ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020017.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
今回は、ウィンドウのグループ化の話の続きとなります。ウィンドウタイトルに配置できるようになったToolBarボタンの利用方法についても解説します。
Carbonアプリケーションの開発で、すべてのリソースと縁を切ることは無理なのですが、Nibファイルのおかげで、ダイアログとメニューについてはリソース編集をする機会はなくなりました。ただし、大きな問題は、Nibファイルを編集するツールが現状ではInterface Builderしかないことです。このアプリケーション、使っていると操作に対する反応速度がどんどん鈍くなっていきます。ポップアップメニューやグループ・ラジオボタンの編集では、オブジェクトをちょっと移動するだけでレインボーカーソルが10秒ぐらい回りっぱなしになります。21世紀の世の中、如何様にするとこんなに反応が遅いアプリケーションが開発できるのか?大きな疑問です。うちだけなのか?日本語環境との相性なのか?ガーベージコレクションをしてるのか?CocoaフレームワークにボトルネックAPIがあるのか?Nibファイルのデータ構造がバカなのか?Interface Builderのデータハンドリングがタコなのか?とにかく、最近のストレスの大部分は、Interface Builderでの作業に集中しているわけです(涙)。
さて、Mac OS Xから新しく採用されたToolBarボタンを利用する「Group_Demo2」サンプルアプリケーションを紹介しましょう。ToolBarボタンはウィンドウの右上に表示されます。Mac OS X 10.1のFinderでは、このボタンをクリックすることで、ウィンドウ上部のツールバーを出し入れすることが可能です。

ただ残念なことに、現在のCarebonフレームワークではツールバーを操作するためのシステムモジュール(ToolBar Manager?)は提供されていません。Cocoaフレームワークには、これを操作するためのクラスライブラリが用意されています。興味がある方は、Developer/Examples/AppKitフォルダの「SimpleToolbar」とういうCocoaベースのプロジェクトを参考にしてみてください。そんなわけで、CarbonアプリケーションにとってToolBarボタンは「宝の持ち腐れ」に近い状態なのですが、それ自体をハンドリングすることは可能です。ToolBarボタンは、CloseボックスやZoomボックスと同じようにCarbon Event Handlerルーチンでハンドリングします。
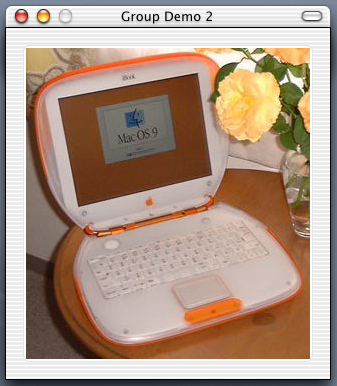
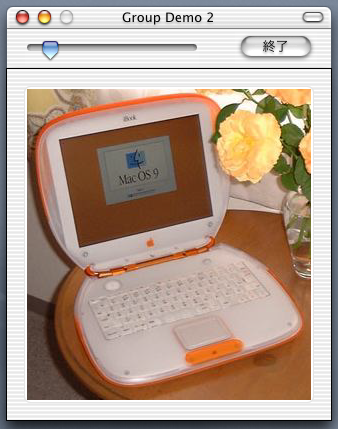
サンプルアプリケーションを起動すると、ウィンドウがひとつオープンします。ここで、ToolBarボタンをクリックすると、画像表示の部分が持ち上がり、スライダーとボタンを表示している領域を隠します。

もう一度クリックすると、上がった領域が元に戻り、スライダーとボタンが復活します。「終了」ボタンをクリックするとアプリケーションを終了できますが、スライダーの方はダミーであり、機能は何も割り付けてありません。

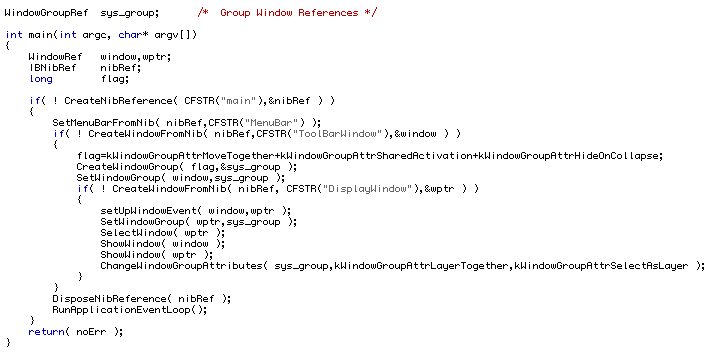
実は、ウィンドウのコントロールを表示している部分(ツールバー)と画像表示の部分は、別々のウィンドウで構成されています。両ウィンドウをグループ化することにより、あたかもひとつのウィンドウのように見せているわけです。それでは、このサンプルアプリケーションのmain()ルーチンを見てみます。

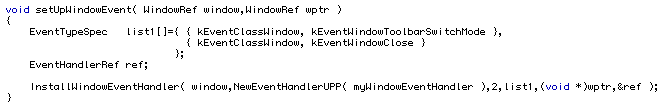
Nibファイルから、ツールバー部分のウィンドウ(ToolBarWindow)と、画像表示部分のウィンド(DisplayWindow)の両方を読み込んでいます。どちらのウィンドウもCreateWindowGroup()で作られたウィンドウグループに属します。DisplayWindowの方をSelectWindow()で選択したら、ChangeWindowGroupAttributes()でグループのアトリビュート(性質)を変更し、グループ間の上下関係(レイアー)がマウスクリックで変わらないように設定します。ToolBarボックスがクリックされた時の処理は、setUpWindowEvent()でインストールされたCarbon Event Handlerが行います。この時、setUpWindowEvent()にはDisplayWindowのWindowRefも渡しておきます。これにより、このWindowRefはユーザデータ(UserData)としてHandlerルーチンでも参照できるようになります。

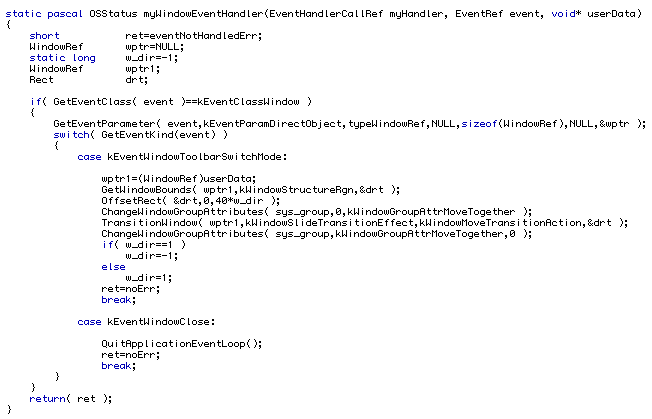
ふたつのEventTypeSpecのうち、イベントクラスがkEventClassWindowでイベント種類がkEventWindowToolbarSwitchModeの方が、ToolBarボックスのクリックに対応した物です。処理を担当するmyWindowEventHandler()は以下のようになります。

DisplayWindowのWindowRefはユーザデータ(userData)に代入されてきます。ToolBarボタンのクリックでDisplayWindowを上下移動させにはTransitionWindow()を使います。移動後の状態は、static変数のw_dirに保存されますので、次回のクリックでは逆方向への移動が可能になるわけです。DisplayWindowを移動させる時には、ChangeWindowGroupAttributes()で「すべてを同時に移動させる」アトリビュート(kWindowGroupAttrMoveTogether)を解除しておくことを忘れないでください。そうしないと、TransitionWindow()により両方のウィンドウが同時に移動してしまいます。解除したアトリビュートは、移動が終了した時点で再度設定し直します。この処理を忘れると、タイトルバーのドラッグでウィンドウを移動させた時に、DisplayWindowだけ移動せずに、その場に置き去りにされてしまいます。
ここで解説した「Group_Demo2」サンプルアプリケーションは、以下のサイトに登録されていますので試してみてください。Mac OS X 10.1と最新版のDeveloper Toolsが必要です。
http://www.ottimo.co.jp/library/
次回は、Overlayウィンドウの使い方を解説します。Overlayウィンドウとは、Mac OS Xから採用された機能で、Quartz 2Dを使い半透明のオブジェクトをモニタ上に表示することが可能です。
∽∽∽∽∽∽∽この項、以上∽∽∽∽∽∽∽[小池邦人/オッティモ]∽∽∽∽∽∽∽