Macintosh Developer Online (MDOnline)
2000年12月14日発行号 - Interface Builderを使う
- 【今から始めるCocoaプログラミング】最初のアプリケーション(2)Interface Builderを使ってみる
- 【今から始めるCocoaプログラミング】最初のアプリケーション(2)Interface Builderを使ってみる<続き>
今日はこれといったニュースがない日です。Cocoaのアプリケーション作成のシリーズだけになります。
さて、ひさしぶりに書籍を出版します。Office:mac 2001の書籍です。以前にエクシードプレスから出ていた書籍の改訂版です。「実用Office 2001 for Mac」という名前で、定価は\2,200、エクシードプレスの発行です。一昨日に見本が仕上がったみたいなので、たぶん、来週あたりには全国の書店には出回るのじゃないかと思います。Word、Excel、PowerPoint、Entourageの解説が1冊に入っています。同時に「実用Word 2001 for Mac」(伊佐恵子著)「実用Office 2001 for Mac」(大津真著)も発売され、いずれも\2,200です。いずれも、「できる」や「超図解」とかと違って、ちゃんと説明をしてある書籍ですので、Office 2001の本を検討している方は是非ともよろしくお願いします。WordとExcelは比較的初心者向けに丁寧に解説した本になっています。私のOffice本は、ポイントをまとめた感じになっています。
上記の書籍を1冊ずつ、MDOnlineの読者の方々にプレゼントいたします。それぞれ1冊ずつを確保してありますが、複数の書籍に応募されてもかまいません。その場合は個別のメールでの応募に限ります。なお、順番に抽選をしますが、後の抽選ではそれ以前に当選が確定された人は優先的に排除されるというふうにして、偶然1人に集中するということはないようにします(意図的に分散させるとも言えるかな)。順序は、そのときの気分で(笑)。締め切りはいずれも2000年12月17日(日)到着分ということでお願いします。(なお、MacWIRE様にもプレゼント品として提供しているので、そちらでのゲットを狙うというのもありますヨ)
==================プレゼント
実用Office 2001 for Mac
―――――――――――――――――――――
メールのタイトル:【実用Office 2001 for Mac】を希望
==================プレゼント
実用Word 2001 for Mac
―――――――――――――――――――――
メールのタイトル:【実用Word 2001 for Mac】を希望
==================プレゼント
実用Excel 2001 for Mac
―――――――――――――――――――――
メールのタイトル:【実用Excel 2001 for Mac】を希望
>以下、共通事項
申し込み方法:<msyk@locus.co.jp>宛にメールをする
メールのタイトルは前述のものとするが、【】も含めて下さい。
本文には、名前、住所、郵便番号、当選時の公表名、を記載
メールは、MDOnlineに登録のメールアドレスから送付してください
複数のプレゼントに応募する時は個別のメールで送って下さい
(新居雅行 msyk@mdonline.jp)
【今から始めるCocoaプログラミング】最初のアプリケーション(2)Interface Builderを使ってみる
Project BuilderとInterface Builderを使ってCocoaアプリケーションを作ってみるリリーズでは、前回までに、プロジェクトのテンプレートを作り、ビルドして実行するところまで説明した。Project Builderで単にボタンを押すだけで、とにかくなにか動くものができているという具合である。続いてInterface Builderを使って処理を組み立ててみよう。
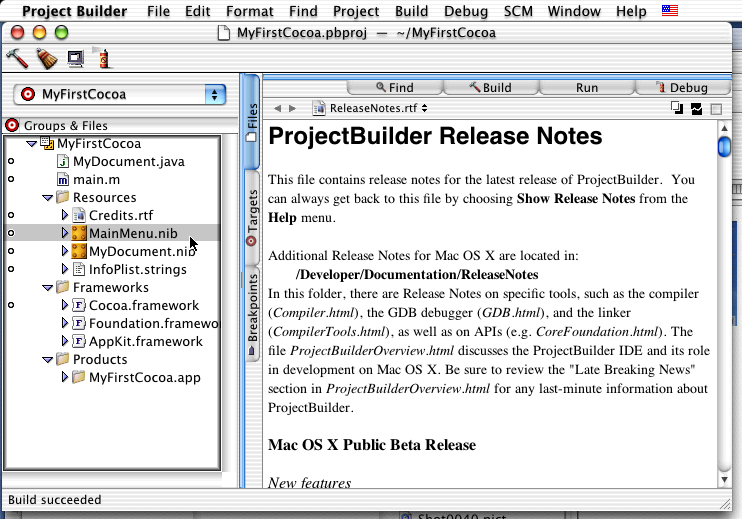
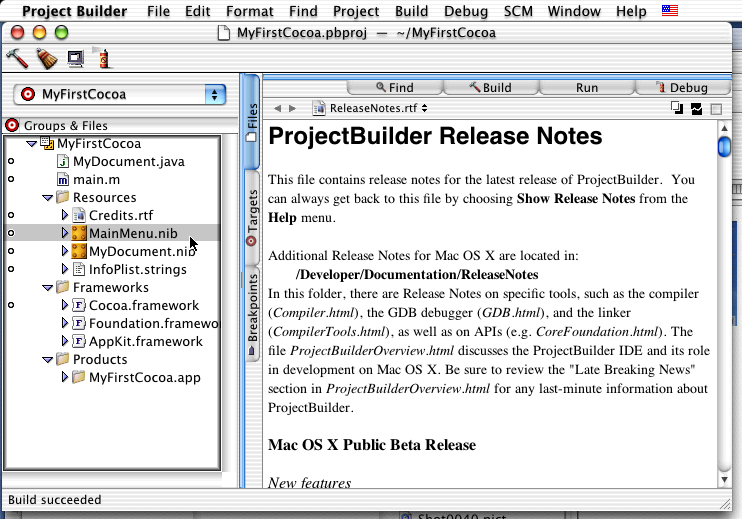
Project Builderのプロジェクトのウインドウの左側に、ファイルなどが一覧されている。そこに、ゴールドというか、濃い黄色の四角いアイコンが見えている。ファイル名はMainMenu.nib、MyDocument.nibだ。これらが、Interface Builderの文書ファイルである。拡張子が.nibというのがInterface Builderの文書ファイルということを意味する。いずれもテンプレートに定義があるもので、最初から用意されている。とりあえずはこれらをそのまま使ってみることにしよう。
◇Project BuilderにあるInterface Builderの文書

MainMenu.nibには、アプリケーションで利用されるメニューの定義が納められている。また、MyDocument.nibは、文書ウインドウとして表示される内容を定義してあるウインドウだ。ただし、Interface Builderでは必ずしも素材ごとにファイルをわけるという必要はなく、1つのファイルに複数のユーザインタフェース素材があってもかまわないのである。ちなみに、.nibファイルはさらに階層ファイルになっているが、それを開くと、Englishという項目がある。ここでは言語とに異なる定義ファイルを作ることができるということを意味しているが、とりあえずは英語版だけを使ってみることにする。
それでは、ウインドウの定義を編集に入ってみよう。Project Builderでのファイル一覧で、MyDocument.nibをダブルクリックすると、Interface Builderが起動して、そのファイルを開いて編集できるようになる。(なお、インストール直後で1度もInterface Builderを起動していないような状況だと、うまくInterface Builderが起動しないことも合った。その場合はしばらくは/Developer/Applications/InterfaceBuilderを起動して作業をするとそのうち正常化されるだろう。)
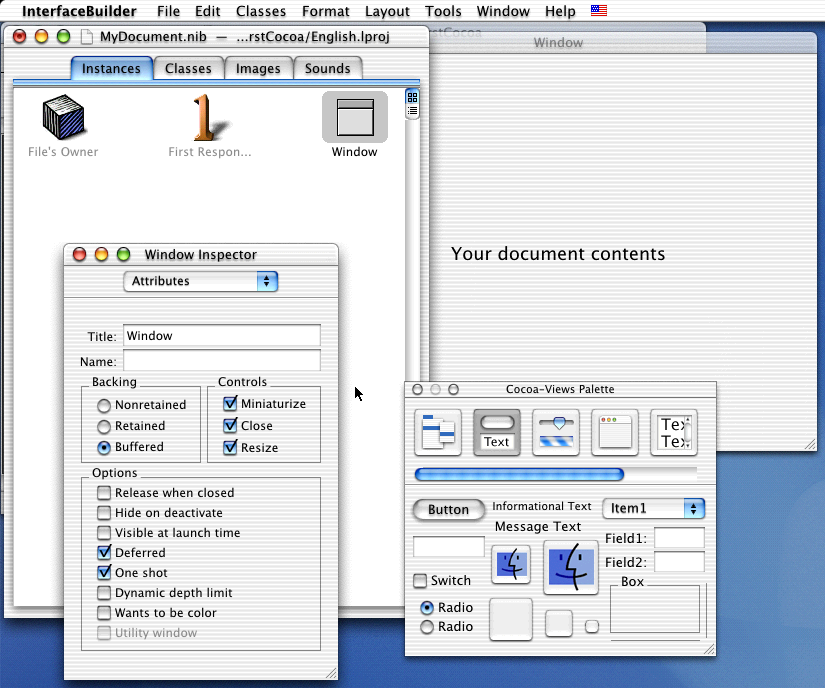
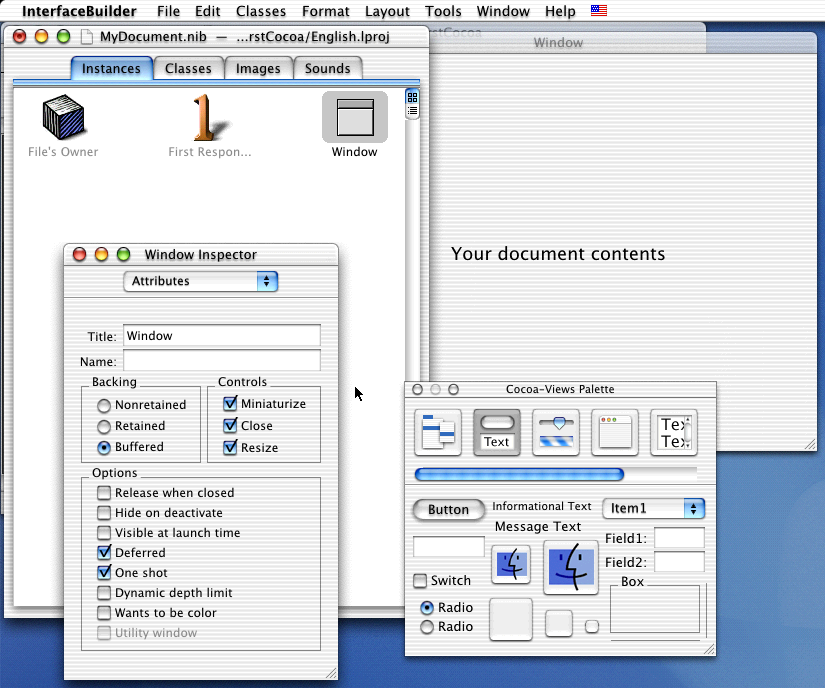
◇MyDocument.nibをInterface Builderで開いた

Interface Builderを開くと、とにかくどかどかとたくさんのウインドウが開く。前の図は筆者の環境のものであり、以前の使用環境を引き継ぐので、表示内容は人によって異なるだが、いずれにしても、いきなりこれを見て使える人は少ないかもしれない。もっとも、わくわくする人も多いことだろう。まずは、各ウインドウの概略を理解したいところだ。
前の図の左上あたりから展開している「MyDocument.nib」というウインドウがある。これが、文書ファイルに対応するウインドウであり、これがすなわち編集対象を開いたウインドウだ。Instances、Classesというタブがあるウインドウが、とにかくnibファイルを編集する場合のメインウインドウとなる。このウインドウで、nibファイルに定義されいている内容が一覧されていると考えれば良い。
次のポイントは、画面右下にあるウインドウだ。図では「Cocoa-Views Palette」とタイトルが表示されているが、これがいわば、コントロールなどのユーザインタフェースの素材を陳列しているパレットだ。上部にアイコンが並んでいるのだが、全部で7つある。画面では左から5つ見えているだけだ。これらのアイコンをクリックしていけば、アイコンの下の部分にさまざまなツールが実物に近い形で見えている。クリックして見ていこう。とにかくたくさんのツールが用意されているのが分かる。以下の作業では、左から2番目のアイコンを選択して、タイトルに「Cocoa-Views Palette」という文字が見えている状態にしておいてもらいたい。
前の図の右上の位置に「Window」というタイトルのウインドウがあり、中心付近になにやら見たことがあるような文字が並んでいる。Project Builderでビルドして実行したときに見えたウインドウがまさにInterface Builderで見えているわけだ。ここでは実行して見えているわけではなく、そのウインドウの定義を編集可能な状態で開いているというわけである。より具体的に言えば、MyDocument.nibウインドウにあるWindowというインスタンスがあり、それを開いて編集可能な状態にしているのである。もちろん、「Window」というウインドウは閉じてもいいし、再度、MyDocument.nibにあるWindowのアイコンをダブルクリックして開くことができる。
そして、左下には「Window Inspector」というウインドウが表示されている。Desktopなどでもおなじみにインスペクタであり、選択されているものの設定を表示したり変更したりができるウインドウだ。ウインドウのタイトルは設定されているものに対応して変化する。基本的な使い方で知っておくのは、ToolsメニューのInspector(Command+shift+I)で呼び出すことができるということだ。最初は表示されていないと思うので、必要なときに呼び出すようにしてもらいたい。(ショートカットはCommand+Iの方がいいと思うのだが…。)
ここまでで4つのウインドウが表示されている。表示内容がびっしりのウインドウも多く、画面がややごちゃごちゃするが、上記に説明した区別を付けながら作業を行なうと見通しがつくだろう。ただ、これだけウインドウがあるとどんな広いディスプレイでも場所が足りなくなりそうだ。もちろん、ウインドウの表示や非表示、位置、大きさなどは自由に変更してもらってかまわないので、作業環境に合わせて配置などを調整しよう。もちろん、Dockにしまっておいて必要になったら出すというのもいいだろう。
カテゴリ:ProjectBuilder/Interface Builder, 今から始めるCocoaプログラミング
【今から始めるCocoaプログラミング】最初のアプリケーション(2)Interface Builderを使ってみる<続き>
さっそくウインドウにコントロールを配置してみよう。最初から用意されているWindowというインスタンスにコントロールを加える。もし、表示されていない場合には、MyDocumet.nibファイルのInstanceタブで、WindowsというアイコンをダブルクリックしてWindowというウインドウを開いておく。パレットが表示されていなければ、ToolsメニューのPalettesからPalettesを選択すればよい。
コントロール類をウインドウに配置する方法は、極めて簡単だ。単にパレットから素材をウインドウ内にドラッグ&ドロップするだけだ。こうした操作方法はMac OSの開発者にはもはや説明はいらないだろう。パレットにあるテキストフィールドを、ウインドウにドラッグ&ドロップする。
◇パレットにあるテキストフィールドをウインドウにドラッグ&ドロップする

ウインドウ内では、選択されたオブジェクトは、グレーの円のハンドルがその四隅に表示される。そこをドラッグするとサイズを変更できる。また、ハンドル以外の部分をドラッグすると位置を移動することができる。これらももはや説明は不要だろう。とにかく自由にオブジェクトを配置できるわけだ。
以下のサンプルを実行するために、テキストフィールドを3つと、ボタンを1つ配置しておくことにする。Visual Basicあたりを知っている方は、ここで各オブジェクトのプロパティを意識したいところかもしれない。たとえば、オブジェクトのNameプロパティをプログラムで参照したりする必要があるからだ。だが、Interface Builderでの作業では、後から修正する段階で、プロパティに相当するアトリビュートをいじればいい。プログラムとの連係は独特の手法を使う。まずは、オブジェクトを配置するだけでいいとここでは理解しておいてもらいたい。
◇テキストフィールドを3つとボタンを1つ配置する

いよいよInterface Builderの本質に迫っていきたいが、まずは操作方法などの理解のために、通常のソフトウエア作成ではやらないような極めて単純なことをやってみたい。Interface Builderは、単にユーザインタフェースをグラフィカルに作成するというだけのツールではない点について、説明をしたい。Interface Builderで配置したコントロールなどは、お互いに作用しあうことができると言えばいいだろうか。かっこをつけて言えば、インタラクションを行なうという…といったところだろうか。いろいろな側面はあるのだが、あるコントロールが、別のコントロールに作用するとうい点を理解するために、以下のような設定をやってみよう。いよいよ「線を引く」という作業に入る。
まず、2つのテキストフィールドがあることを確認する。一方のテキストボックス(以下の図では上のもの)から、もう一方のテキストボックス(以下の図では上から2つ目)に向かって、controlキーを押しながらドラッグを行なうと、線が引かれる。controlキーを押し、そのままにしてマウスポインタをテキストボックスの上に移動させ、ドラッグを行なえばいいだろう。いずれにしても、その後はドラッグ終了までの間、始点のコントロールから線が延び、マウスの移動に連動して線の端が移動する。もう一方のテキストボックス上でドラッグを終了すればよい。
◇controlキーを押しながらドラッグする

ドラッグを終了するとインスペクタが現れる。ここでは、ドラッグ元、つまりドラッグを開始したテキストフィールドをのインスペクタが表示されるが、必ず、上部のポップアップメニューがConnectionsとなっているはずだ。とりあえず、「結合」についての設定を行なうものと思えばよい。なお、ここで設定をやめるのであれば、ウインドウ内の適当な位置をクリックすればいいので、ドラッグの失敗などの場合では、この方法でキャンセルすればよい。
◇別のコントロールでドラッグを終了するとインスペクタが現れる

ここで、このインスペクタの表示内容の見方を理解したい。まずは「Outlets」と表示されたリストがある。Outletsとは、オブジェクトの内容や状態を外にさらすための窓口ととりあえずは考えればよいだろう。すでに、targetという項目が選択されている。
そして、インスペクタの右側はドラッグ先、つまりドラッグを終了したコントロールの「Actions」が表示されている(たぶん、リストの頭にActionsを書き忘れているのだと思うのだが…)。Actionsは、文字通り「動作」を理解すればいいだろう。
ここでは、右側のリストで、takeStringValueを選択する。そして、Connectionボタンをクリックすると、以下の図のように、リストのConnectionsのところに、設定が追加される(ほら、Actionsが出てきたでしょ)。
◇Connectionsに設定が追加された

動作の説明の前に、作成したユーザインタフェースをさっそく試してみよう。これができるのもInterface Builderのおもしろいところだ。FileメニューのTest Interface(Command+R)を選択する。ショートカットが「Run」だと理解すればいいだろう。すると、ウインドウが表示され、配置したテキストボックスやボタンが表示されるはずだ。DockのInterface Builderのアイコンのデザインが変わり、ステータスが設計モードではなく実行テストモードになっていることが分かるようになっている。
そして、ドラッグで接続したテキストフィールドのうち、ドラッグ元になっているテキストフィールドに、適当に文字や数値をキー入力して、Enterキーを押してみよう。すると、ドラッグ先に指定したテキストフィールドに、キー入力した文字列がコピーされるはずだ。ここまでは1行もプログラミングをしていないが、フレームワークの機能でこうしたことがすでに実現している。もちろん、Project Builderに戻ってビルドし実行しても、全く同じように機能するはずである。
テスト実行モードから戻るには、Command+Q、つまり終了の操作を行なえばいい。それでも、Interface Builderは終了されずに、編集モードに逆戻りする。ちょっと妙と言えば妙なのだが、すぐ慣れるだろう。
さて、テキストフィールドのtargetというOutletから、別のテキストフィールドのtakeStringValueというActionを接続した。targetというのは、多くのコントロールにあるようで、これはおおむね、コントロールの「代表値」だと考えればいいだろう。テキストフィールドでは、枠に入力された文字列になる。ポップアップメニューでは選択された項目などとなっている。実際にプログラミングをするときにはもっと詳細にプロパティやメソッドを使うとしても、概念的にはtargetというOutletの意味を代表値としてとらえておけばいいだろう。そして、何かの操作で、Outletに値を放り出すのである。まじめな表現をすれば、外に出す機会を作るとでも言えばいいだろうか。テキストフィールドであればEnterキーで、テキストフィールドの内容を外に出す。ポップアップメニューだとメニュー選択すれば、選択結果がtargetとして外に出されるのである。JavaのAWTの世界で言えば、Actionイベントが発生したという点にほぼ同じようなものだと言えるだろう。
そして、Actionというのはまさに動作なのだが、takeStringValueという名前通り、「文字列値として取り込む」と考えればよい。つまり、Enterキーを押して、値を外に出すのだが、接続されている先のテキストボックスで「値を取り込む」ということを行なうのである。こうした一連の操作がフレームワーク内ですでに稼動する状況にある。それを利用する設定をInterface Builderで作成できるということになる。以上のように、プログラムとしての振る舞いまでも含めてInterface Builderは定義できるのである。
たとえば、ポップアップメニューを配置して、そのtargetを、別のテキストフィールドのtakeObjectValueというActionに接続すると、ポップアップメニューで選択した項目の番号がテキストフィールドに入力される。実際のプログラムでコントロール間を直接結ぶことはまずないとは思うが、まずは試しにいろいろやってみるのもいいかもしれない。
次回はウインドウ上のコントロールを処理するプログラムを追加することに進むことにしよう。
カテゴリ: