ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020018.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
今回は、Overlayウィンドウ(下地が透明なウィンドウ)の利用方法を解説してみます。Overlayウィンドウとは、Mac OS Xから採用された新機能で、Quartz 2Dによる描画を使えば半透明のオブジェクトをモニタ上に表示することも可能です。
Group_Demo1アプリケーションを紹介した時に、Sheetウィンドウの親ウィンドウとしてOverlayウィンドウを使いました。Overlayウィンドウとは、Mac OS X 10.1から採用されたディフォルトで下地が透明なウィンドウのことです。下地が透明ということは、QuikDrawで図形を描画すると、それだけが画面上に浮き上がることになります。また、QuickDrawの代わりにQuartz 2Dで半透明な図形を描画するとも可能です。Mac OS X 10.1のApplicationsフォルダに「Clock」というアプリケーションがあります。これが時計の表示に使っているウィンドウがOverlayウィンドウだと思われます。Quartz 2Dの描画により半透明な表示を実現しています。

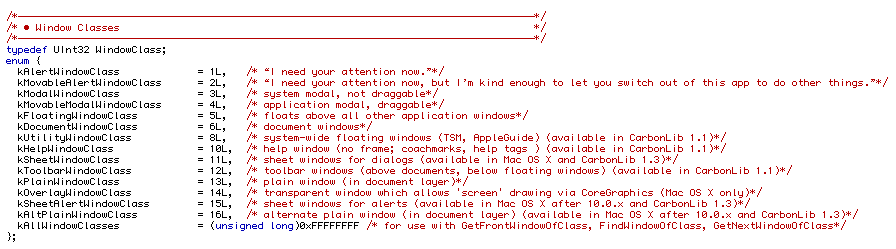
Overlayウィンドウを作成するのにはCreatWindow()を使います。この時のウィンドウクラス(WindowClass)にはkOverlayWindowClassを選択します。ウィンドウクラスの種類は、Universal Interfacesの「MacWindows.c」に定義されていますので参照してみてください。同時に、どのウィンドウクラスがどのCarbonLibのバージョンで利用可能なのかが併記されています。そちらも確認しておいた方が良いでしょう。

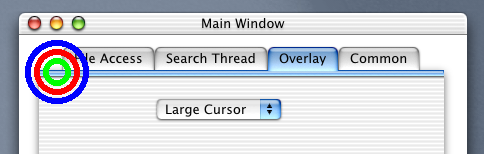
Overlayウィンドウを使う簡単なサンプルアプリケーションは、CarbonLib 1.5 SDKの「Sample Code」フォルダにある「GrabBag」です。表示されたウィンドウの「Overlay」タブを選択して、メニューから「Large Cursor」を選択すると、マウスカーソルの位置にカラフルな三重丸が表示されるようになります。ソースコードを見ると、QuickDrawでOverlayウィンドウに円を描き、それをマウスカーソルにあわせて移動させています。Overlayウィンドウは下地が透明なだけであり、それ以外の性質は一般的なウィンドウと大差ないことが理解できます。

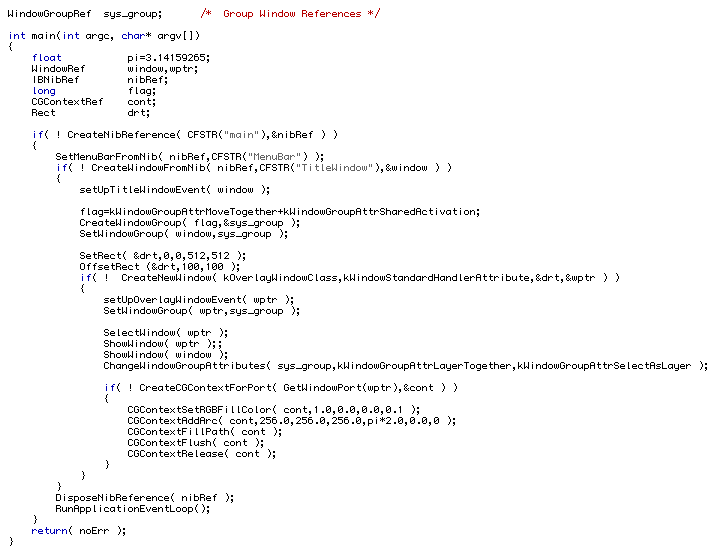
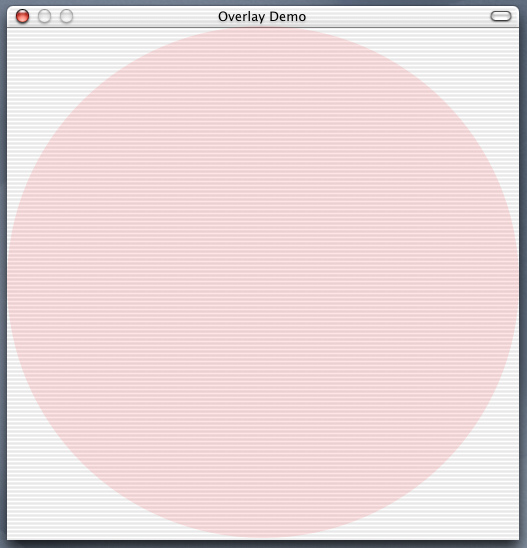
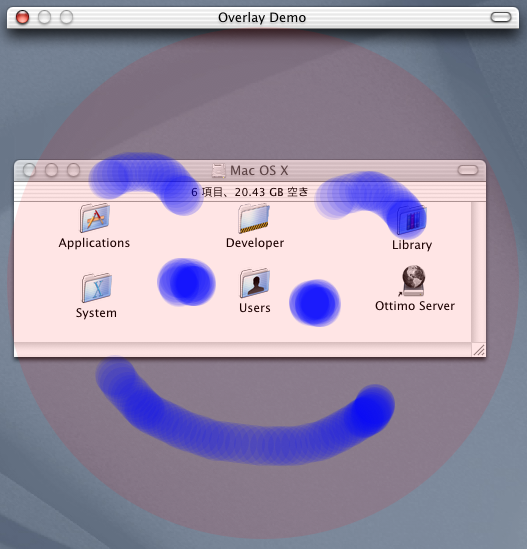
それでは、Overlayウィンドウを利用した「Overlay_Demo」サンプルアプリケーションを紹介します。Nibファイルから、Overlayウィンドウの下敷きとして使うウィンドウ(TitleWindow)を呼び出します。続いてCreateNewWindow()でOverlayウィンドウを作成します。表示位置は、TitleWindowとピッタリ同じにします。両ウィンドウをグループ化し、マウスドラッグで同時に移動できるように設定します。Overlayウィンドウを表側に持ってくるためのグループアトリビュートの調整も忘れないでください。この処理は、ChangeWindowGroupAttributes()ルーチンで行います。

ふたつのウィンドウを表示したら、Overlayウィンドウにはウィンドウいっぱいに赤色の半透明な円を描画しておきます。この描画には、QuickDrawではなくQuartz 2Dを利用します。

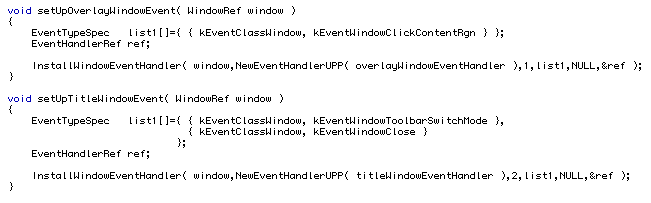
ふたつのウィンドウのCarbon Event Handlerルーチンは、setUpTitleWindowEvent()とsetUpOverlayWindowEvent()により別々にインストールされます。

TitleWindowには、ToolBarボタンのクリックを認識するために、Carbonイベントの種類としてkEventWindowToolbarSwitchModeをインストールしておきます。Overlayウィンドウには、マウスドラッグによる落書き機能を実装します。そのために、マウスクリックを認識できるkEventWindowClickContentRgnをインストールしておきます。

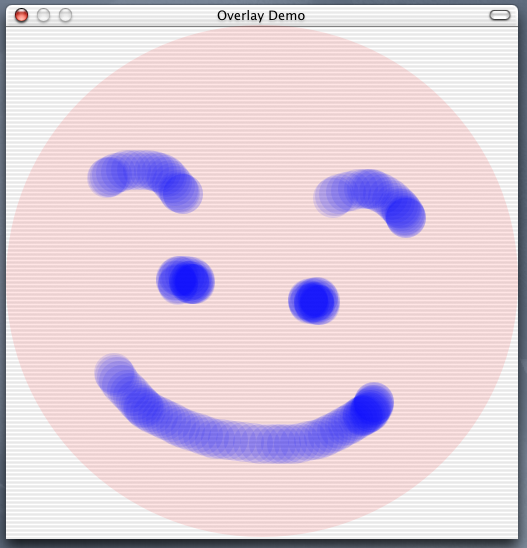
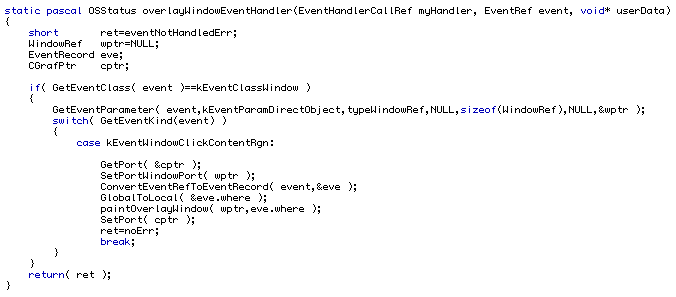
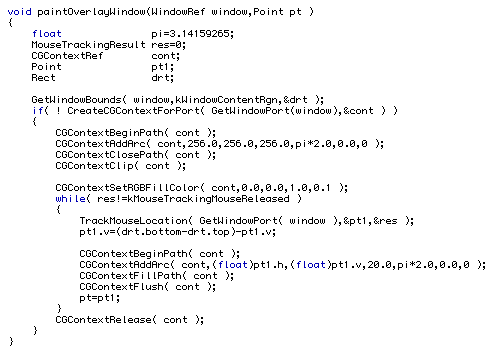
Overlayウィンドウ内でマウスクリックが起こると、そのマウス位置がHandlerルーチンのoverlayWindowEventHandler()に渡ります。ちなみに、Overlayウィンドウの透明部分はマウスクリックの対象にはなりません。イベント情報からマウス位置を抽出するのにはConvertEventRefToEventRecord()を使います。Quart 2Dによる図形の描画はpaintOverlayWindow()で行われます。

paintOverlayWindow()ルーチンでは、マウスドラッグにより半透明の青色の円を描画します。半透明の図形描画と、描画を赤い円だけに制限するクリッピング処理には、Quartz 2Dの能力を使っています。

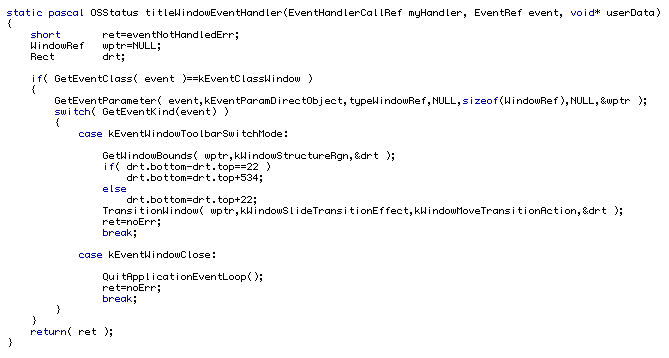
続いてTitleWindowのHandlerルーチンであるtitleWindowEventHandler()を見てみます。ToolBarボタンがクリックされると、TransitionWindow()によりウィンドウサイズの縦方向をゼロにします。つまり、TitleWindowはタイトルバーだけなってしまうわけです。再度クリックすればウィンドウサイズは元に戻ります。ToolBarボタンをクリックした時にどちらに状態に切り換えるのかは、GetWindowBounds()で得た矩形サイズから判断しています。

ToolBarボタンのクリックにより下敷き部分が上に登り、Overlayウィンドウだけが画面に表示されることになります。ただし、両ウィンドウはグループ化されていますので、タイトルバーをドラッグすればOverlayウィンドウも一緒に移動します。また、下敷き部分が消えてしまっても、Overlayウィンドウへの描画はそのまま継続することが可能です。

ここで解説した「Overlay_Demo」サンプルアプリケーションは、以下のサイトに登録されていますので試してみてください。Mac OS X 10.1と最新版のDeveloper Toolsが必要です。
http://www.ottimo.co.jp/library/
次回は、オブジェクトのセレクションにOverlayウィンドウを利用してみます。Finderのアイコン選択のような「雰囲気」を目指します。昔からあったペイントソフトの「ウニウニ波線」をMac OS Xライクに書き換えるわけですね(笑)。
∽∽∽∽∽∽∽この項、以上∽∽∽∽∽∽∽[小池邦人/オッティモ]∽∽∽∽∽∽∽