ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020019.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Mac OS X版のJBuilder 6はすでにリリースされているが、Java VM 1.3.1 Update1がリリースされる前は、日本語のシステムで使うのはほぼ不可能に近かった。Update1におより、英語版として配付されているJBuilder 6もなんとか使える範囲に入ったようなので、さっそく活用したいところだが、パッケージ形式のアプリケーションを組む場合にはDeveloper Toolsを利用したいと考えるかもしれない。また、JBuilder自体の動作はやはりJavaで動いているだけに、細かいデバッグはProject Builderの方が効率的かもしれない。そこで、JBuilderでGUIをデザインし、Project Builderでビルドするといった使い方を紹介しよう。
――――JBuilder 6 Personalを使ってみる
Javaの開発ツールの中で、JDKを除くとユーザがいちばん多いのはボーランドのJBuilderであるという調査結果もあるほどのメジャーなツールだ。Javaで作られたツールであるとは言っても、Mac向けにリリースされたのは初めてだ。Mac OS向けにリリースされなかったのはいろいろ理由があるとしても、JDK 1.1ベースだったことが大きいだろう。だが、Mac OS Xは比較的新しいJava VMが組み込まれている。WindowsやSolarisとの遅れがあったことは大きくばん回したが、その結果、JBuilderのリリースへとつながった。
JBuilderはいくつかのバージョンがあるものの、ボーランドのサイトでのオンライン販売は米国などの地域だけで、基本的には日本向けには販売されていない。日本ではまだMac OS X版のJBuilder 6は販売されていないので、結果的には米国のBorlandのサイトからダウンロードできるフリー版のJBuilder 6 Personalだけが入手できるということになってしまう。Personal版は機能制約されているが、SwingベースのGUIをデザインツールで作成してアプリケーションを作る点については、制約なく利用できる。
◇JBuilder 6 Personal
http://www.borland.com/jbuilder/download/jb6personal_steps.html
JBuilder自体の説明も必要かもしれないが、今回はおおまかに説明しよう。JBuilderもアプリケーションとなっているが、エディタ、GUIツール、デバッグ機能などすべて1つのアプリケーションに統合化されている。だから、開発作業はJBuilderを起動して作業すればそれだけでOKである。
もちろん、Javaのソースのエディタなどもあるが、Javaのソースは*.javaファイルに保存するなど、いくつかのファイルを作成するのは他のツールと変わらない。また、プロジェクトというものを1つのファイルを作って管理し、ある開発アプリケーションなどを1つにまとめるような状況になっているのも同様である。ただ、通常の利用では、classファイルを特定のフォルダに生成してそれを実行する形式となっている。だから、1つのプロジェクトでは、ファイルやフォルダがたくさん用意されることとなる。
――――JBuilderでプロジェクトを作成する
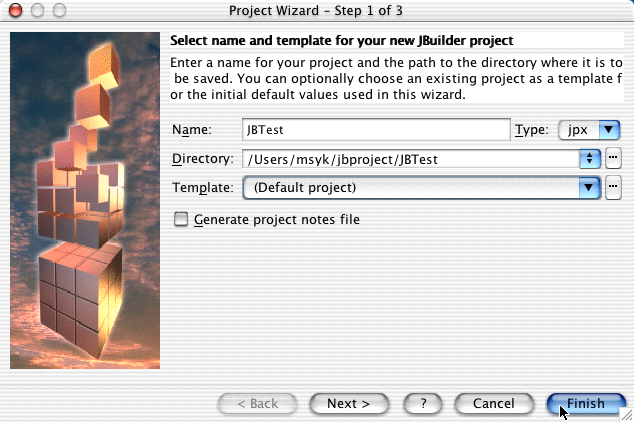
実際にJBuilderでアプリケーションを作ってみよう。プロジェクトを作成するには、FileメニューからNew Projectを選択するのが1つの方法だ。以下のように、Project Wizardのダイアログボックスが出て来るので、必要な情報を入力する。最初は、プロジェクト名を入力するが、JBuilderでは、ホームフォルダの直下にjbprojectフォルダを作り、そこのプロジェクトを集めておくといったことがデフォルトになっている。
◇Project Wizardの最初の画面

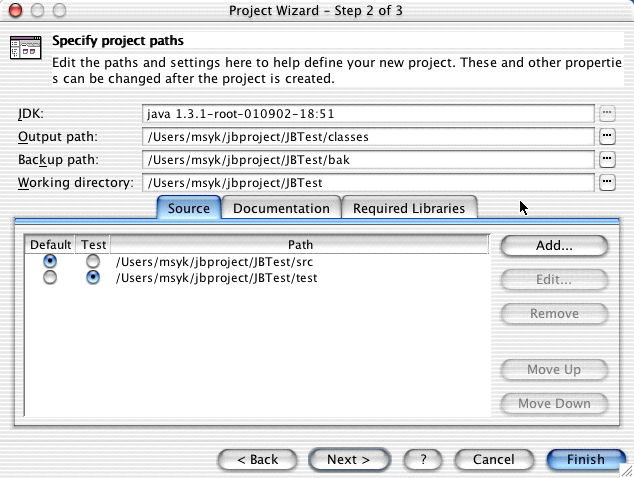
Project Wizardの2つ目のダイアログボックスではいろいろな設定があるが、基本的にはこのままでいいだろう。ここで、Output Pathは生成したClassファイルが作られる場所であるが、プロジェクトのフォルダの下にあるclassesフォルダとなっている。また、ソースはプロジェクトのフォルダの下にあるsrcフォルダとなっているが、こうしたフォルダ構成がJBuilderでのプロジェクトの基本となっている。
◇Project Wizardの2つ目の画面

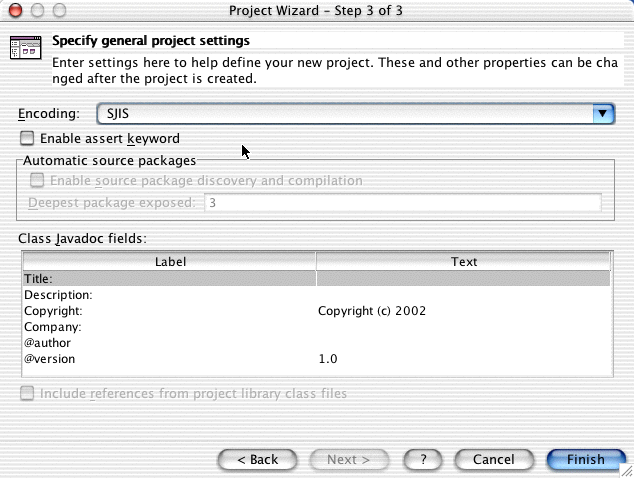
そして、Project Wizardの3つ目の画面では、JavaDocのフィールド設定などがあるが、ここではEncodingでSJISつまりShift JISを選択しておくのが基本だろう。そして、Finishボタンをクリックすることで、プロジェクトが新たに作られる。
◇Project Wizardでエンコードの設定を行う

こうして作られたプロジェクトのフォルダ構成をFinderでチェックしていただきたい。プロジェクトのフォルダにはいくつかファイルがあるが、プロジェクトのファイルはJBuilderアプリケーションに関連付けられていないので、プロジェクトのファイルをダブルクリックして開くといったことができない。これはリリースのアップで改善されることを期待するしかないだろう。
――――プロジェクトにアプリケーションを追加する
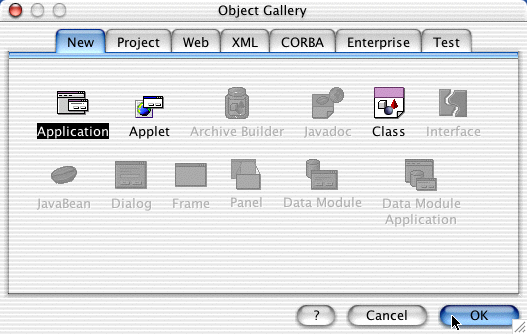
JBuilderではアプリケーションについても基本的なひな形を簡単に作成する機能が用意されている。FileメニューのNew(Command+N)などでObject Galleryを呼び出して行うことができる。以下のように、Personal版は限られたオブジェクトしか作ることはできないが、幸いApplicationの作成はできる。
◇Applicationを作成する

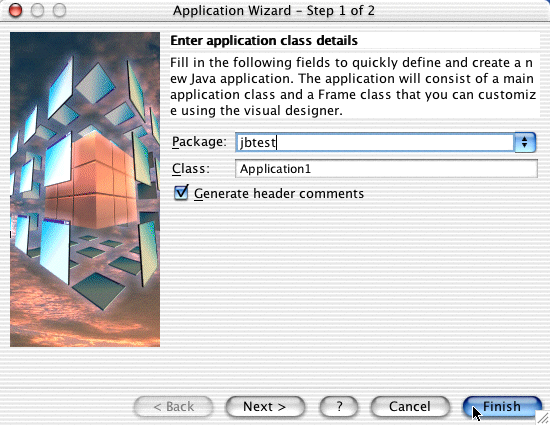
そうすると、Application Wizardが呼び出される。最初の画面では、パッケージ名とクラス名を入力する。デフォルトでもかまわないけども、JBuilderではパッケージをきちんとつけるというのがスタイルである。Project Builderではパッケージの指定は任意的な感じだが、JBuilderではきちんとパッケージを指定するのが基本である。デフォルトでは、プロジェクト名を全部小文字にするなど、システム的には自動的に作ってくれる。
◇アプリケーションのクラスと組み入れるパッケージを指定する

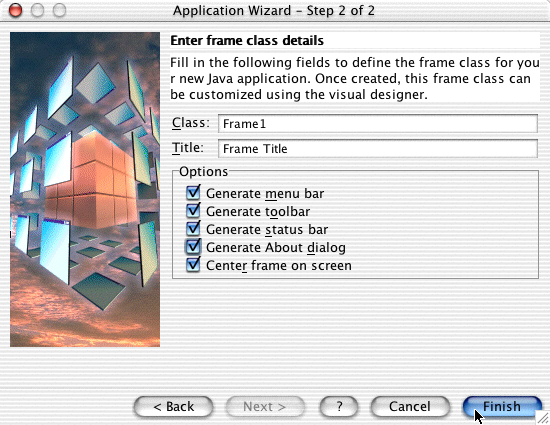
2つめのダイアログボックスでは、アプリケーションのメインクラスに加えて、ウインドウを表示するためのクラスの定義が行われる。クラス名などは適当に入力するとしても、Optionとして、メニューバーやステータスバーなどさまざまなものが自動的に作られる。ある意味では便利だが、生成されたソースを一度は解析しておく必要はあるだろう。
◇ウインドウの諸定義を行う

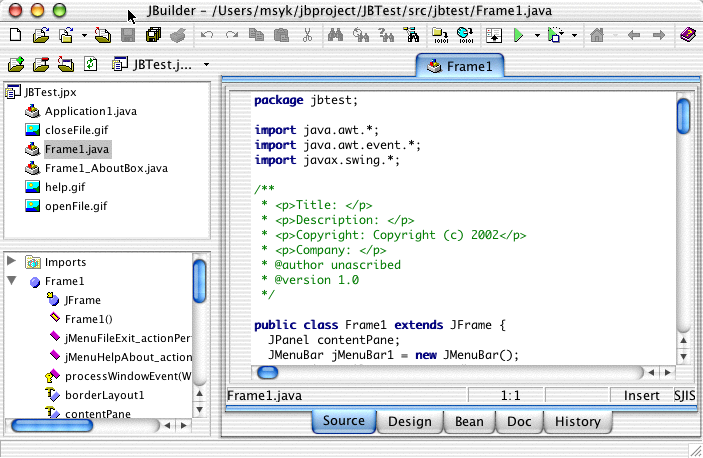
こうしてプロジェクトには、アプリケーションの本体とも言えるApplication1と、ウインドウを表示するためのFrame1というクラスが定義された。プロジェクトではそれらのファイルが見えているが、アバウトボックスのウインドウのクラスや、ツールバーのアイコンのGIFファイルなども見えている。
◇プロジェクトに作られたいくつかのクラスや画像ファイル

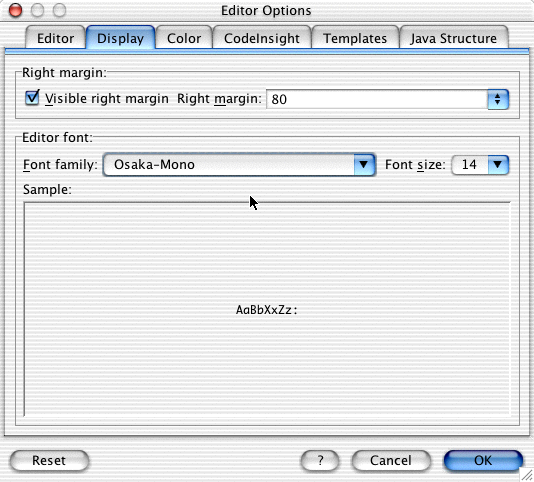
ここで、エディタ部分で利用するフォントについてはカスタマイズできるので、設定を行っておこう。ToolsメニューのEditor Optionsを選択して、Displayのタブを選択すると、エディタで使うフォントを指定できる。もちろん、好みでかまわないが、Osaka-Monoで14ポイントあたりが無難なところだと思われる。
◇エディタで使うフォントを指定した

‥‥‥‥‥‥‥この項、続く‥‥‥‥‥‥‥[新居雅行]‥‥‥‥‥‥‥