最近、あちこちの噂系サイトに、Mac OS X 10.2の初期ビルドの様子が流出しています。Apple社からのクレームにより掲載を止めたサイトもあれば、画面キャプチャどころか、操作手順のMovieまでアップしているサイトもあります。非常に初期のビルドにも関わらず、Mac OS X 10.1以上の安定性とパフォーマンスを提供しているという噂です。Finder操作では、レインボーカーソルが回るのを、ほとんど見かけなくなったという話もあります。まあ、すべてについて話半分で受け止めておいた方が良いでしょう(笑)。そう言えば、とあるサイトにアップされているFinder操作のMovieを見たら、メニュー表示が半透明ではありませんでした。画面操作をMovieに録画しているアプリケーションの特性かもしれませんが、半透明が嫌いな私としては、こちらにも少なからず期待をしてしまいます(笑)。さてさて、楽しみは発表の日まで取っておくことにいたしましょう。
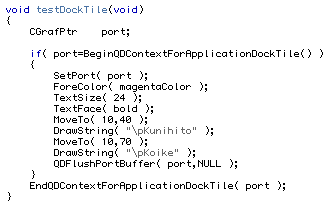
まずは、Dock Manger APIを利用して、起動アプリケーションからDockに表示されているタイルに落書きをしてみます。メニュー項目のどれかを選択したら、testDockTile()ルーチンを実行するようにします。

すると、起動しているアプリケーションのタイルに、ピンク色で「Kunihito Koike」というテキストが描画されます。図の上が描画前のディフォルトタイルで、下が描画後のタイルの様子です。

最初のBeginQDContextForApplicationDockTile()で、タイルのCGrafPortを得ることが出来ます。後は、EndQDContextForApplicationDockTile()を呼ぶまで、普通のウィンドウにQuickDraw APIで描画するのと同じ方法が取れます。つまり、タイルをウィンドウと見立ててQuickDraw APIで描画すると思えば間違いありなせん。この時に注意する点は、タイルの縦横サイズです。たとえDock上には小さく表示されていても、描画対象となるサイズは128X128ピクセルです。つまり、128X128ピクセルのウィンドウに何かを描画していると考えれば良いわけです。
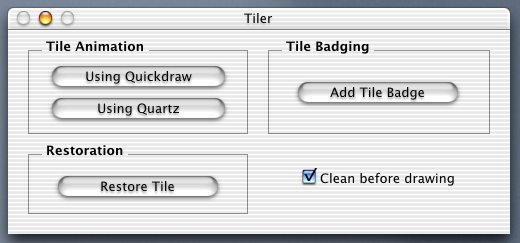
Dockのタイルの内容を書き換える操作については、Apple社の Sample Codeサイトに登録されている「Tilre」というサンプルプロジェクトが参考になります。165Kぐらいの小さなプロジェクトですが、アプリケーション経由でタイルを書き換える一通りの方法を学ぶことが出来ます。このサンプルプロジェクトは、Project Builder専用となっており、残念ながらMetrowerks CodeWarrior 7のプロジェクトファイルは付属していません。ただ、小規模なアプリケーションなので、プロジェクトを移植することはたやすいと思われます。アプリケーションを起動すると、以下のダイアログがオープンされ、表示されているボタンを押すことでタイルの内容を変化させることが出来ます。

左上の「Using Quickdraw」ボタンをクリックすると、QuickDraw APIを使い黄色のピースマークが描画されます。今度は、その下の「Using Quartz」ボタンをクリックすると、Quartz 2D APIを使いピースマークが描画されます。図は、一番上がアプリケーションのディフォルトタイル、真ん中がQuickDrawによる描画、一番下がQuartz 2Dによる描画となります。

Quartz 2Dによる描画では、ピースマークの黄色部分が半透明になっており、丸いマークの回りもちゃんと抜けていることが分かります。このデモだけを見ると、タイルの再描画にはQuartz 2Dを利用した方がよさそうです。
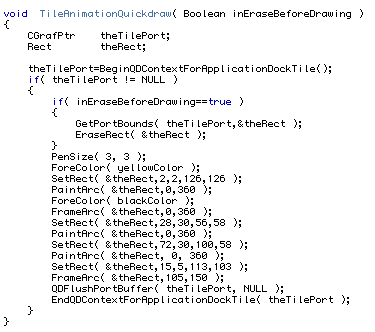
ここで、この部分を処理しているルーチンをサンプルから抽出して調べてみます。まずは、QuickDraw APIによる描画を担当しているルーチンからです。

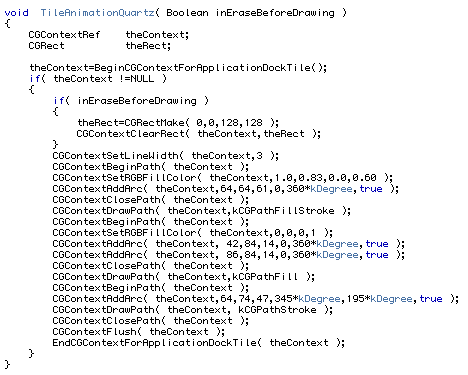
基本的な手順は、最初のサンプルルーチンとほとんど同じであることが分かります。引数のinEraseBeforeDrawingをtrueにセットすると、EraseRect()で現状の内容をすべて削除してからマークの描画をします。この処理をするかどうかは、ダイアログの「Clean before drawing」チェックボックスのON/OFFで切り換えます。次は、Quartz 2D APIの描画を担当しているルーチンです。

QuikDrawの時と異なる点は、最初にBeginCGContextForApplicationDockTile()でGraphics Context(CGContextRef)を得ていることです。後は、EndCGContextForApplicationDockTile()を呼ぶまで、通常ウィンドウにQuartz 2Dで描画をするのと同じ操作となります。引数に使われているKDegreeというパラメータは、π/180という定数です。タイルの内容の消去には、Quartz 2D APIのCGContextClearRect()の方を利用しています。
「Restore Tile」ボタンをクリックすると、今までの描画をキャンセルして、タイルの内容を元に戻します。この処理は、RestoreApplicationDockTileImage()を呼ぶだけで実現できます。最後の「Add Tile Badge」ボタンは、今までのタイルの内容に、別の画像(バッジ)を重ねて表示します。アプリケーションアイコンと重なっている画像が、WWDCの参加証であるところが愛嬌です(笑)。

図の上がバッジを重ねて表示した様子で、下が先程説明した「Clean before drawing」をOFFにしてハッピーマークを表示した様子です。バッジを表示するためには、まずバッジ画像とそのマスク画像をPICTリソースから読み込み、NewGWrold()で確保したオフスクリーンバッファに描画します。その後、CreateCGImageFromPixMaps()を利用して、ふたつのGwroldに保存されている画像とマスクのPixMapから、Quart 2D用のイメージ(CGImageRef)を作成します。それを、OverlayApplicationDockTileImage()で重ね書きしてやれば、図のような美しいタイル表示が可能となります。バッジのマスクには、256階調のグレースケールを利用することができるのが最大のポイントです。
今回使ったDock Manager APIの詳しい利用方法は、前回紹介した「Dock Manager Reference」ドキュメントで参照することができます。次回は、Mac OS X 10.1で利用できるようになった、ウィンドウの新機能について解説してみます。ウィンドウのグループ化やオーバーレイウィンドウについての話となります。
[小池邦人/オッティモ]