米国のテロ事件について、昨日「フィクションとしても思いも付かないような手口」などと書きましたけど、トム・クランシー「日米開戦」で、日本人テロリストがホワイトハウスに飛行機で突っ込むというのがクライマックスだということを教えていただきました(林さんありがとうございます)。で、Amazon.co.jpを早速チェックしたのですけど、『アメリカで起きた同時多発テロ事件の影響で、商品の発送可能時期が下記の表示と異なる場合があります。ご了承ください。』なんて書いてあります。みんな、素早くチェックをしますね。
http://www.amazon.co.jp/exec/obidos/tg/detail/glance/-/books/4102472010/qid=1000355173/ref=sr_sp_re_1_8/249-5828659-3153158
今日の記事では、VisualCafeという一部の方には懐かしい名前のものが出てきます。新しいバージョンだというので、Macintoshはぜんぜんかすってもいないけど、記者会見に行ってきました。以前、シマンテックでVisualCafeの担当だった人が移っているので久々に御会いできるというのもありました。VisualCafeというかWebGainは完全にWebObjectsと競合するものであり、さしずめProject BuilderがVisualCafeみたいなものでしょうか(ちょっと違うけど)。市場の冷え込みなどとは言いながら、比較的規模の大きい業務システムは手堅い需要があると思います。そちらの世界が今もこれからも活発に動くというところかもしれません。
ひさびさにプレゼントです。技術評論社様よりWeb Site Designの最新刊Vol.2を提供していただきました(ありがとうございます)ので、プレゼントをいたします。12日に発売ですので、すでに店頭には並んでいると思います。私はWebDAVの記事を書いております。
===============================プレゼント
Web Site Design Vol.2(技術評論社提供-3冊)
――――――――――――――――――――――――――――――――――――
申し込み方法:<msyk@mdonline.jp>宛にメールをする
メールのタイトルは、【Web Site Design希望】
メールの本文には、送付先の名前(団体部署名)、住所、郵便番号、を記載
メールは、MDOnlineに登録のメールアドレスから送付してください
有償での購読者、MOSA会員としての購読者、ヘリオグラフ顧客様
としての購読者の方々に応募の権利があります。
日本時間で2001年9月16日(日曜日)までに到着したメールより抽選します
(新居雅行 msyk@mdonline.jp)
Mac OS Xのサービスメニューについてのドキュメント「Setting Up Your Carbon Application to Use the Services Menu」が公開された。ドキュメントは、Carbonアプリケーションにサービスメニューをつけるというものであるが、内容に興味深い記述もある。まず、サービスメニューは、Mac OS X 10.0ではCocoaアプリケーションでしか利用できないものであった。サービスメニューを利用することで、別のアプリケーションに対して処理を依頼し、その結果を受け取るということができるため、Mac OSユーザにとっては新しいソフト利用の枠組みとして注目をされたものの、Cocoaアプリケーションのみということやあるいはメニュー構成のなどについての柔軟性は完全ではなく、本格的な利用には至っていない。しかしながら、Mac OS X 10.1では、/Library/Servicesフォルダに、サービスメニューからリクエストに対応するアプリケーションを組み込んでおけば、CocoaはもちろんCarbonからも、そのアプリケーションにリクエストを送って処理をさせることができる。また、このフォルダに項目を追加することで、アプリケーションのサービスメニューに自動的に登録されるようになるため、ユーザごとのサービスメニューのカスタマイズも可能になる。言い換えれば、「サービスメニュー向けアプリケーション」といった新しい形態のソフトウエアも登場することは十分に考えられる機能アップである。(なお、Servicesフォルダは、Libraryフォルダの下に存在するものが検索されるため、いくつかの置き場所があるということになる。)
こうしたサービスを利用する、あるいはサービスとして利用されるアプリケーションを、Carbonフレームワークで作成する方法が詳細に文書で記載されている。サービスを利用する側でも、データの設定や取り出しなどが必要になるが、そうしたことも含めて基本的には規定のCarbon Eventに対応するというやり方で機能を組み込むことになる。サービスとして呼び出される側も同様Carbon Eventに対応するが、その他に設定ファイルを作成するなどの対処が必要になる。いずれにしても、サービスメニューがCarbonに解放されるのはMac OS X 10.1であることが明らかになった。また、ユーザのカスタマイズの余地があるもある意味では面白く有用性のある機能だと言えるだろう。
関連リンク:Setting Up Your Carbon Application to Use the Services Menu
カテゴリ:アップルからの開発資料, ユーザインタフェース, Carbon/CF
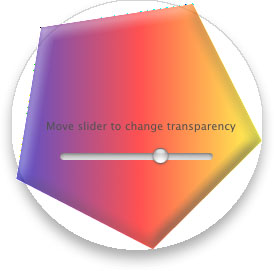
■ ウィンドウ内の描画の手順
ウィンドウの中への描画については、CustomViewクラスのdrawRect :メソッドで行います。ウィンドウ内の描画と今まで書いてきましたが、実際には、ウィンドウ上に配置されているビューへ描けばよいのです。まずは、このCustomViewの初期化のところから見ていきます。初期化コードはawakeFromNibに書きます。awakeFromNibについては前回説明しましたので、詳しくは前回の記事を見てください。アプリケーション起動時にMainMenu.nibが読み込まれますが、その後にnibファイル内のインスタンスのawakeFromNibが呼ばれます。
// ソースファイル:CustomView.m
// メソッド:awakeFromNib :
circleImage = [ NSImage imageNamed : @"circle" ]; // 円の画像
pentaImage = [ NSImage imageNamed : @"pentagram" ]; // 五角形の画像
[ self setNeedsDisplay : YES ]; // 描画要求
// ソースファイル:CustomView.m
// メソッド:drawRect :
- (void) drawRect : (NSRect) rect
{
: 略
if ( [ [ self window ] alphaValue ] > 0.7 ) // ウィンドウの透明度で振り分け
[ circleImage compositeToPoint : NSZeroPoint
operation : NSCompositeSourceOver ]; // 円を描画
else
[ pentaImage compositeToPoint : NSZeroPoint
operation : NSCompositeSourceOver ]; // 五角形を描画
[ [ self window ] setHasShadow : NO ]; // ウィンドウの影の再計算のため
[ [ self window ] setHasShadow : YES ];
}
if ( [ [ self window ] alphaValue ] > 0.7 ) // ウィンドウの透明度で振り分け
[ circleImage compositeToPoint : NSZeroPoint
operation : NSCompositeSourceOver ]; // 円を描画
[ [ self window ] setHasShadow : NO ]; // ウィンドウの影の再計算のため
[ [ self window ] setHasShadow : YES ];

// ソースファイル:Controller.m
// メソッド:changeTransparency :
- (IBAction) changeTransparency : (id) sender
{
[ itsWindow setAlphaValue : [ sender floatValue ] ]; // 透明度変更
[ itsWindow display ]; // 再描画
}
関連リンク:Cocoaはやっぱり!
カテゴリ:Cocoa, 鶴薗賢吾のCocoaはやっぱり!出張版
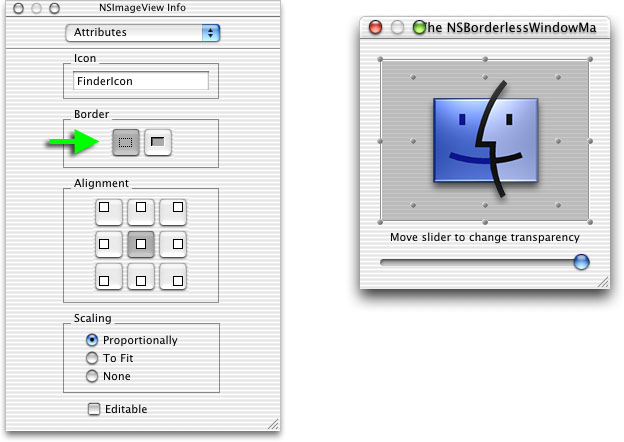
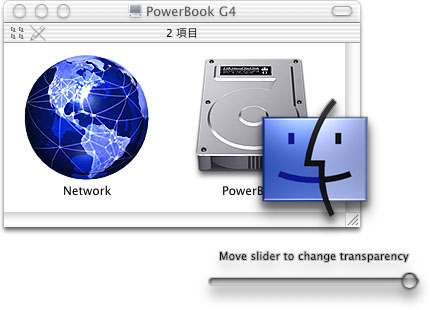
■ ウィンドウの自前ドラッグ処理
ウィンドウのスタイルマスクでタイトルバーを無くしてしまったので、ウィンドウを移動させる手段がありません。そのため、ウィンドウ ( CustomWindow ) にマウスダウンイベントとマウスドラッグイベントに対して、ウィンドウを移動する処理を書いておく必要があります。そのためには、NSWindowのmouseDown : メソッドとmouseDragged : メソッドをオーバーライドします。ウィンドウやビューは、マウスボタンが自分自身の上で押されると、 mouseDown : メソッドが、そのままドラッグされるとmouseDragged : メソッドが呼ばれます。
■ マウスダウン処理
サンプルのmouseDown : メソッドでは、CustomWindowのinitialLocationというNSPoint型のインスタンスに、ウィンドウのどこでマウスボタンが押されたかの座標を、ウィンドウの座標系で覚えています。
// ソースファイル:CustomWindow.m
// メソッド:mouseDown :
- (void) mouseDown : (NSEvent *) theEvent
{
: 省略
initialLocation = [ self convertBaseToScreen :
[ theEvent locationInWindow ] ]; // クリック座標を取得
: 省略
}
// ソースファイル:CustomWindow.m
// メソッド:mouseDragged :
- (void) mouseDragged : (NSEvent *) theEvent
{
: 省略
NSPoint newOrigin; // 新しいウィンドウの位置
NSRect screenFrame = [ [ NSScreen mainScreen ] frame ]; // 画面の大きさ
NSRect windowFrame = [ self frame ]; // ウィンドウの画面での位置
: 省略
// クリック座標を取得
currentLocation = [ self convertBaseToScreen :
[ self mouseLocationOutsideOfEventStream ] ];
: 省略
[ self setFrameOrigin : newOrigin ]; // ウィンドウを移動
}
[ result setLevel : NSStatusWindowLevel ];
// ソースファイル:NSWindow.h
NSNormalWindowLevel
NSFloatingWindowLevel
NSSubmenuWindowLevel
NSTornOffMenuWindowLevel
NSMainMenuWindowLevel
NSStatusWindowLevel
NSDockWindowLevel
NSModalPanelWindowLevel
NSPopUpMenuWindowLevel
NSScreenSaverWindowLeve


関連リンク:Cocoaはやっぱり!
カテゴリ:Cocoa, 鶴薗賢吾のCocoaはやっぱり!出張版
2001年9月19日から幕張メッセで開催されるWORLD PC EXPO 2001でのアップルコンピュータの展示内容が公開された。Mac OS X 10.1をなんらかの形で展示することは予想されていたが、Mac OS X Server 10.1についても展示が行われる。イベントホールで開催される「Apple Mac OS X Pavilion」では、サードパーティの製品として、Maya for Mac OS XやOffice 10 for Mac OS Xに関するプレゼンテーションも行われる。
さらに、9月21日(金)10:00〜12:30に開催される講演の「Mac OS Xが拓く、新しいDTPワークフロー」では、アップルコンピュータからプロダクトマーケティング課長の櫻場浩氏と、クリエイティブマーケット課長の永坂良太氏によって、Mac OS Xによる日本語DTP環境の進化などの話が行われる予定だ。こちらが講演の後半になっており、前半はすでにアナウンスがされているように、インクナブラ代表の上高地仁氏による「Mac OS XでDTPはどう変わる?」が開催される。セッションの聴講は事前登録の場合は10,000円、当日の場合は12,000円となる。
関連リンク:Apple Mac OS X Pavilion
カテゴリ:イベント, Mac OS X Server
ウェブゲインジャパンは、2001年9月13日に記者会見を開き、開発ツールの新バージョンの発表を行った。WebGain関連製品は、Macintoshはプラットフォームから完全にはずれてしまう製品であるが、WebObjectsと競合する製品である。WebObjectsの開発環境と競合する製品群の発表が行われた。
同社の代表取締役である湯本敏久氏によって話が進められた(以下は同氏によるプレゼンテーションの要約である)。まず、WebGain社のこれまでの流れが説明された。BEA Systemsとベンチャーキャピタルによる出資を元に設立され、まだ2年は経ていない。まず、Symantec社が開発していたVisualCafeを取得してフラグシップ製品とし、Tendri、Object People、Metamataなどの会社を獲得して製品系列を強化してきた。業務システムはいつの時代も必要があるが、Webによって環境が変わった。Webシステムは複雑化しているが、標準化技術の利用が必要とされその傾向が強まっていると、インターネット開発の実情を説明した。一方、開発能力の向上が要求され、伝統的な方法論では追い付かず、開発者不足にもつながるという問題点があるとした。こうした状況を打開する製品を提供したい。アプリケーションサーバによって、トランザクションやデータベース処理などの機能が提供され、システムのインフラ部分の投下労力は軽減され、アプリケーション開発に専念できるようになる。そうした開発のためのトータルなソリューションをウェブゲインが提供するとした。
まずJava開発ツールのVisualCafeの新バージョンとして、VisualCafe Expert 4.5とVisualCafe Enterprise 4.5を発表する。そして、開発スイートについてもバージョンアップして、WebGain Studio Standard 4.5、Professional 4.5としてリリースする。WebGain Studioに含まれるStructureBuilderが4.5、Quality Analyzer 2.1とアップデートし、いずれも本日より販売を開始する。WebGain Studio 4.5は、VisualCafe Enterprise Edition 4.5に加え、Dreamwerver UltraDev 4.0が付属しJSP Extensionsにより統合的に使えるようになる。また、BEA WebLogic Server 6.0のシングルユーザ版、StructureBuilder 4.5、Quarity Analyzer 2.1、TopLink 3.5、Turbo XMLが含まれる。
Java開発ツールのVisualCafeの4.5の強化はJSPのデバッグ機能強化と、Servlet 2.2サポートなどとなっている。UMLデザインツールであるStructureBuilder 4.5-Jは、Javaプログラムのプロトタイピングツールとして利用でき、設計内容のプログラム生成や逆の処理を行う。VisualCafeとの統合がされており、JavaDocの生成もできる。新バージョンではXMIによるダイアログのインポートやアクティビティ図やステートチャートに対応している。Studio 4.5に新規に追加されたQuality Analyzer 2.1はJavaコードのチェッカーであり、静的および動的な解析ができる。TopLink 3.5はバージョンアップではない。GUIの日本語化はされていないがデータについては問題なく日本語が使える。データベースをオブジェクト化するもので、EJBにも対応しており、BMPとCMPの両方をサポートしている。
対応するアプリケーションサーバーとしては、BEA WebLogic Server、iPlanet Application Server、HP BlueStone、IBM WebSphere Application Serverとなってる。WebLogicとの連係はVisualCafeからコントロールなどとなっている。WebShpereについてはTopLinkでの利用が中心となる。
ターゲットはエンタープライズ市場であり、販売代理店経由の販売やダイレクトセールスでの販売も行う。また、トータルソリューションとして大きなプロジェクトに対しての売り込みに力を入れる。また、試用版についても提供を行う。なお、StructureBuilderの単体販売は今年の秋くらいに計画がある。
VisualCafeは、Windows 98/NT(SP3)/2000(SP1)、WebGain StudioはWindows NT(SP5)/2000(SP1)が動作環境となっている。VisualCafeは3つのレベルがあるが、WebLogicとの連動やJSPのデバッグなどは最上位のEnterprise Edition(\468,000)でのサポートとなる。WebGain Studio Standard 4.5Jは\780,000、Professionalは\1,410,000となるが、データベースのマッピング機能など一部の機能はStandard版には含まれていない。
関連リンク:ウェブゲインジャパン
カテゴリ:Windows
サンプルコードとして公開されたJOutlineViewは、Cocoa-Javaのアプリケーションで、NSOutlineViewのコンポーネントの使い方を示したシンプルなアプリケーションだ。アプリケーションを実行すると、起動ディクスのルートからのディレクトリ構成やファイルを、アウトライン形式で表示する。ポイントは次の通りだ。まず、Interface Builderの文書でウインドウが定義されており、そこにNSOutlineViewのコンポーネントが配置されている。そのコンポーネントをダブルクリックすると、コンポーネントのDelegateとDataSourceの2つのアウトレットから、MyDataSourceというクラスに結合されている。MyDataSouceはNSObjectを基底として定義されたクラスであるが、いずれにしても、そのクラスではいくつかのメソッドをインプリメントしなければならない。どんなメソッドがインプリメントされているのかをProject Builderで確認すればよいだろう。ソースにはもう1つMyItem.javaがあるが、こちらは、アウトラインに表示する項目を管理するクラスで、DataSource.javaのプログラムから利用している。つまり、ウインドウに配置したNSOutlineViewを使うためには、アウトラインコンポーネントに表示する内容を取得するためのクラスを作っておき、DataSourceのアウトプットと接続しておく。さらに、諸動作をサポートするためのクラスを作っておいてDelegateのアウトプットと接続しておく。これらの追加機能を与えるクラスはもちろんプログラマがかかないといけないのだが、このサンプルでは1つのクラスにまとめられている。
関連リンク:Cocoa: JOutlineView
カテゴリ:アップルからの開発資料, ユーザインタフェース, Java, Cocoa
サンプルコードに公開されたXML_Transportは、WebObjects 5でのXMLの利用方法を示すサンプルだ。XMLファイルで提供された元データを、データベースに書き込む、つまりEnterprise Objectとして利用するという側面が1つ、そしてデータベースの内容をXMLファイルに書き出すというのがもう1つの主要な機能だ。いずれも、Web ComponentsにあるMainページのソースなどを参照すればよいだろう。XMLで記述したマッピングファイルを利用して、XMLデータのノードとフィールドを対応付けている点もポイントになるだろう。利用には、いったんOpenBaseSQLに決められた名前のデータベースを定義し、EOModelerでSQLステートメントを実行して必要なテーブルなどを作成した上で行う。基本的な動作であるため、たとえばXMLファイルの書き出しは/tmpフォルダに対して決められた名前のファイルとなっている。ReadMe.txtは必ず参照して動作を確認してから、実際に試してみよう。
関連リンク:WebObjects: XML_Transport
カテゴリ:アップルからの開発資料, WebObjects, XML
Technical Q&Aで、Mac OS XでのWebObjects開発において、ProjectBuilderWOを使った場合のプロジェクトのタイプ選択についての回答が掲載された。通常はProjec Builderを使用するが、従来のWebObjectsで使われていたProjectBuilderWOも付属している。WebObjects 5をインストールしてProjectBuilderWOを使った場合、プロジェクトを新規に作成するときに、WebObjects ApplicationやWebObjects Frameworkが選択肢に出てこない。どうやら、これらのテンプレートが抜け落ちていたようで、この文書に、WebObjects Applicationなどのテンプレートを追加するインストーラのpkgファイルがダウンロードできるようになっている。
関連リンク:QA1072:How do I use a PBWO project type under Mac OS X?
カテゴリ:Technical Q&A, WebObjects