけばよい。
◇NSScrollViewのAutosizingを有効にする

ここでCommand+RでInterface Builder上で実行してみよう。根本的な動作は、コンパイル後でもここでも同じになる。そして、ウインドウが表示され、その中にNSTextViewがあるのがわかる。ウインドウのサイズを変更すると、それに追随してNSTextViewのサイズも変更されていることが分かるはずだ。フレームワークを使うとこうしたところまでも全然プログラミングをしなくてもサポートされている。Toolboxでのプログラミングだと、ウインドウをマウスで操作できるようにするところまでの道のりは長かったわけだが、オブジェクト指向ライブラリはこうした作り込みまでがライブラリ側でできてしまうのである。
◇すでにNSTextViewはウインドウの大きさに追随するように動作している


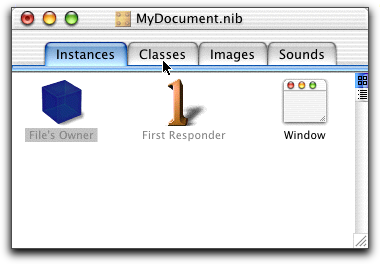
続いて、今配置したNSTextViewをプログラムから参照できるようにする。つまり、MyDocument.java内でNSTextViewを操作したいわけだが、そのためには、MyDocumentクラスにOutletを定義すればいい。Instancesのタブが選択されている状態でFile’s Ownerのアイコンを選択してから、Classesのタブをクリックすると、画面が切り替わったときに、MyDocumentクラスが選択されているので、該当するクラスをいちいち探さなくてもいいだろう。
◇MyDocumentクラスにOutletを定義する

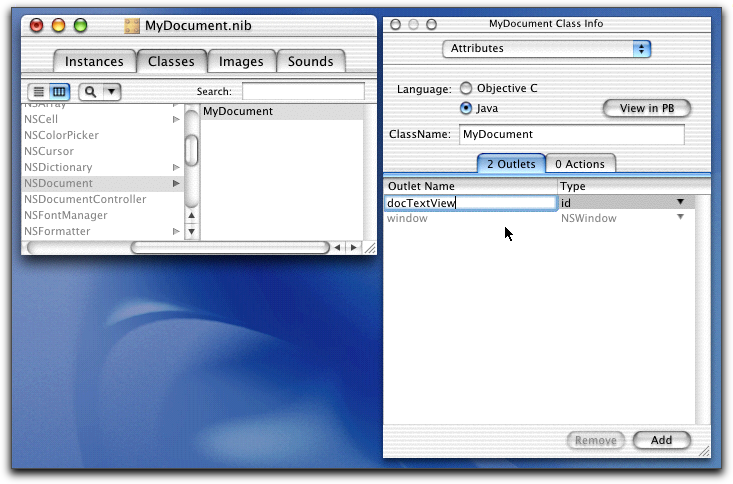
Classesのタブでクラス階層が表示され、MyDocumentが選択されているところで、InfoパレットではAttributesを選択しておく。そして、OutletsのタブでaddボタンをクリックしてOutletを追加し、その名前をdocTextViewとしておく。ここはキータイプをするが、別の場面で正確に同じ名前をキータイプしないと行けない。そのために、クリップボードにコピーをしておいてもいいだろう。
◇MyDocumentクラスにdocTextViewというOutletを定義した

なお、ここで、docTextViewのTypeについてはとりあえずはidでもかまわないが、ここでは型を選択することもできる。
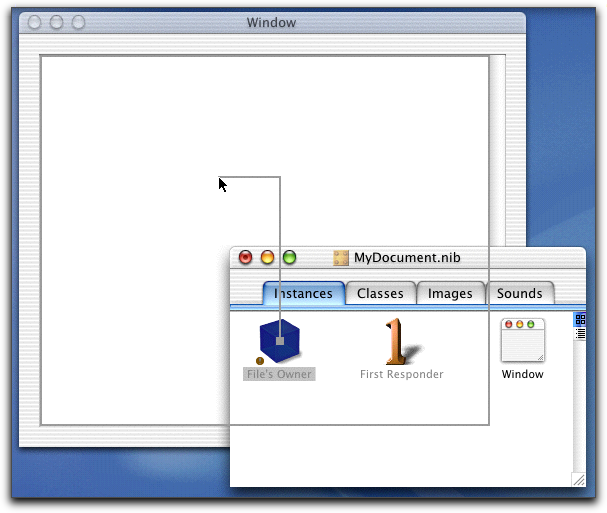
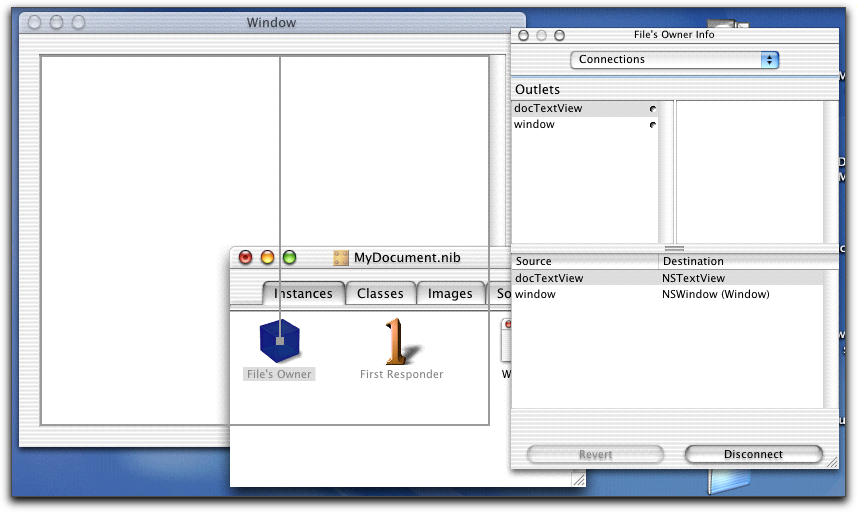
続いてOutletのdocTextViewが、ウインドウに配置したNSTextViewを参照できるようにしておく。Instancesのタブをクリックしてインスタンスリストを表示し、controlキーを押しながらFile’s OwnerのアイコンからNSTextViewのコンポーネントに対してドラッグする。InfoパレットではConnectionsの情報が表示されるはずだから、Outletsの一覧でdocTextViewが選択されているのを確認してConnectボタンをクリックする。そうすれば、docTextViewがNSTextViewに対して接続されたという設定が、Infoパレットの下側に加わる。
◇OutletのdocTextViewがNSTextViewを参照するようにリンクする


とりあえず、以上でnibファイルの編集は一段落とする。要は単にNSTextViewを配置しただけだが、ポイントとなる設定も先に確認しておいたということである。
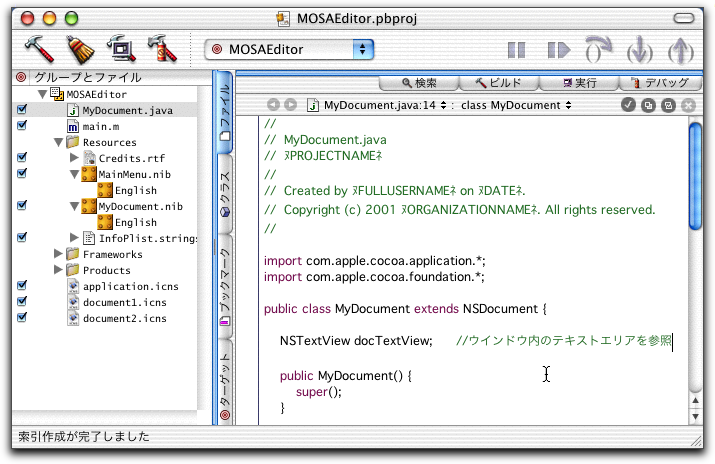
Project Builderに戻って、先ほど定義したOutletに対応するメンバー変数を定義しておこう。MyDocument.javaソースを開き、MyDocumentクラスの定義で、メンバー変数として、Outletと同じ名前の変数を定義する。Javaソースを自動生成させたときはObject型となるけど、こうしてすでにソースがある場合には自動生成はどうせできないのであるから、Object型として定義する必要もない。参照している先のそのものずばり、NSTextView型でdocTextView変数を定義すればいいのである。
◇MyDocumentクラスにNSTextViewのdocTextViewを定義した

これで、MyDocument.nibファイルがロードされた段階で、docTextView変数を通じてウインドウの中のNSTextViewを参照できるというわけである。
これでコンパイルして実行すれば、すでにテキストエディタができている。もちろん、保存や開くことができないのではあるが、まだプログラムは1行しか書いていないところがミソである。次回からはNSTextViewをサマライズしてから、ファイルへの読み書きができるようにしてみよう。
(この項、続く)