Macintosh Developer Online (MDOnline)
2001年8月11日発行号 - WebObjects三昧-2
- WebObjectsアプリケーション作成に関する詳細な技術文書が公開
- WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(1)
- WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(2)
- WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(3)
- WebObjectsのモデル定義関連のユーティリティがリリース
- REAL database向けの管理ユーティリティをREAL Softwareがリリース
- KBase》Mac OS X ServerのApple File Serviceに対応するAppleShareクライアントのバージョン
本日2通目です。さっきせっかく送ったのですが、本日分を1通にまとめると50KBを超えていました。これまでこんなに長いメールを送ったことがなかったので、Majordomoそんな設定があるのは気付かなかったと言う情けない話です。どっちにしても送り直さないといけないので、今日のは2分割ということで、お願いします。
(新居雅行 msyk@mdonline.jp)
WebObjectsアプリケーション作成に関する詳細な技術文書が公開
AppleからWebObjectsに関する新しいドキュメント「Discovering WebObjects for HTML」がリリースされている。Inside WebObjectsシリーズの1つで、詳しい技術解説がなされたものだ。すでにWebObjects Overviewがリリースされているが、全体像を見るのは十分なものの詳細な開発のための情報は含まれてはいなかった。Discovering WebObjects for HTMLは、一般的なWebObjectsアプリケーションを作るための詳細な情報が掲載されている。WebObjectsで作られるアプリケーションはこの形態が多い。HTMLおよびPDFで提供されているが、PDFは208ページの分量だ。データベースやダイナミックコンテントをはじめ、セッション、エディティングコンテキスト、リレーションの話題が含まれている。WebObjects 5に関するアプリケーション作成の基準となるようなテキストであるとも言えるだけに、開発者は要チェックな文書だ。
関連リンク:Discovering WebObjects for HTML
カテゴリ:アップルからの開発資料, WebObjects
WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(1)
前回までに、OpenBase SQLにテーブルを作成し、そのテーブルをWebブラウザからアクセスして表示できるまでになった。言うまでもないが、作成したWebObjecsアプリケーションをサーバに適切に配置すると、インターネット上のどのクライアントからでも、データベースの参照ができるようになっているとうわけだ。
今回は引き続いて、データの入力ページを作成する。データの入力では、HTMLでのフォームを利用するのだが、CGIなどで使うフォームの作り方とは完全には一致しない。やはりWebObjects Builderを使って、フィールドのテキストフィールドと、テーブルのカラムを結び付けたリをするのである。また、一覧を作る時と、ちょっと操作が違うということもある。
前回のテーブル一覧のページは、Mainページに作成した。このMainページは、アプリケーションを起動した時に自動的に表示されるページで、つまりはWebアプリケーションにアクセスするといきなりMainページが開き、テーブルの内容が一覧されるという具合である。そこで、どうやってデータを入力するかを考えないといけないが、アプリケーションを単純にするために、次のような流れにすることにする。まず、Mianページとは別にデータ入力のために、データインプットのためのページを作成する(実際にはInputPageという名前にする)。そして、Mainページに、データ入力ページのInputPageへ移動するためのリンクを作成する。InputPageでデータを入力して、確定(Submit)ボタンをクリックすると、レコードが追加されると同時に、Mainページに移動するということにする。つまり、アプリケーションとしては、MainページとInputPageページの間を行き来するだけのシンプルなものである。
まずは、データ入力のための新しいページを作成しよう。Project Builderで、「ファイル」メニューから「新規ファイル」(Command+N)を選択する。このとき、作ったページは、Web Componentsのグループに分類しておくのがいいので、あらかじめWebComponentsの項目を選択してからメニュー選択するとよいだろう。もちろん、後からドラッグしてページ関連グループを移動してもかまわない。メニュー選択をすると、次のようなダイアログボックスが表示される。最初に加えるファイルの種類を選択するが、WebObjectsの分類にあるComponentをsん拓して、「次へ」ボタンをクリックする。
◇追加するファイルの種類としてComponentを選択する

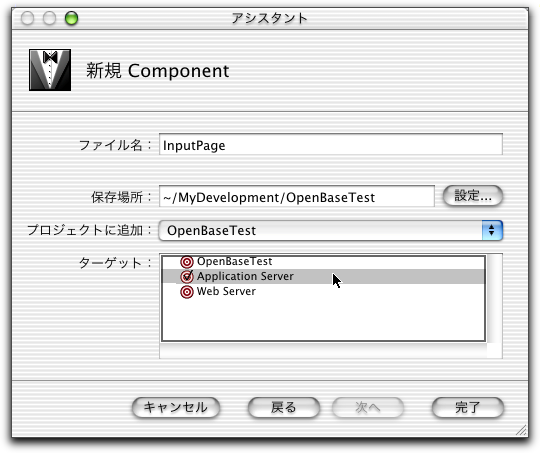
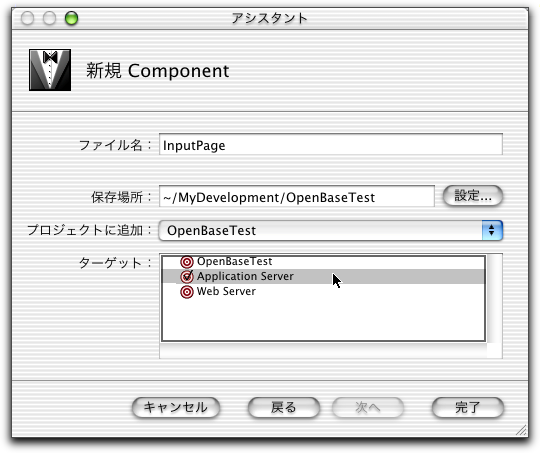
続いて、次のようなダイアログボックスが出てくるので、新しく作るページの名前を「ファイル名」に指定する。ここではInputPageにした。この名前は単なる識別名だけではなく、プログラムや設定などで指定の必要があるページの名前であることはよく意識しておく必要がある。もう1つ重要なことは、ターゲットのリストで「Application Server」を選択しておくということである。既定値は最初の項目になっていると思うが、ここはきちんとApplication Serverを選択しておかないと、後からコンパイルエラーが出る。もちろん、そのときには諸設定を変更することでは対処できるが、最初からこの手順を踏んでおけば、そうした面倒なことはない。(もっとも、Project Builderの諸設定を確認してもらえば、エラーが出た時の対処はそれほど難しくはないが…)
◇ページ名をキータイプし、ターゲットとしてApplication Serverを選択しておく

こうしておくと、Project BuilderにInputPageというグループ(フォルダ)ができる。それを展開すると、その中にはInputPage.woというアクア色したフォルダがある。これをダブルクリックして、WebObjects Builderで開き編集にかかることにしよう。
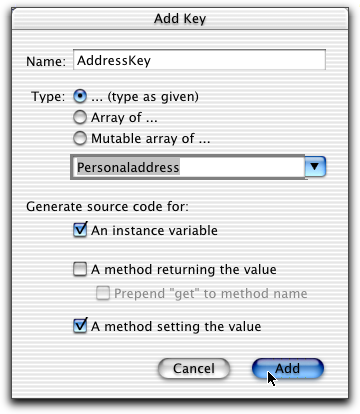
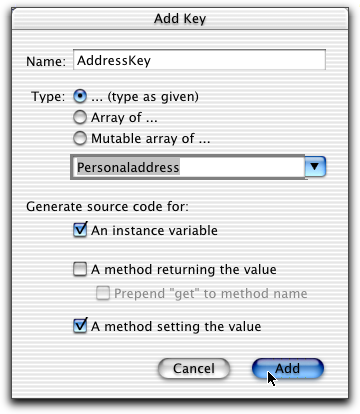
さっそくデータベース関連の設定を行う。まず、このInputPageでは、1レコードの追加を行うことにするので、OpenBaseで作ったテーブルの1レコードをアクセスする足掛かりになるような設定が必要になる。その場合は、キーを定義する。InputPage.woを開いたウインドウの下の分割領域のいちばん左側をcontrolキーを押しながらクリックし、「Add Key to InputPage」を選択して、キーを作成する。次のダイアログボックスのような定義のキーを作成した。名前としてAddressKey、Typeのドロップダウンリストでは、テーブル名のPersonaladdress(正確にはテーブルをモデル化したオブジェクト)を選択しておく。そうすると、AddressKeyがPersonaAddressテーブルをアクセスする足掛かりとなる。チェックボックスは、「An instance variable」「A method setting the value」をチェックしておく。
◇作成したキーの定義

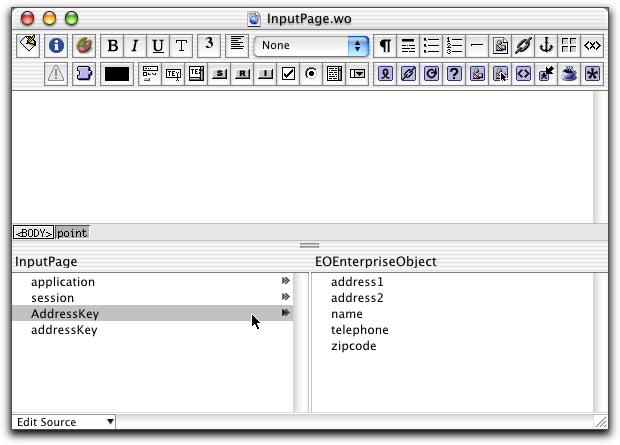
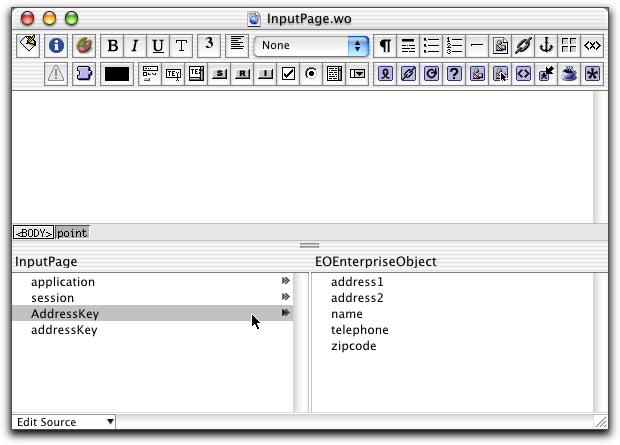
キーは前回のリスト表示の時にも作成したがそのときは、1つの項目だけがWebObjects Builderの下の部分に出てきた。今回は2つの項目が増えているが、データベースのカラムは、AddressKeyの方をクリックすると表示される。小文字で始まるaddressKeyは値をセットするメソッドを作成するというチェックに関係するものだが、今回はWebObjects Builderでは使わない。
◇キーを追加したInputPage.wo

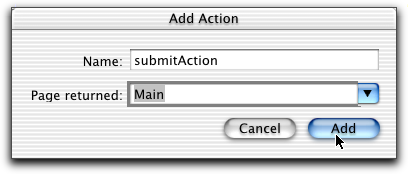
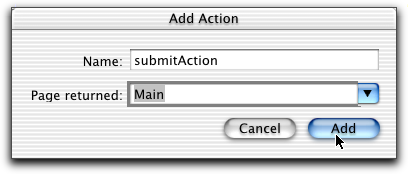
次に入力を行うInputPageにおいて、ボタンをクリックして、Mainページに戻るわけだが、その処理はメソッドとして記述しておく。つまり、ボタンによってメソッドを呼び出し、そこで処理を行うということになる。メソッドとなると、プログラムに追加するようだが、生成するWebページのコンポーネントから呼び出すメソッドは、やはりWebObject Builderで定義しておき、関連性を定義する。まずはメソッドを用意することになるのだが、やはりWebObjects Builderの下側の分割領域のいちばん左側をcontorlキーでクリックし、表示されるメニューで「Add Action to InputPage」を選択する。次のようなダイアログボックスが表示されるので、アクション名を適当につけるが、これはJavaでのメソッド名になるものだ。そして、ここではPage returnedというところで「Main」を選んでおく。これは、このメソッド(アクション)を実行した後に、どのページに移動するかということを指定するものである。そして、Addボタンをクリックすると、アクションが定義された。これはソース側ではメソッドになっており、後からプログラムをいくらか追加する。
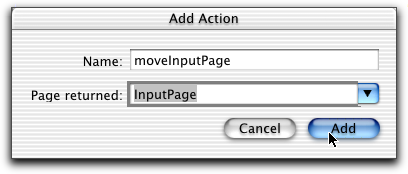
◇Mainページに移動するという設定を含めたアクションを定義しておく

追加されたアクションは、WebObjects Builderのウインドウでは、やはり下側のリストに表示されるが、線を引いて別の区分でアクションは表示される。
(続く)
カテゴリ:データベース, WebObjects
WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(2)
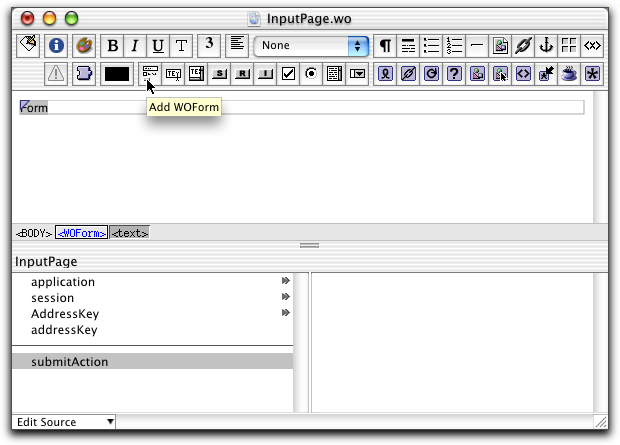
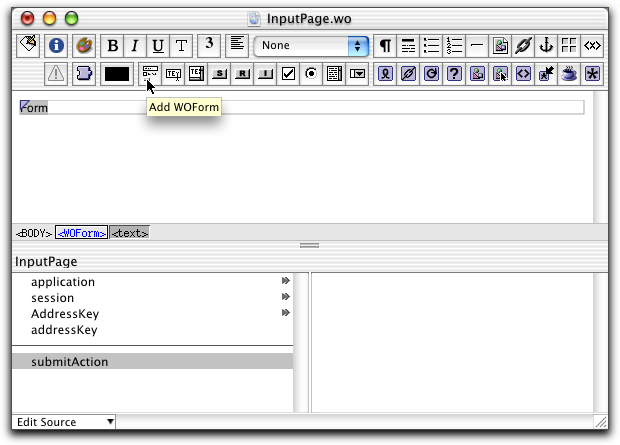
続いて、InputPageでフォームを作っていこう。フォーム関連のコンポーネントは、2段目にあるのだが、以下の図で示したように、まずはAdd WOFormというボタンをクリックして、フォームを追加する。最初にHTMLのフォームと同じと言ってしまったが、ここにあるように実際にはWOFormというWebObjectsのコンポーネントなのである。まず、このボタンをクリックして、フォームをページに配置する。フォームの中にはFormというテキストが最初は入っている。
◇フォームのコンポーネントをページに追加した

このWOFormのボックス内に必要な要素を追加するのだが、もちろん、テキストフィールドを配置したい。ただし、テキストフィールドはそのフィールドだけなので、各フィールドに何を入力したらいいのかというラベルは最低限つけたい。本来なら、ここでテーブルを配置してきれいにしたいところだが、今回はデータベースとの連係にフォーカスしたいので、デザイン的な面は申し訳ないなが目を瞑っていただきたい。
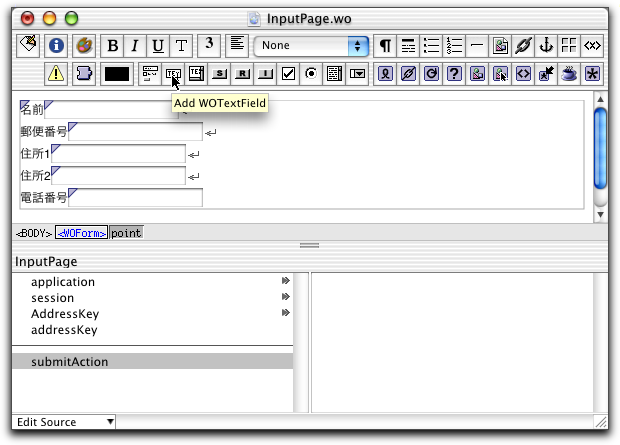
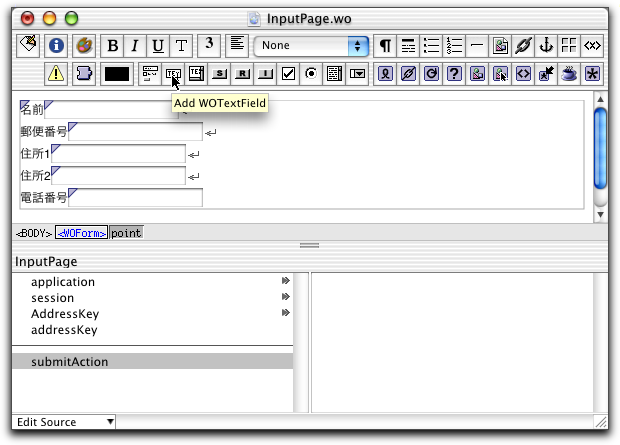
そこで、前のようにWOFormを配置すると、フォームの中のテキストが選択された状態になっている。ここでいきなり「名前」とキータイプすると、この文字がフォームの中にスタティックなテキストとして入る。そして、Add WOTextFieldのボタンをクリックしてその「名前」の文字列に続いてテキストフィールドを配置する。そして、shift+returnで改行を入れる。こうした作業をカラムの数だけ繰り返した結果が以下の図である。
◇文字とWOTextFieldを配置してフォームを完成させた

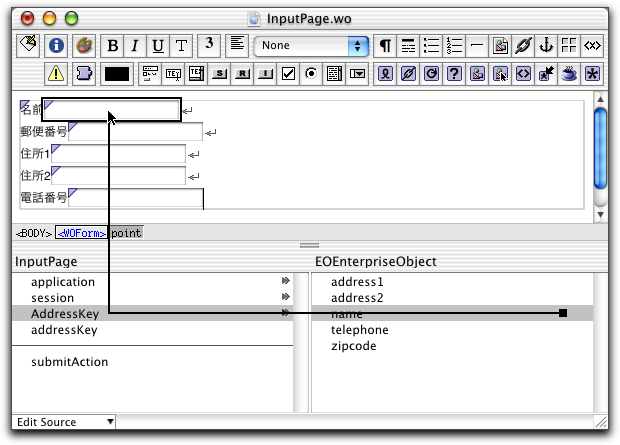
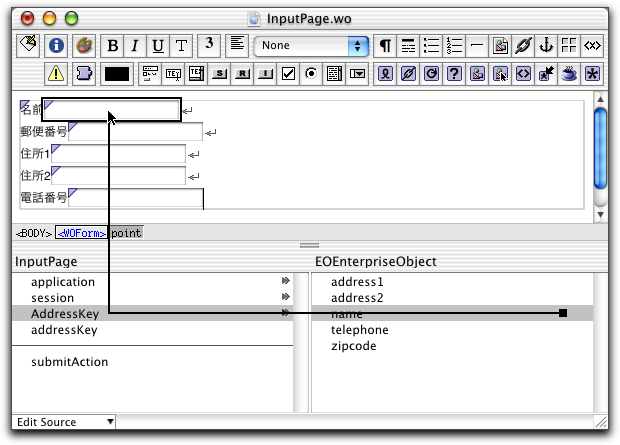
こうして必要な数だけテキストフィールドを配置したら、各テキストフィールドをテーブルのカラムと結合させる。下側の左のリストで、AddressKeyを選択すると、次のリストにカラム名の一覧が表示される。そうした状態で以下の手順で、設定を行う。カラムの1つであるnameの設定を行う。
nameからWOTextFieldに向かってドラッグすると、次の図のように線で結ばれる。

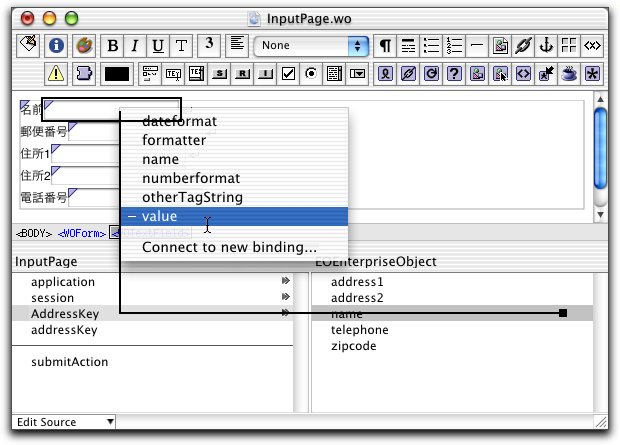
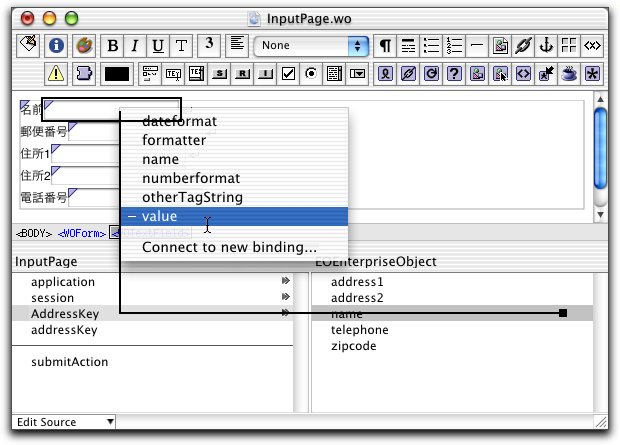
ドラッグを終了すると次の図のようなメニューが出てくる。ここで、valueを選択する

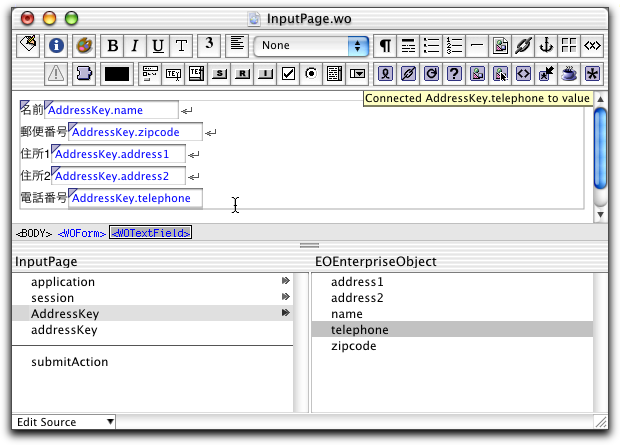
こうして、nameと結び付けると、そのテキストフィールドには「AddressKey.name」と青い文字で設定結果が見えるようになる。
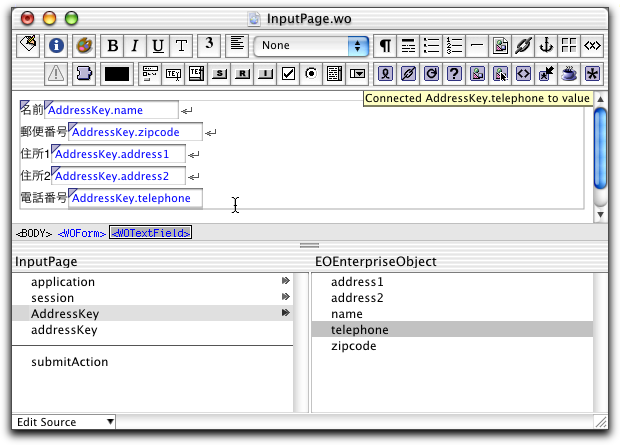
同様にして、配置したWOTextFieldとAddressKeyにある各カラムとを結び付けて設定を行っておく。
◇各テキストフィールドをカラムに結び付けた

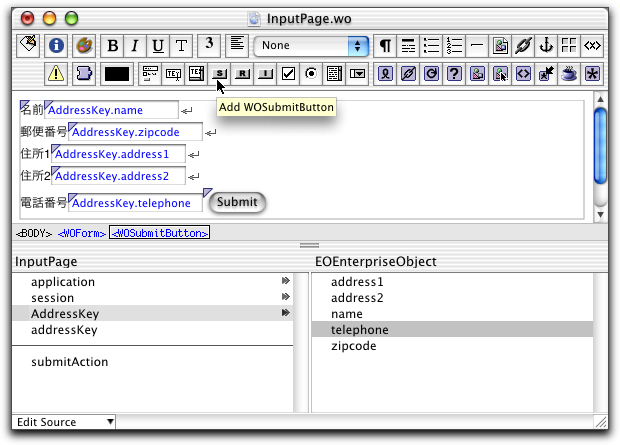
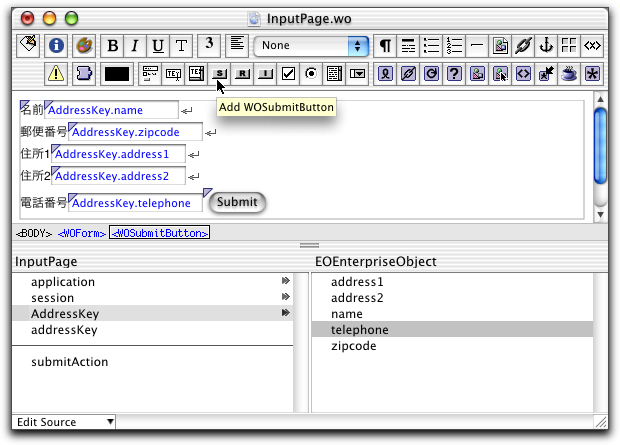
そして、入力結果をサーバに戻すために、Submitボタンを配置する。これも、次の図のように、WOSubmittButtonというコンポーネントであり、WebObjectsのコンポーネントであるが、Webブラウザから見れば、一般的なフォームのSubmitボタンに見えるのである。もちろん、フォームの中の適当なところに挿入ポイントをおいてボタンをクリックし、Submitボタンを配置しておく。
◇Submitボタンを配置する

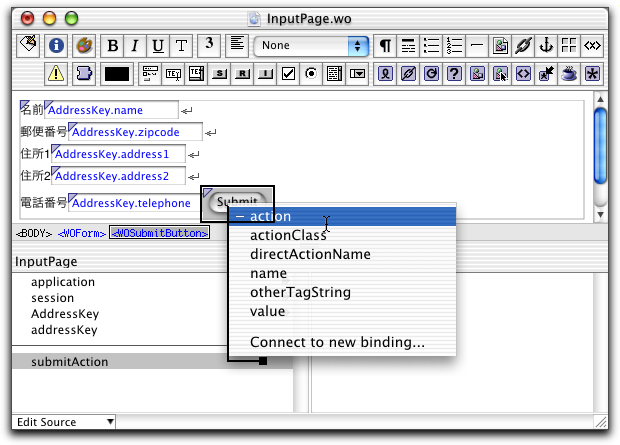
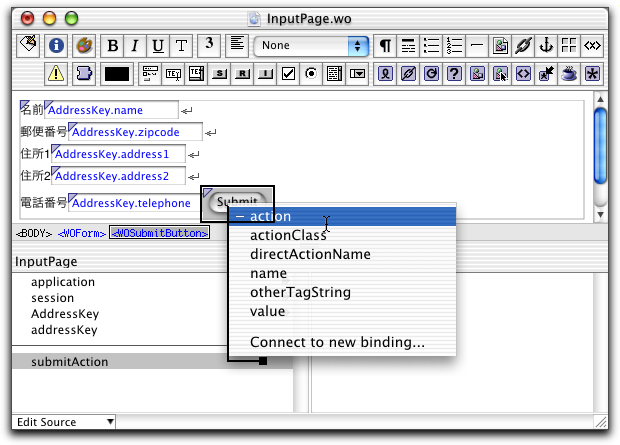
このSubmitボタンをクリックすると、アクションを呼び出すように設定をする。このあたりは、一般的なフォームと違うテイストだ。実行するのはsubmitActionとしてあらかじめ用意してあるアクションである。submitActionの項目から、Submitボタンにドラックするとメニューが出てくるので、ここではactionの項目を選択しておく。(なお、ボタン名の「Submit」はインスペクタで変更できる)
◇SubmitボタンとsubmitActionのアクションを結び付ける

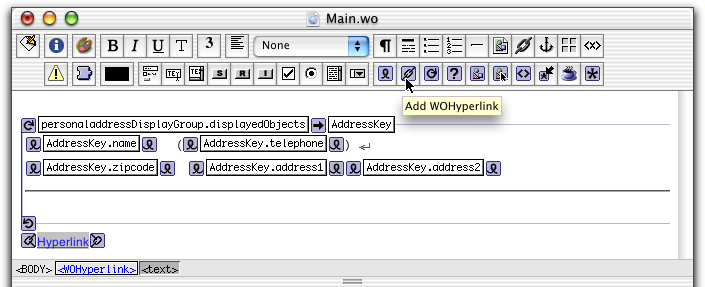
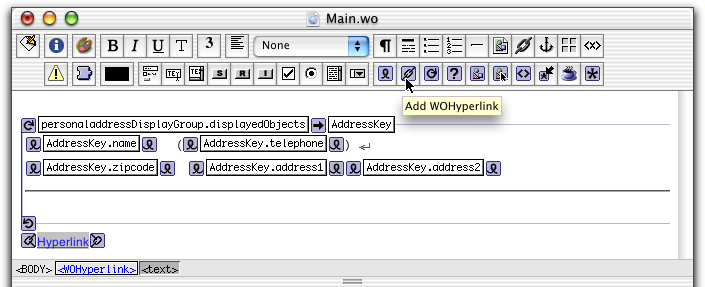
以上で、InputPageのWebObjects Builderでの作業はとりあえず一段落だ。続いて、MainページからInputPageに移動するためのリンクを作成する。Main.woをダブルクリックするなどして、MainページをWebObject Builderで編集のために開く。そして、前回配置したWORepetitionの続きの場所当たりにWOHyeprLinkというオブジェクトを配置する。以下の図でマウスポインタで示しているボタンをクリックすれよい。
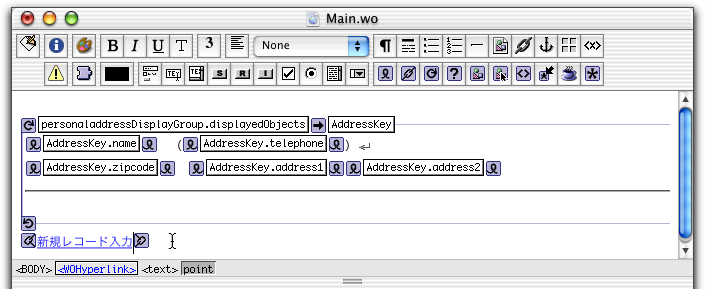
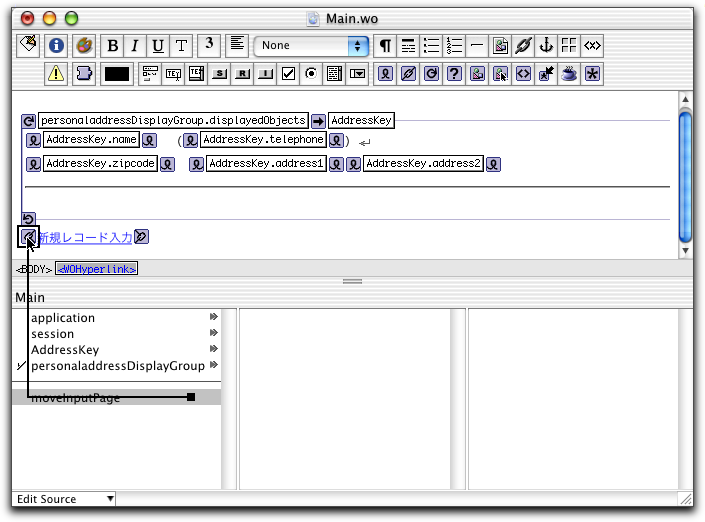
◇別のページにジャンプするためにWOHyperlinkコンポーネントを利用する

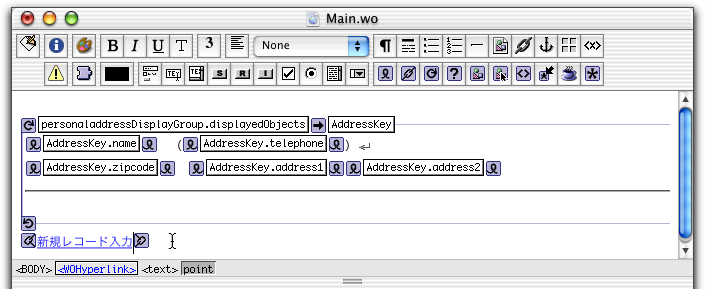
せっかくだから、リンクの文字列を変更しておこう。「Hyperlink」と記述された青文字を選択して、その上から「新規レコード入力」などとキー入力をした。
◇リンク文字列をページ上で変更した

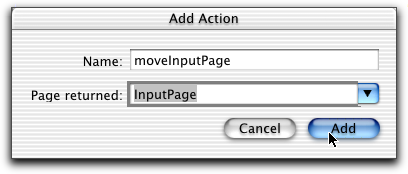
続いて、このリンクをクリックしたときのアクションを定義する。とび先を定義することも不可能ではないのだが、この場合は、実は単にジャンプではデータベース処理がうまくいかないので、機能を組み込むためにアクションを定義して、メソッドをプログラムに追加する。WebObjects Builderの下側のいちばん左のリスト部分をcontrolキーでクリックし「Add Action to Main」を選択する。次のようなダイアログボックスが表示されるので、名前はmoveInputPaげにした。そして、Page returnedはこのアクションを実行した後に呼び出すページとしてレコード入力のためのページInputPageをドロップダウンリストから選択しておく。
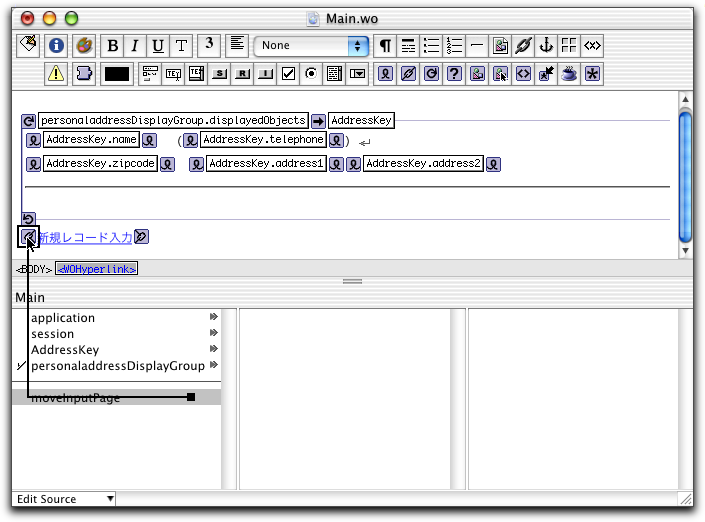
◇新たにアクションとしてmoveInputPageを選択した

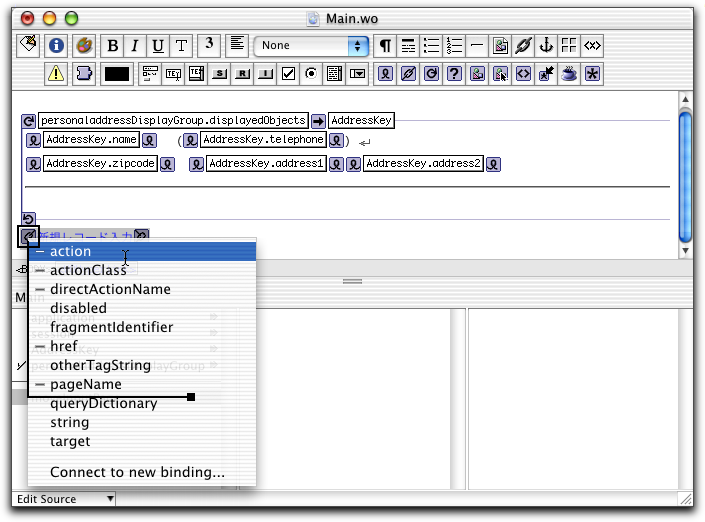
そして、アクションとハイパーリンクを結び付ける。次のように設定を行うと、ハイパーリンクをクリックすると、moveInputPageのアクションが実行されるようになる。
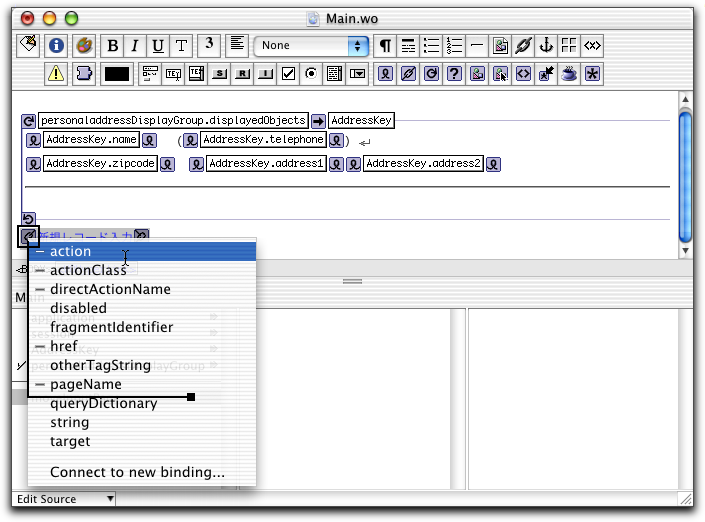
いちばん下のリストにあるmoveInputPageから、WOHyperlinkのチェーンのアイコン部分にドラッグをする。

するとメニューが出てくるので、actionを選択する

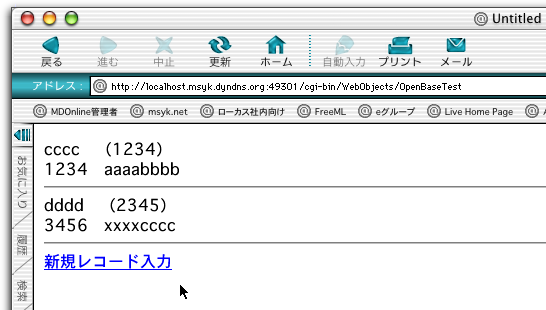
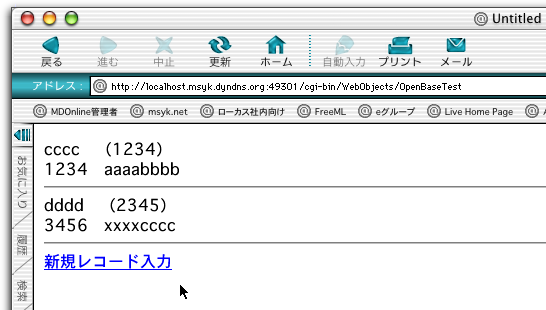
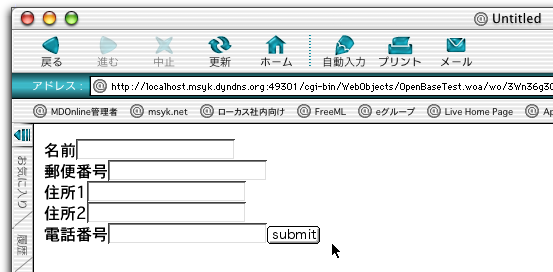
こうしてWebObjects Builderでの編集している各ページを保存して、Project Builderに戻り、アプリケーションを実行してみる。ここで、とりあえずMainページが表示されて、新たに設定したハイパーリンクが見えている。クリックすると、InputPageのページにジャンプするのが分かる。(ここでテキストフィールドに入力してSubmitボタンをクリックしたいところだが、実際にはエラーになる。)
◇アプリケーションを実行した。ハイパーリンクの動作を確認する


(続く)
カテゴリ:
WebObjects 5とOpenBaseを使ってみる/7.レコード入力ページを作成する(3)
ここから先はプログラミングが必要になるのである。今までは、Applictaion.javaにだけプログラムを行ったが、それは文字コードの定義としてアプリケーション全体に影響するものだった。ページについてはプログラムは全然行わなかったが、レコードの一覧はプログラムをしなくても行えた。しかしながら、レコードの追加についてはプログラムはどうしても必要になる。
考え方としては、InputPageを表示するために、新たにレコードを確保して、そのレコードをカレントにする。そして、InputPage側のキーにそのレコードを割り当てておく。そして、InputPage側ではSubmitボタンをクリックすると、新たなレコードのカラムの値を、テーブルに書き込む、つまり更新をするという処理を加えたいのである。
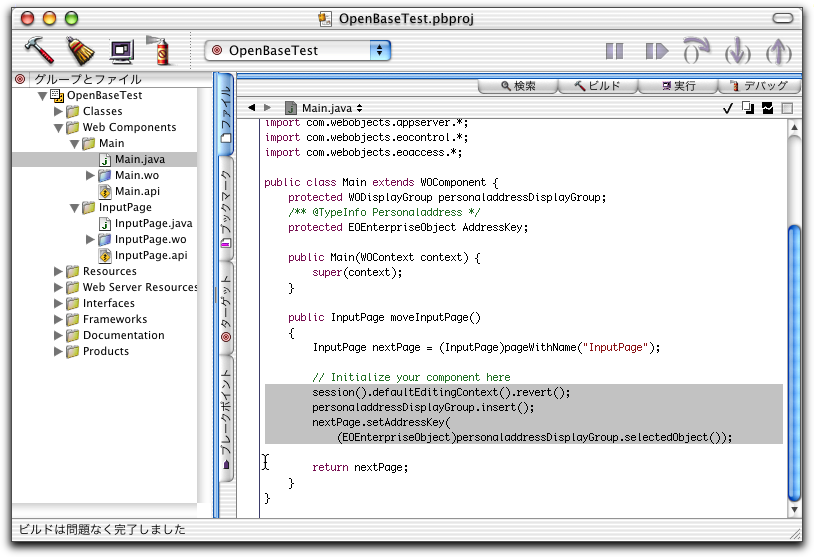
ここで、MainにはmoveInputPageというアクションを加えている。これは、Main.javaというソースに、moveInputPageというメソッドが作られるのである。もちろん、現在の設定ではリンク部分をクリックすると、このメソッドが呼ばれる。このメソッドに、次のようにプログラムを追加する。追加部分だけ、テキストでも示しておこう。
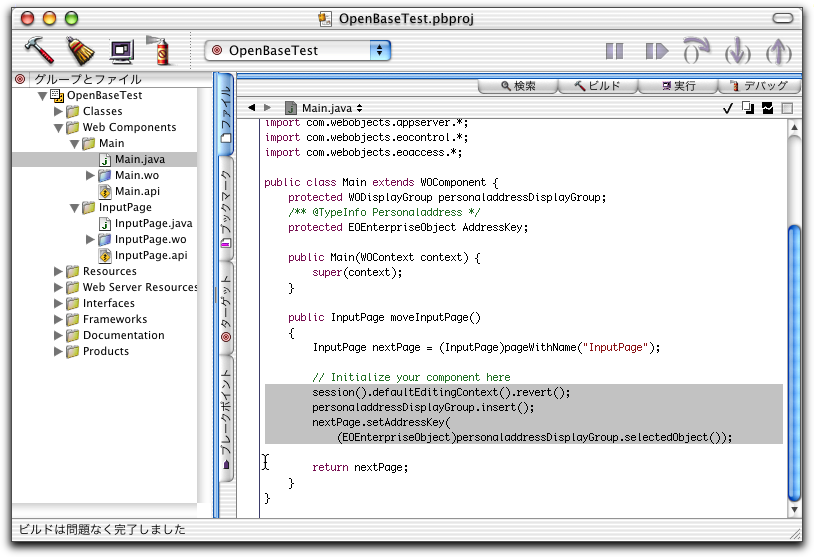
◇Main.javaに加えるプログラム(選択部分が加えたところ)

session().defaultEditingContext().revert();
personaladdressDisplayGroup.insert();
nextPage.setAddressKey((EOEnterpriseObject)personaladdressDisplayGroup.selectedObject());
すでに、moveInputPageメソッドには、InputPageのインスタンスを生成して、そのページに移動するというプログラムが加わっている。そこに、まずはinsertメソッドを使ってテーブルにレコードを加えておき、その新規に加わったレコードをInputPage側のsetAddressKeyメソッドを使って、AddressKeyに設定をするという具合である。revertについては必ずしも必要はないが、データベース処理が中途半端な場合のための対処だ(このアプリケーションだとほとんど影響はないだろう)。これで、「新規レコード入力」のリンクをクリックすると、PersonalAddressテーブルに新規レコードが作成され、そのレコードを編集するためのInputPageが開くというふうに動作する。
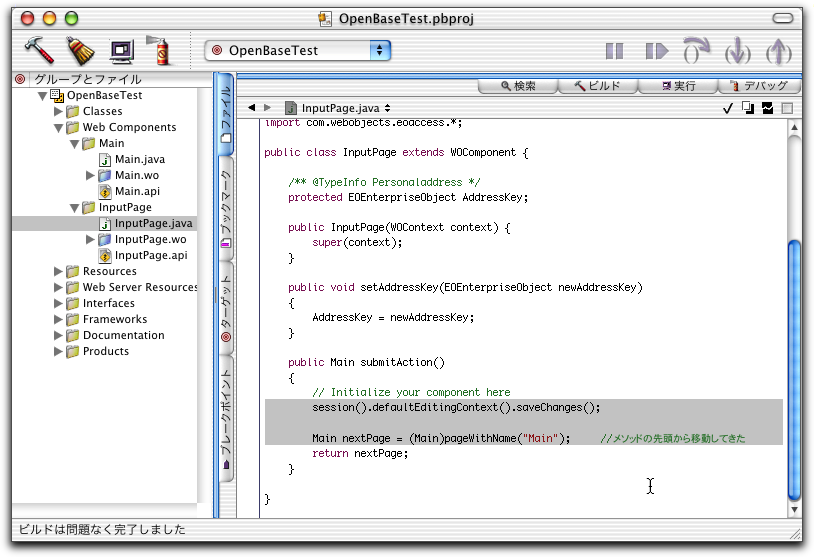
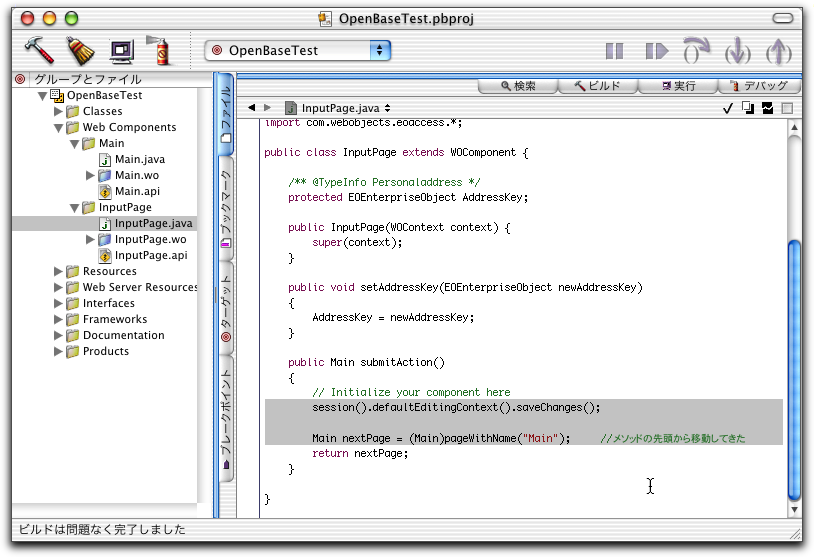
一方、InputPageにはSubmitボタンがあるが、そのボタンはsubmitActionというアクションに割り当てられている。このアクションを定義すると、InputPage.javaというソースにsubimitActionというメソッドが作成される。そのメソッドを以下のように変更する。追加部分だけはテキストも示しておく。
◇Main.javaに加えるプログラム(選択部分が加えたところ)

session().defaultEditingContext().saveChanges();
ここでは編集したレコードをテーブルに書き戻す更新処理のメソッドだけを追加した。WOTextFieldはキーで定義したテーブルの各カラムに結合されている。そして、ページを表示する前にそのキーにレコードを割り当ててある。つまり、テキストフィールドとカラムのやりとりは後は自動的に行われるというわけで、結果の更新だけを記載すればよい。なお、次に表示するMainページの生成を先に行ってsaveChangesを実行すると、新しいレコードが一覧表時に反映されないのである。つまり、Mainページを生成している時にデータベース処理をしているということになる。だから、saveChangeをしてから、pageWithNameで新しいページを生成しているのである。
なお、EditingContextってなんだろうとか思うかも知れないが、ここでは今注目しているテーブルなどのオブジェクトと考えればよい。また、プログラムは本来はエラー処理などを組み込む必要ががあるのだが、そこについても割愛している。
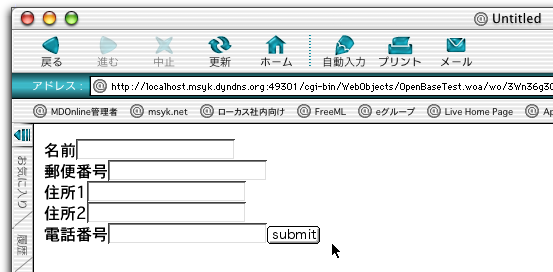
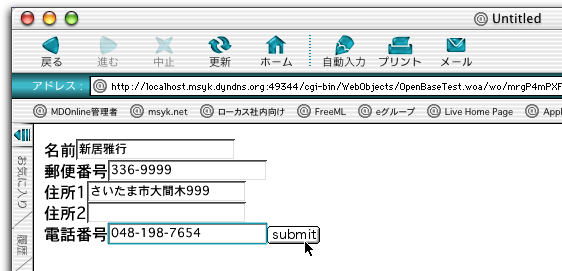
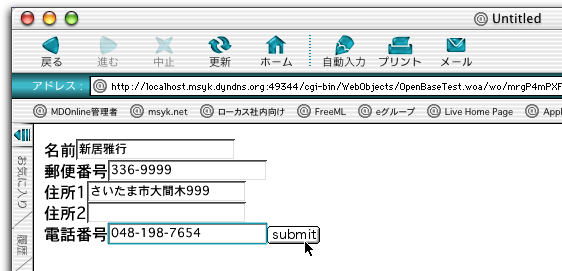
では実際に実行してみよう。フォームのあるページでテキストを入力し、Submitボタンをクリックする。もちろん、フォームに入力した日本語テキストが何の問題もなく表示されている。
InputPageに移動してテキストフィールドにキー入力しSubmitボタンをクリックした

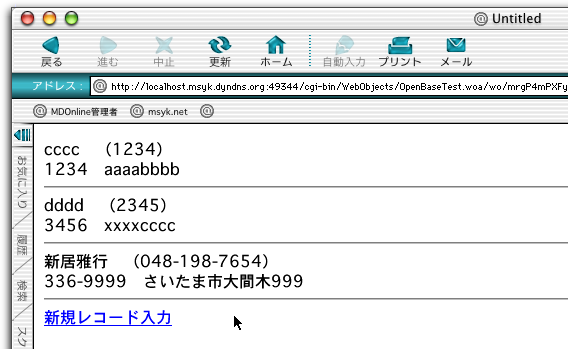
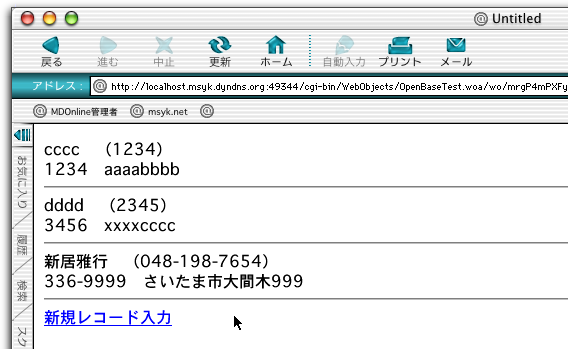
InputPagで入力したデータが、Mainページで一覧に表示されている

最後のプログラムについては少し端折ったが、詳細となるとフレームワークの概念から説明をしないといけなくなってしまう。WebObjectsそしてEOFについては多彩な機能を提供しているだけに、ドキュメントをちょっと読んだだけでは理解はできないだろう。もちろん、時間を見つけては肝になるクラスのドキュメントは精読してもらいたいが、もし、WebObjectsを始めたばかりの方なら、むしろ、既存のサンプルでどんなプログラムを書いているのかを見ていくという手法の方が手っ取り早く理解できるように思う。そのとき、この一連の手順でも示したように、ソースを1から書くのではなく、たとえばアクションとして定義した枠の中に、必要な処理を加えるという作業が基本だ。どこからどこまでがプログラマによって加えられたもので、どの範囲がWebObjectsによって自動的に生成されたものなのかを意識しておくと良いだろう。
一連のOpenBaseを使ってWebObjectsのアプリケーションを作成するというシリーズはこれでいったん終了する。OpenBaseとうよりも後半は汎用的な話になってしまったが、WebObjectsに付属するOpenBaseを手がかりにして、WebObjectsを始めてみたいという方々のために、一歩一歩解説を行ってみたという次第である。
カテゴリ:
WebObjectsのモデル定義関連のユーティリティがリリース
Rubicode Softwareは、WebObejctsのEneterprise Objects関連の開発者向けユーティリティをいくつかリリースしている。DBEdit 1.2はすでにリリースされているものが、Mac OS XおよびWebObjects 5に対応したもので、すでにあるEOModelerのモデル定義ファイルを読み込み、その定義を参照したり編集したリができる。テーブルの一覧を取り出したりあるいはSQLの実行などができる。ただしEOModelerの定義ファイルとしての保存はできないため、EOModelerの補助ツール的な位置付けと言えるだろう。
EOGenerator 1.4は、EOModelerによるソースコードの生成の代替え機能を提供するものだ。EOReporter 1.0はモデル定義ファイルをもとにドキュメントを生成する。これらはコマンドラインツールであるため、ユーザインタフェースは組み込まれていないため、開発ツールと組み合わせるなどして使うことになる。
関連リンク:Rubicode Software
カテゴリ:開発ツール, WebObjects
REAL database向けの管理ユーティリティをREAL Softwareがリリース
REAL Softwareは、REALbasicのデータベース向けのユーティリティをリリースした。データベースファイルに対して、レコード削除後に使用されていない場所をなくして圧縮をかける昨日や、テーブルやカラムの作成と削除、テーブル名の変更を行うようになっている。REALbasicが提供するデータベースエンジンに対しての管理ユーティリティとなっている。
関連リンク:REALdb Tools beta 1.0b1 Now Available
カテゴリ:データベース, REALbasic
KBase》Mac OS X ServerのApple File Serviceに対応するAppleShareクライアントのバージョン
Mac OS X Server 10.0.3のシステム要件などが記載されたKnowledge Baseの文書が掲載されている。稼動するコンピュータやメモリ必要量などが記載されているが、Mac OS X ServerでのApple File Serviceを利用するMac OSのクライアントで、AppleShareクライントのどのバージョンを利用すればいいのかということが表にまとめられている。Mac OS 8.6〜9.1では、AppleShare 3.8.8を利用するのが推奨されている。
関連リンク:Mac OS X Server 10.0: System Requirements and Recommended AppleShare Client Software
カテゴリ:ネットワーク管理, サーバー製品, Mac OS 8, Mac OS 9, Mac OS X Server