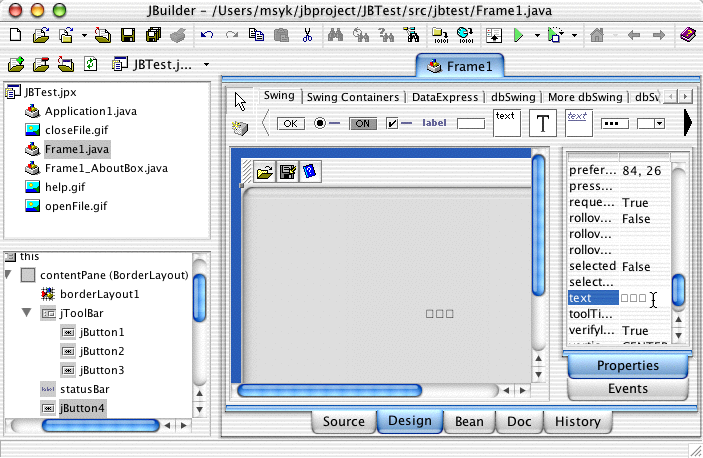
さっそく、JBuilderのGUI生成機能を使ってみよう。ここではウインドウはFrame1クラスであるので、そのクラスを開いておき、下側のタブでDesignを選択すると、最初は時間がかかるが、GUIのデザイン画面に切り替わる。デザイン機能の使い方もここでは省略するが、ポイントはレイアウトの機能をうまく理解して、結果として生成されるソースをある程度確認しながらオブジェクとを配置するというあたりだろう。なお、自由にレイアウトしたいなら。とりあえずはレイアウトをnullにするという方法もある。ここで、配置したボタンのTextプロパティに日本語文字列を設定してみたのだが、プロパティのリストでも、デザインの画面でも、文字化けが発生した。
◇デザイン画面では日本語は文字化けする

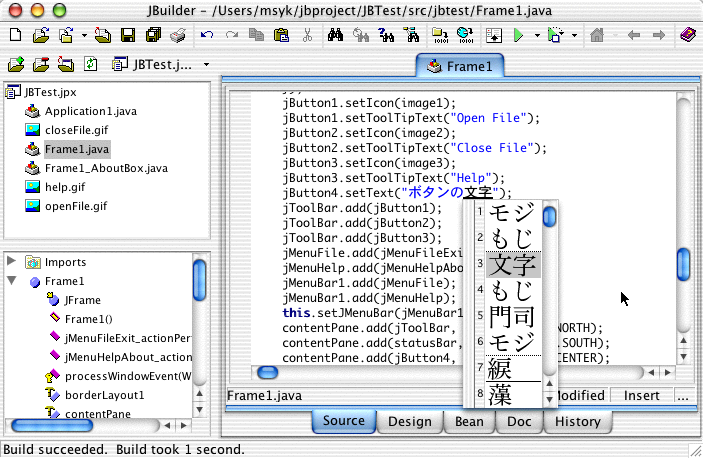
一方、このまま、Sourceのタブを選択して、ソース表示にすると、日本語はまったく問題なく利用できる。だから、ボタン名を日本語にしたい場合には、Designでは適当な文字を設定しておいて、正しい文字列をソースの側で設定するという方法で問題なく、日本語のダイアログボックスは作成できる。なお、ソースエディタは、Java 1.3.1 Update1以前だと編集がおかしくなっていたのだが、Update1により何の問題もなく、きちんと日本語の編集ができるようになっている。
◇ソースエディタでは日本語は問題なく利用できる

――――Project Builderのプロジェクトと統合する
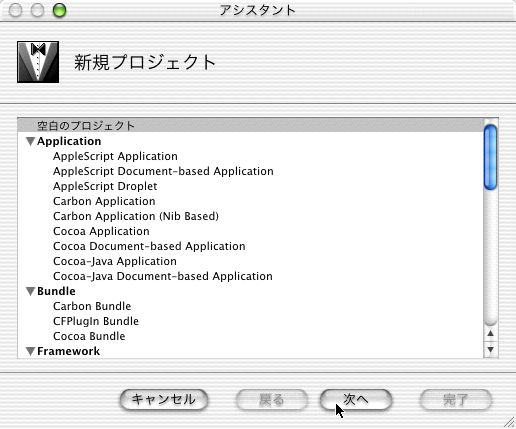
次に、JBuilderのプロジェクトで生成されたJavaのソースをProject Builderで利用できるようにする。Project Builderでプロジェクトを作るとき、ここでは「空白のプロジェクト」を選択してみた。
◇空白のプロジェクトを用意する

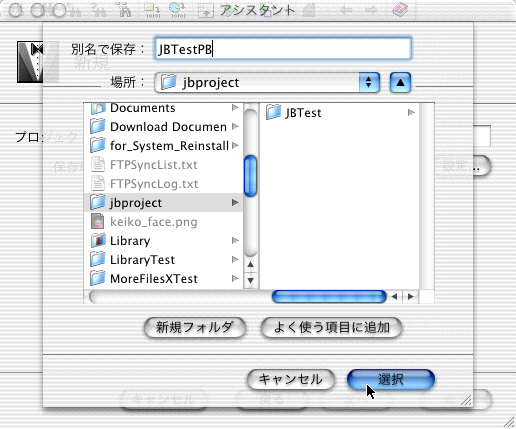
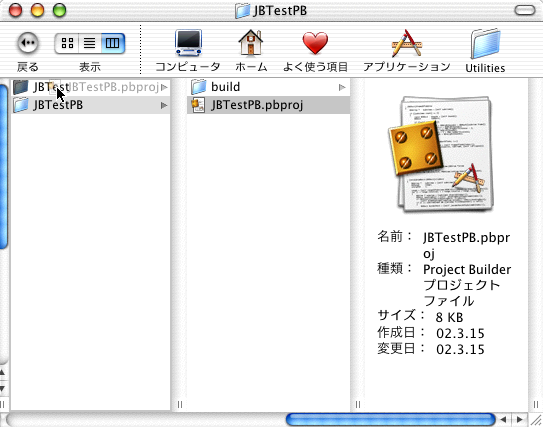
そして、JBTestPBと言う名前でとりあえず、JBuilderのプロジェクトのフォルダと同じ位置にここでは作っておく。Project Builderのプロジェクトは必ずフォルダを作るようなので、作ってから後でFinderを使って移動するなどする。
◇とりあえず適当な名前と場所にプロジェクトを作る

ここでプロジェクトを閉じるか、Project Builderを終了するなどしてから、Finderで作ったプロジェクトのファイルを、JBuilderのプロジェクトのフォルダに移動しておく。単にドラッグすればいい。ここではProject Builderのプロジェクトファイルだけが欲しいので、作成されたフォルダは削除しておいてもいいだろう。
◇プロジェクトのファイルをJBuilder側のフォルダに移動しておく

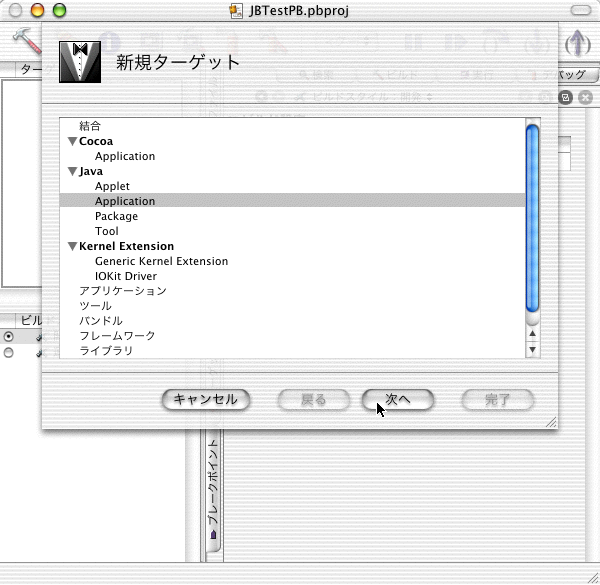
そして、Project Builderのプロジェクトファイルをダブルクリックして、プロジェクトを開く。「プロジェクト」メニューの「新規ターゲット」を選択して、新しくターゲットを作成する。ターゲットの種類は、JavaのApplicationを選べば良いだろう。また、名前ももちろん適当につけておく。
◇Javaのアプリケーションのターゲットを追加する

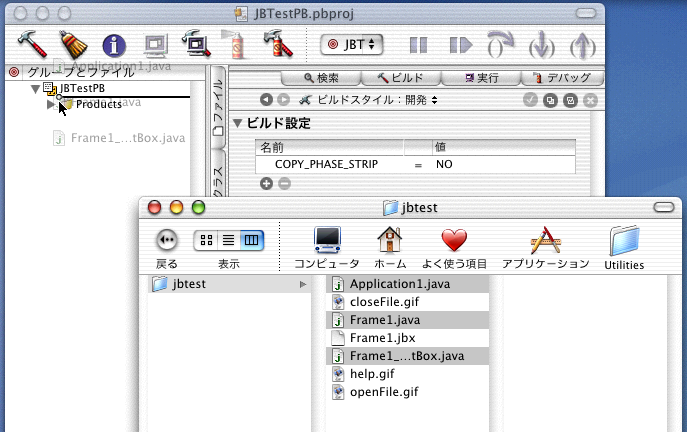
続いて、JBuilderが生成したソースを、Project Builder側にも登録する。もちろん、Finderからドラッグ&ドロップする方法でも、メニューから選択しても良いが、いずれにしても、プロジェクトのターゲットに登録しておくようにする。JBuilderでは、クラス定義にパッケージを含めるが、パッケージの階層に応じたフォルダ構成を自動的に作る。これはJavaの作法だが、Project Builderを使う上ではパッケージをあまり意識しないかもしれない。だが、JBuilderではパッケージ階層とフォルダの階層が合っていないといけないので、ソースファイルの位置は移動させないでおこう。また、Project Builderでソースを追加するときには気をつける必要があるポイントだ。
また、GIFファイルについても基本的にはプロジェクトに登録しておき、生成したパッケージに含めるようにするのが基本だが、これについては後で注釈する。
◇ソースファイルをProject Builderにも登録する。

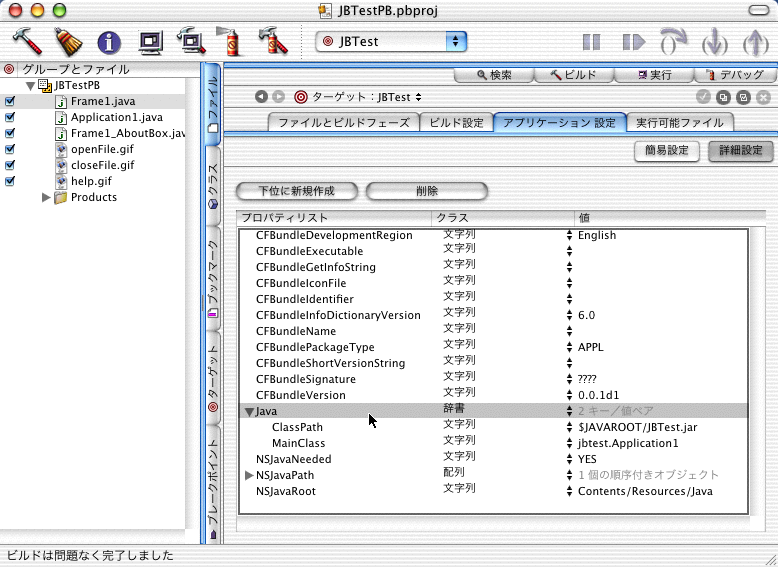
Project Builder側では、ターゲットとしてJavaのApplicationを選択した場合でも、いくつかの設定は追加しなければならない。「プロジェクト」メニューの「アクティブターゲットの編集」(Command+option+E)を選択して、「アプリケーション設定」のタブを選択し、「詳細設定」のボタンをクリックする。ここで、Javaという辞書クラスのプロパティを作成し、さらにClassPathとMainClassのプロパティを設定する。設定の方法については、以前に説明した通りであるが、作成されるjarファイルをクラスファイルとして参照すると同時に、メインクラスは、パッケージ名を含めたクラス名を記述しなければならない。
◇アプリケーション設定を追加する

これでビルドをすると、Mac OS Xのアプリケーションパッケージとなったアプリケーションが生成される。
――――Project Builderでの生成されたアプリケーション
まず、未だにProject Builderで生成されたSwingのアプリケーションは、日本語文字列はそのままでは文字化けする。CFBunldeDevelopmentRegionをJapaneseにするという方法もあるが、Macでしか使わないのなら、あっさり、フォント設定するのがとりあえずは手軽だろう。ソースでいちいちと思うと面倒だが、JBuilderのDesign機能で、オブジェクとをまとめて選択して、Osakaフォントに設定すればいいことなので、作業的にも面倒は少ない。
こうして2つの開発ツールで同一のソースファイルを編集するとなると、競合の問題が発生してしまう。したがって、JBuilderからProject Builderに移るときには、ソースファイルをいったん閉じる。そして、改めて開く。逆も同様にする。これが基本だ。JBuilderでは閉じるキーボードショートカットがCommand+Wなのに対して、Project BuilderはCommand+Shift+Wとなっている。Project BuilderでCommand+Wをするとプロジェクトのウインドウ自体が閉じられてしまう。ちょっとうっとおしいけど、すぐになれるだろう。
JBuilderでアプリケーションを作るときにツールバーを指定すると、アイコンのGIFファイルを用意する。GIFファイル自体は、ウインドウのクラスと同じフォルダにあるという仮定でプログラムが組まれている。プログラムをそのまま生かす形にしたいのなら、生成されるjarファイルの中にGIFファイルをアーカイブしなければならない。たとえば、
jar uf build/JBTest.app/Contents/Resources/Java/JBTest.jar -C src jbtest/closeFile.gif
のようにして、closeFile.gifというGIFファイルを、フォルダ階層に応じてjarファイルにパッケージできる。これを必要なファイルの数だけ実行するのだが、ビルドフェーズでシェルスクリプトを実行するようにすると、良いだろう。
JBuilerで作ったアプリケーションをパッケージとして生成したい場合では、以上の要にうまう使い分ければそれほど難しいことではないだろう。
∽∽∽∽∽∽∽この項、以上∽∽∽∽∽∽∽[新居雅行]∽∽∽∽∽∽∽