Macintosh Developer Online (MDOnline)
2001年10月30日発行号 - ネットワーク設定のフレームワーク
- CFNetworkはCore ServicesのフレームワークでMac OS X 10.1より提供
- 小池邦人のプログラミング日記》2001/10/30<Quartz 2D(Core Graphics)を使う その6>
- 倉橋浩一、じつはWebObjectsで飯食ってます》掲示板を機能アップして複数の掲示板に対応(1)データベース関連の設定
- 倉橋浩一、じつはWebObjectsで飯食ってます》掲示板を機能アップして複数の掲示板に対応(2)検索機能と掲示板登録
- Mac OS Xでのネットワーク設定をダイナミックに適合させる機能のフレームワーク
- 電子メールのメッセージで別のマシンにあるスクリプトを実行可能にするユーティリティ
- ログ解析ツールAnalogの設定をMac OSで手軽に行えるようにするツール
今日は倉橋さんの原稿がたっぷりあると思ったら、さらに小池さんの原稿もあり、盛り沢山な内容になっています。倉橋さんの原稿は4分割ですが、今日は前半をお届けして、残りは明日にお届けしましょう。
ところで、こんなメールが来たのですが、どなたかこれがなにものか心当たりはないでしょうか? メールのソースのテキストなので、見るだけなら危険はないと思います。いちおうソニーの問い合わせ窓口というところにはメールして問い合わせました。
http://msyk.net/mailsource.txt
まず、IPAのウィルスデータベースで、6h@hとか、sample.exeとかを検索してみたのですけど、何も出てきません。いろんなところを検索すると、SIMPSONSというウィルスで、sample.exeというファイル名になっているものもあるとか…。仮にiframeのsrc属性にあるものって無条件に開くみたいな仕様にInternet Explorerがなっているのだったら、サウンドファイルにみせかけたsample.exeが実行してしまうのじゃないかと思うのですが、もしかしたらダウンロードするだけかもしれません。実験すればいいようなものですが、そんなことをしている暇はないので(笑)、Windowsマシンで動かしてみるということはしていません。だけど、それにしては、「3D」とやたら入っていて、Quoted-Printableの作成ミスなのか、ソースがちょっと変です。いずれにしても、へたをするとウィルスかもしれないというのはあるかと思います。また、メールは明白にソニーの中からリレーされてきています。何かのダウンロードとかファイル提供サービスを依頼した覚えもないのです。仮にその種のものであれば、Subjectはもうちょいまともでしょう。Subjectについては、変な漢字コードというよりもバイナリデータが混じったテキストじゃないかと思います。いずれにしても気持ち良くないので、ソニーからの連絡待ちとはいえ、どなたか御存じじゃないかと思いまして。ただ、何かのサービスってこともまったくないわけではないですし、とにかく判断できませんね。
(新居雅行 msyk@mdonline.jp)
CFNetworkはCore ServicesのフレームワークでMac OS X 10.1より提供
CFNetworkについて、Core Foundationのフレームワークにはないということを、2001年10月27日に発行したMDOnlineでの『HTTPの細かなプロトコル処理を手軽に利用できるようにするCFNetwork APIの文書が公開』という記事で説明しました。しかしながら、CFNetworkのフレームワークは、Mac OS X 10.1では、CoreServices.frameworkの中にあるCFNetwork.frameworkというフレームワークで機能が提供され、そこにヘッダファイルなどがあります。Mac OS X 10.0.4にはこのフレームワークは見当たりませんでした。読者のゆうたさんよりご指摘をいただきました。追加情報としてお知らせいたします。
カテゴリ:ネットワーク
小池邦人のプログラミング日記》2001/10/30<Quartz 2D(Core Graphics)を使う その6>
Mac OS X 10.1ではQuartz 2Dについてもいくらか機能拡張がなされているようです。まずは、10.0.4では使えなかった機能が正常になったかどうかを調べ、続いて、これまで詳しく言及してこなかった描画機能や、10.1で新しく追加された機能について順次解説していこうと思います。
10/30現在、ADCメンバーサイトには「CarebonLib_1.5d7_SDK」が登録されています。今回は、Mac OS 9やMac OS Xの新バージョンの発表が間近に控えていないためか、SDKのバージョンの進み具合にも余裕を感じます(笑)。以前には、β版の若い番号から2階級特進で突然GM版が登場したこともありましたが、今回はd版のまま着実に数字が進んでいるようです。SDKに含まれているRelease Notesを読むと、DataBrowserコントロールやMLTE(Multilingual Text Engine)など、いつもより大量のバグフィックスや改良点がリストアップされています。これもスケジュールに余裕がある証拠でしょうか?ちなみに、Mac OS X 10.1に搭載されているCarebonLibも未だに1.4です。Apple社は早急かつ確実にCarebonLib 1.5を完成させ、我々デベロッパーに安心してCarbonアプリケーションを開発できる環境を提供して欲しいと思います。
それから、以下のサイトに登録されているQuartz 2Dに関するドキュメントも、久しぶりにアップデートされました。
◇Quartz 2D
http://developer.apple.com/techpubs/macosx/CoreTechnologies/graphics/Quartz2D/quartz2d.html
ひとつは、以前から登録されていた「Drawing With Quartz 2D」です。ページ数が10ページ程度増え、10.0.4では対応していなかったPattern描画機能などについても言及されています。Quartz 2DのPatternに関するAPI定義は「CGPattern.h」にまとめられています。このヘッダーファイルはUniversal Interfaces 3.4.1b2には含まれておらず、CarebonLib 1.5d7 SDKに添付されている3.4.1b3の方に含まれていますので、定義内容を参照したい方は注意してください。もうひとつは、新規に登録された「Quartz 2D Preliminary API Reference」という200ページ程度のドキュメントです。こちらは、Quartz 2D APIの機能、引数の意味、返り値などを、すべて解説したリファレンスです。これでもう、ヘッダーファイルを検索してAPIの引数内容を調べるといった作業も減るでしょう。喜ばしいことです。
また、パソコン関連の書籍を大量に扱っている書店で、以前にAdobeサイトに登録されていることを紹介した「PDF Reference Version 1.3 2nd Ed.」の和訳本を見つけてしまいました。「PDFリファレンス 第2版」(株)ピアソン・エデュケーション(6,800円)です。
Quartz 2DはPDFの仕様とほぼ一致する描画機能を持つため、描画に用いるカラースペース、座標システム、変換座標、レンダリング方法、図形のポイント入力方法などの多くの「概念」はPDFから引き継いでいます。ですから、この書籍を参照しながら「Drawing With Quartz 2D」を読めば、より理解が深まると思います(こちらは日本語ですし)。ちょっと高価なのが玉に瑕ですが、興味がある方は購入されてみてはいかがでしょうか?
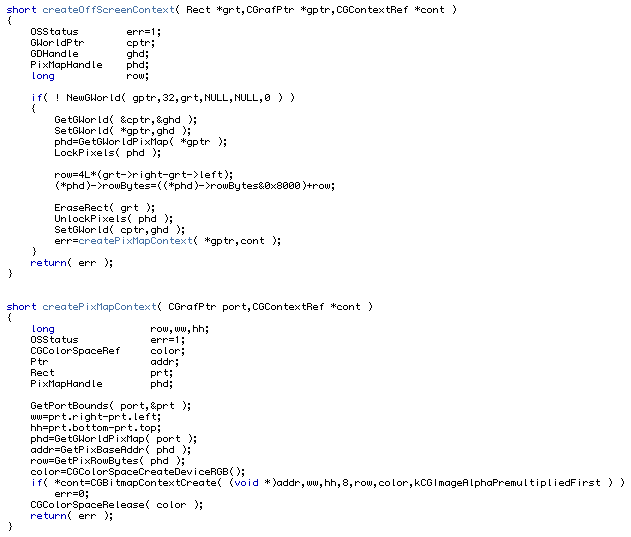
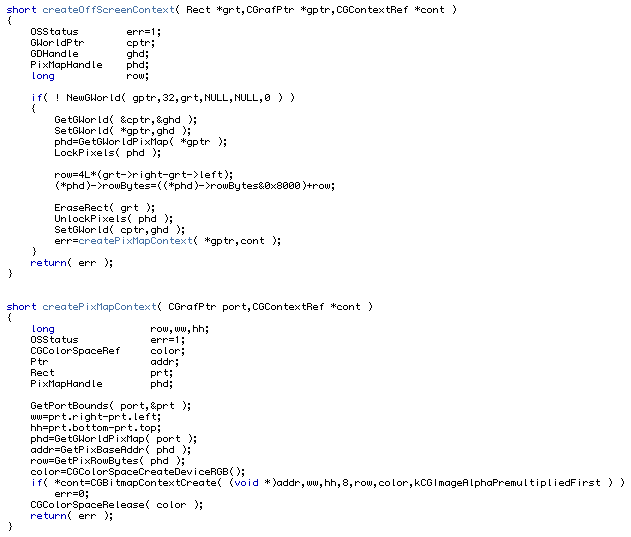
さて、Quartz 2DをMac OS X 10.0.4で利用している時に2つの大きな問題があったことを思い出してください。ひとつは、オフスクリーンとして用意したGWroldを、Quartz 2D Contextに設定できないという問題でした。CreateCGContextForPort()にNewGWrold()で得たGWorldPtrを渡しても、「パラメータが異常」というエラーが返ってきてContextが得られませんでした。もうひとつは、CGBitmapContextCreate()を使い、QuickDraw PixMapをContextに設定する場合の不都合です。このAPIの5番目の引数「bytesPerRow」の値は、きっちりwidth(矩形の幅)x4 Byteでないと受け付けられませんでした。そのため、10.0.4でオフスクリーンをContextに設定する時には、以下のような回りくどい方法を取っていました。

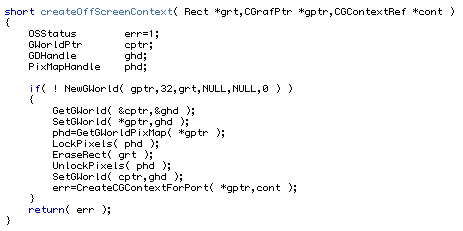
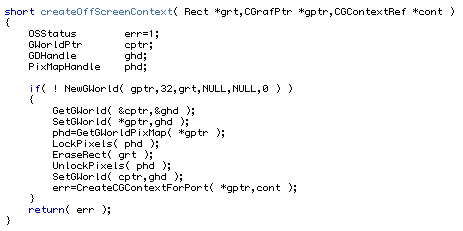
これらの不都合が直っているかどうかをMac OS X 10.1環境で調べてみたところ、結果として、両問題点ともちゃんと解消されていました。これにより、オフスクリーン用のGWroldをContextに設定する時には、以下のような単純なルーチンを用意するだけでOKになったわけです。

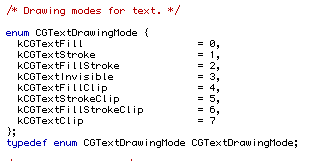
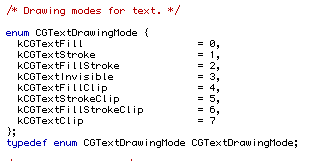
続いて、Quartz 2Dを利用したテキスト描画を行ってみます。例えば、QuickDrawのDrawString()に準じるQuartz 2DのAPIはCGContextShowTextAtPoint()です。テキスト表示の開始座標(x,y)と文字列(Cストリングス)、そして文字列の長さを代入することで、指定されたContextにテキストを描画します。この時の表示は自動的にアンチエイリアス処理されます。フォントの種類やサイズはCGContextSelectFont()により設定します。同じく描画モード(スタイル)はCGContextSetTextDrawingMode()で設定できます。描画モードは、ヘッダーファイルのCGContext.hに8種類ほど定義されています。

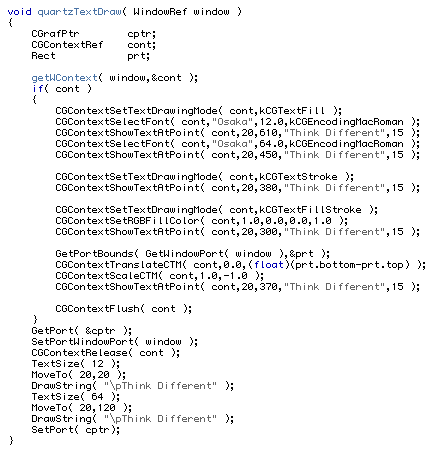
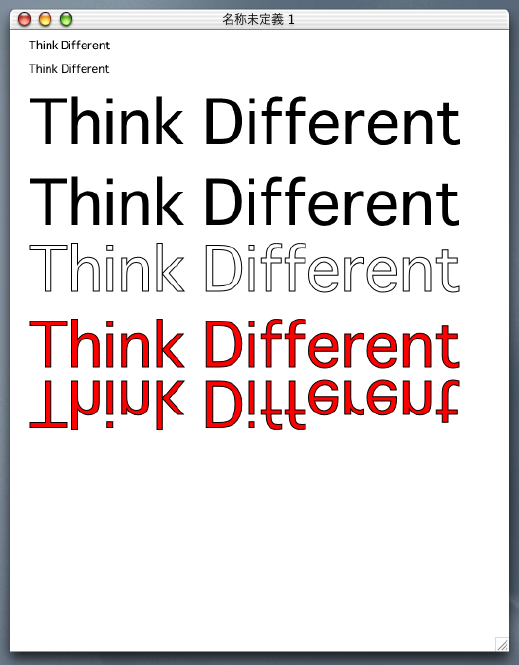
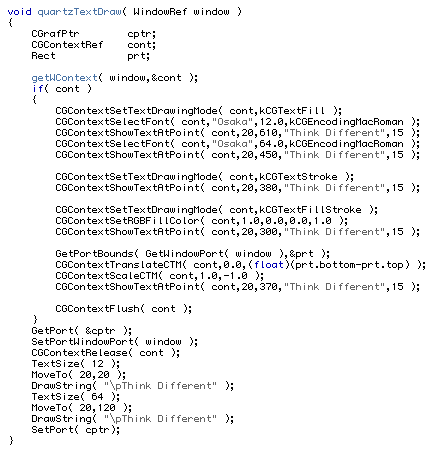
ただし、この中にはクリッピング用のモードもありますので、すべてがテキストスタイルを変更するわけではありません。以下のルーチンは、こうしたAPIを利用することでウィンドウに5種類のテキストを描画しています。

ただし、Quartz 2Dでは簡単なテキスト描画しかサポートしておらず、複雑なレイアウトを必要とするような描画については、MLTEやATUSUIのAPIを利用するのが普通です。
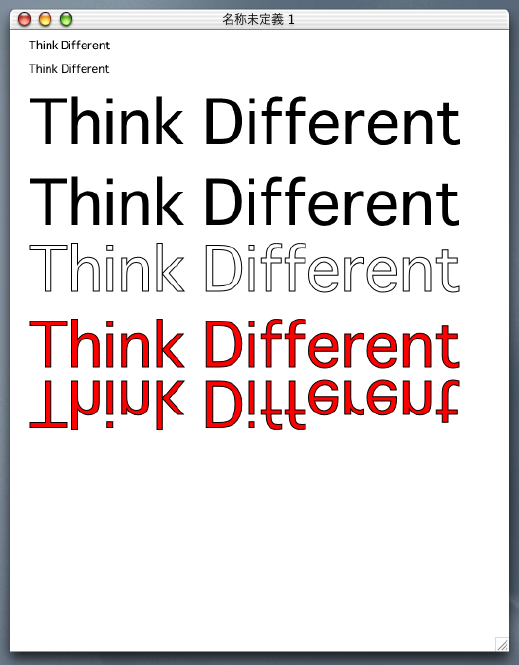
実際にこのルーチンを実行した結果は以下のようになります。

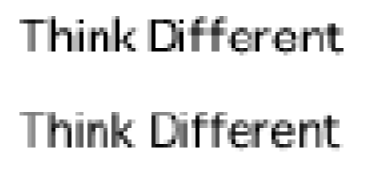
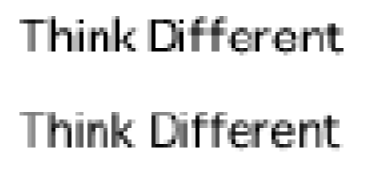
最初に12ポイントと64ポイントのテキストを描画しています(kCGTextFillモード)。アンチエイリアス処理を比較するために、どちらにも上にQuickDrawのDrawString()で描画したテキストを列べてみました。また12ポイントのテキスト部分を拡大してみると以下のようになります。

上がQuickDrawによるアンチエイリアス処理で、下がQuartz 2Dによる処理です。この比較で両方のアンチエイリアス処理のアルゴリズムが微妙に異なるのが分かると思います。CocoaアプリとCarbonアプリで、テキスト表示に微妙な差がある事を気づかれた方も多いかもしれません。その原因はここにあったわけです。上から3番目の描画モードは、kCGTextStrokeで文字枠だけを描画しています。その下の描画モードはkCGTextFillStrokeで、加えてCGContextSetRGBFillColor()でRGBカラーを指定して内部を赤色で塗りつぶしています。最後のテキストは、CTM(座標変換用マトリックス)をいじることで、ミラー反転させた状態で描画を行っています。このような座標変換を利用したテキスト描画(回転などもそう)は、QuickDrawではマネの出来ない芸当です。
Quartz 2Dでは、こうしたテキスト描画でも一般の図形描画と何ら変わらず、ちゃんとPath(パス)が作られています。このPathに対して色々な指定をすれば、クリッピングによりテキスト内をPatternで埋めるようなことも可能となります。次回は、こうしたPathの特性を使い描画のクリッピングなどにチャレンジしてみる予定です。
[小池邦人/オッティモ]
関連リンク:オッティモ
カテゴリ:グラフィックス, 小池邦人のプログラミング日記
倉橋浩一、じつはWebObjectsで飯食ってます》掲示板を機能アップして複数の掲示板に対応(1)データベース関連の設定
□まず最初に....
前回の記事で、同時多発テロ被災者救援のための義援金への御協力をお願いしましたところ、たくさんの方にご賛同いただきました。この場をお借りして、お礼申し上げます。
□ご無沙汰しています
掲示板の続きです。最初に掲載されたのが1月ですから、かれこれ8ヶ月....こんな仕事態度ではいけないわ、と思いつつも、夏休みの宿題を片づけ終わるのも9月下旬だったなぁと遠い目をする倉橋でございます。申し訳ありませぬ。
さて、掲示板の機能は以下の通りです。
1.「書き込みをやめる」ボタン
2.メッセージ一覧ページにページめくりの機能を追加
3.メッセージ削除の機能
4.複数掲示板のサポート
5.コメント機能
前回1〜3まで片づけましたから、今回は4を作ります。今回で終わらせる予定でしたが、予想以上に長くなってしまいまして....検索機能も追加しましたので、どうかご勘弁を。
□追加する機能について
まず、今回は複数掲示板関連の機能、次回にコメント機能を作ります。これらの機能はどちらもリレーションを使って実現しています。複数掲示板は一つの掲示板情報が、複数のメッセージを持っているという構成、コメント機能は一つのメッセージが一つの親メッセージと複数の子メッセージを持っているという構成を、それぞれイメージしてください。
複数掲示板の構成は、リレーションとしてはごく一般的なものです。一方のコメント機能は、うまく実装できないツールも少なくありません。幸いなことに、WebObjectsは、リレーションに関しても非常に柔軟性の高い取り扱いが可能ですので、どちらも分かりやすく実装することができます。
では、作業を始めましょう。例によってSimleBoardをProjectBuilderで開いておいてください。
□リレーションを追加する
手始めに、SimpleBoard.eomodeldに必要なリレーションを追加します。ProjectBuilderのResourcesグループからSimpleBoard.eomodeldをダブルクリックしてEOModelerを立ち上げます。
リレーションを追加するには、Entityを選択してから"New Relationship in Selected Entity"アイコンをクリックします(Properyメニューから"Add Relationshiop"でも可)。まずはEntityとしてBoardを選び、Add Relationshipします。
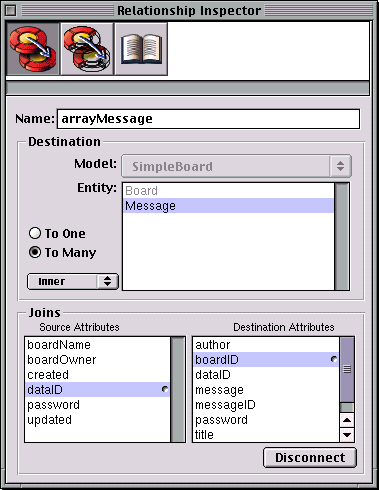
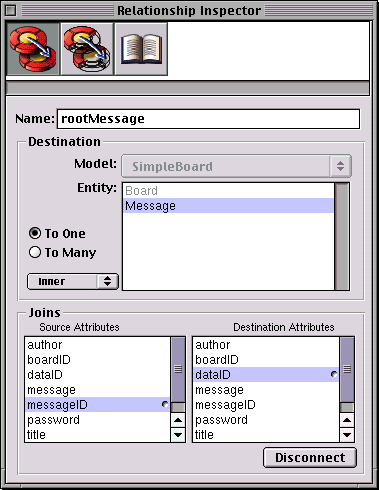
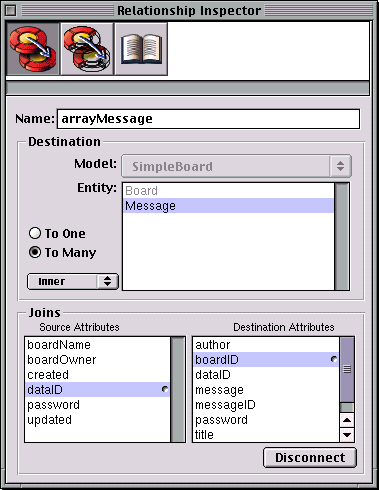
"Inspect Selection"アイコンをクリックし(Toolsメニューから"Inspector")、Inspectorパネルを開きます。図のようにパネルを設定し、Connectボタンをクリックします。

これで「BoardのdataIDと、MessageのboardIDとが接続された、arrayMessageという名前のTo Manyリレーション」が定義されました。
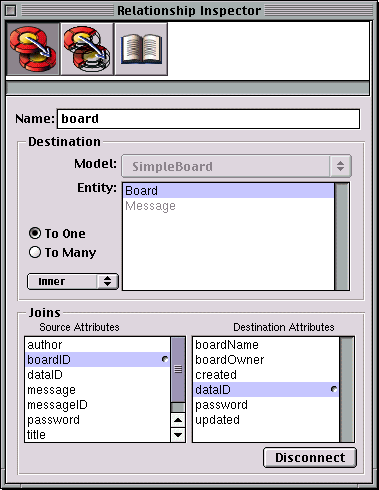
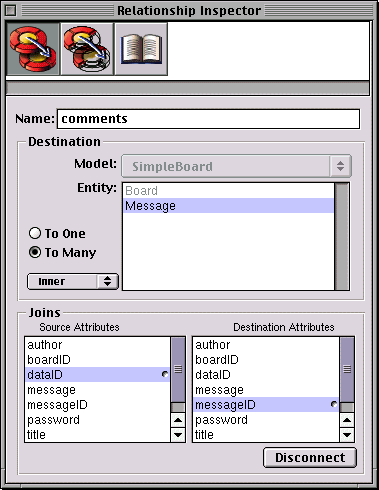
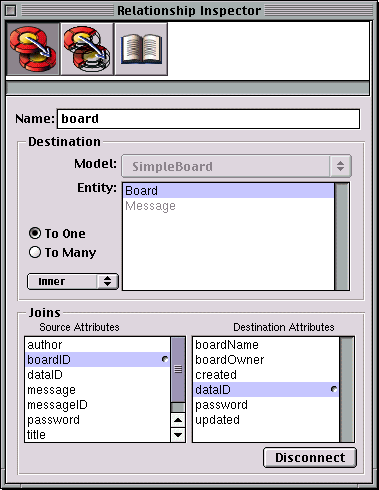
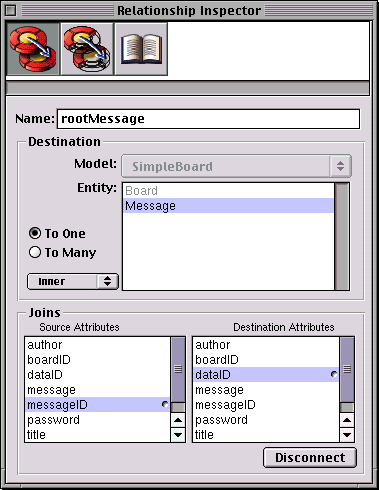
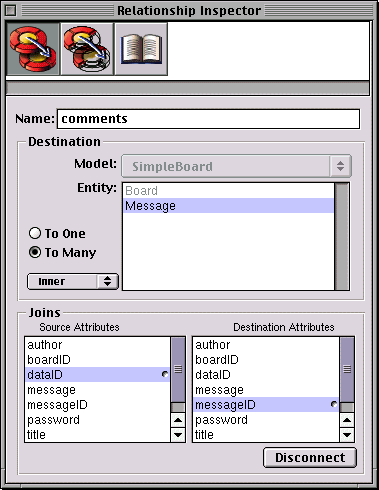
同様にして、EntityのMessageを選んでAdd Relationshipを行い、「MessageのboardIDとBoardのdataIDが接続された、boardという名前のTo Oneリレーション」と、「MessageのmessageIDとMessageのdataIDが接続されたrootMessageという名前のTo Oneリレーション」と、「MessageのdataIDとMessageのmessageIDが接続されたcommentsという名前のTo Manyリレーション」を追加します。



最後の2つは、テーブル自身へのリレーションです。こういう設定を簡単に取り扱うことのできないデータベースも少なくないのですが、WebObjects/EOFでは他のリレーション同様、簡単に実装することができます。
□掲示板メンテナンス機能
現在のところ、トップページでリンク「掲示板へ」をクリックするとすぐに掲示板にアクセスできてしまいます。これを拡張して、トップページに掲示板名の一覧を表示し、掲示板名をどれかクリックすると、その掲示板にアクセスできる、という仕様にします。そのためには、
1.掲示板名を表示する機能
2.掲示板を登録・削除するための機能
が必要になります。今回は、誰でも掲示板を登録することができるようにします。また、削除はパスワードを知っている人だけが可能、ということにします。
なお、予定にはありませんでしたが、ついでですから、メッセージ検索のための機能も追加してしまいましょう。掲示板が複数あると、どこに何が書いてあるか探すのも大変ですし。
さて、掲示板だからといって特にややこしいことはありません。普通にレコードを登録・削除するのと同じことです。ただ、前記のように、削除にはいくつか制限を設けてありますので、そのための条件判断が加わります。
□掲示板名の表示
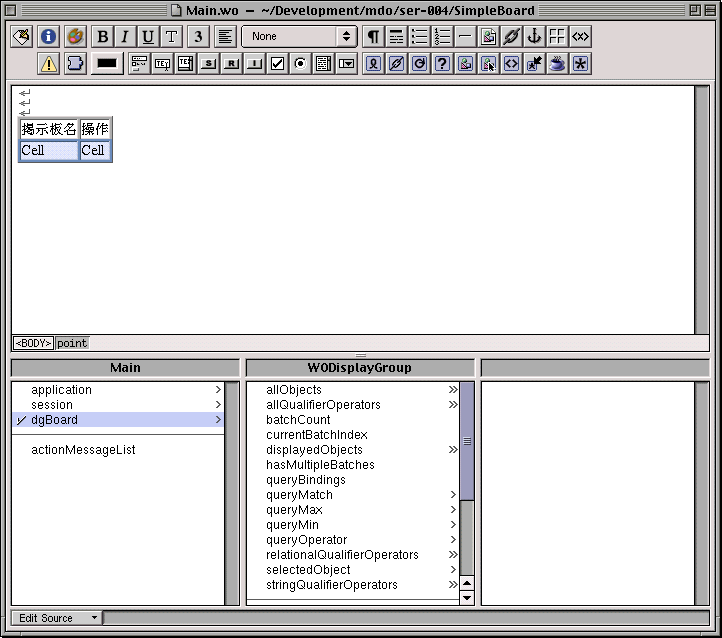
ProjectBuilderのWebComponentsからMain.woをダブルクリックしてWOBuilderを起動します。
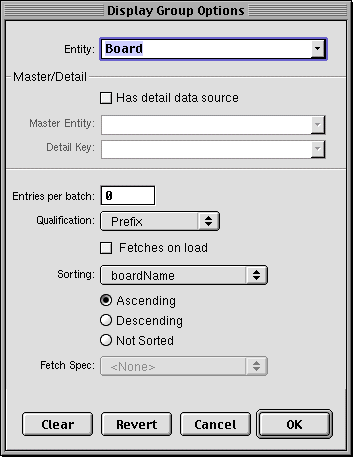
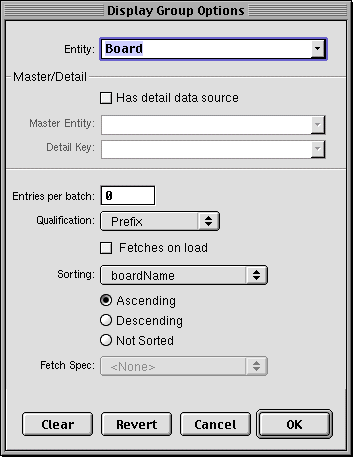
EOModelerのBoardアイコンをWOBuilderにドラッグ&ドロップして、開いたパネルでdgBoardと入力して"Add & Configure"をクリックし、"Display Option Group"パネル上でFetch on load:チェック, Entities per batch:0, sorting:boardName/Ascendingに設定し、"OK"をクリックします。

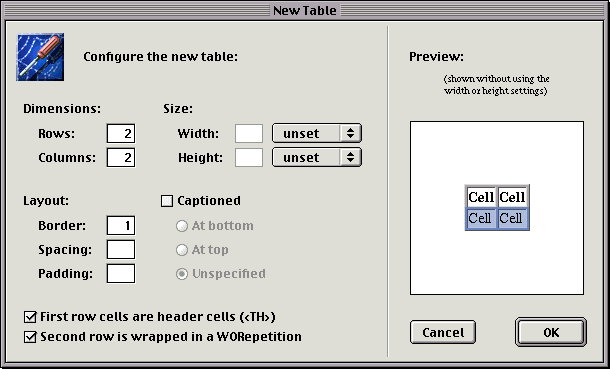
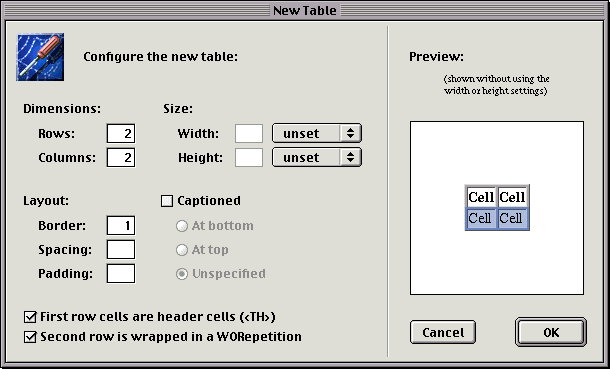
WOBuilder上のMain.woで「掲示板へ」のWOHyperlinkを選択してから、2行2列のTABLEを配置します。図のパネル左下にチェックをすると、最初の行をヘッダーセルにし、2行めに自動的にWORepetitionをかぶせてくれます。

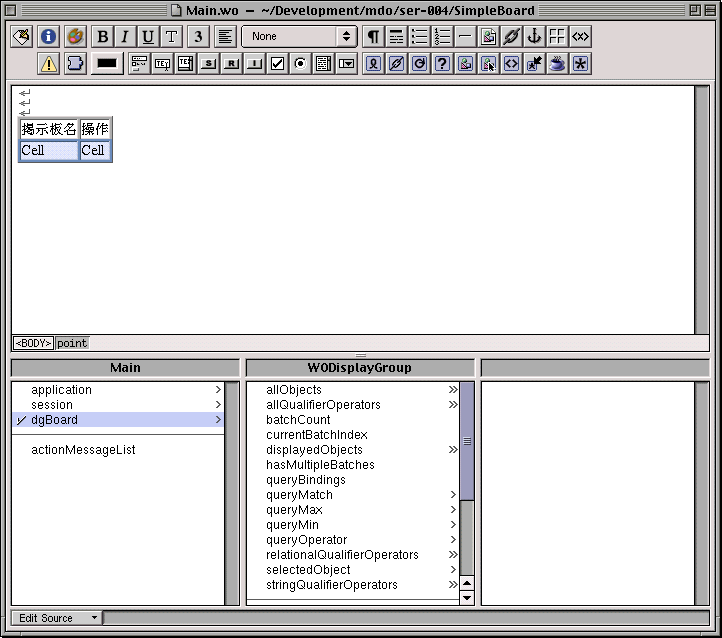
Tableには下図のようにタイトルを付けます。

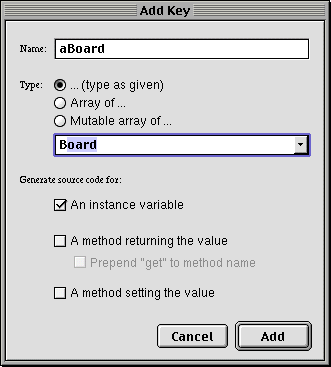
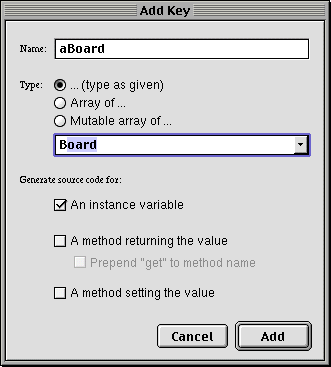
行を表示するための変数を追加します。Edit Sourceから"Add key..."を選択し、下図のように設定し、OKをクリックします。BoardクラスのaBoardが追加されます。

この状態で、dgBoardのdisplayedObjectsとWORepetitionのlistをバインドし、aBoardとitemとをバインドします。
Edit Sourceから"Add Action..."を選び、"削除"がクリックされた時に呼び出されるアクション関数actionDeleteを追加します。actionDeleteの戻り値はnullにしておきます。
掲示板名を表示するためのWOStringをテーブル2行目の左側のセルに配置し、aBoardのboardNameとWOStringのvalueとをバインドします。さらに、このWOStringを選択してからWOHyperlinkをクリックします。そして、このWOHyperlinkとactionMessageListとバインドします。actionMessageListは前回作ったアクション関数です。
右側のセルには"削除"と入力し、この2文字を選択した状態でWOHyperlinkをクリックしてリンクを作ります。このWOHyperlinkはactionDeleteとバインドしておきます。
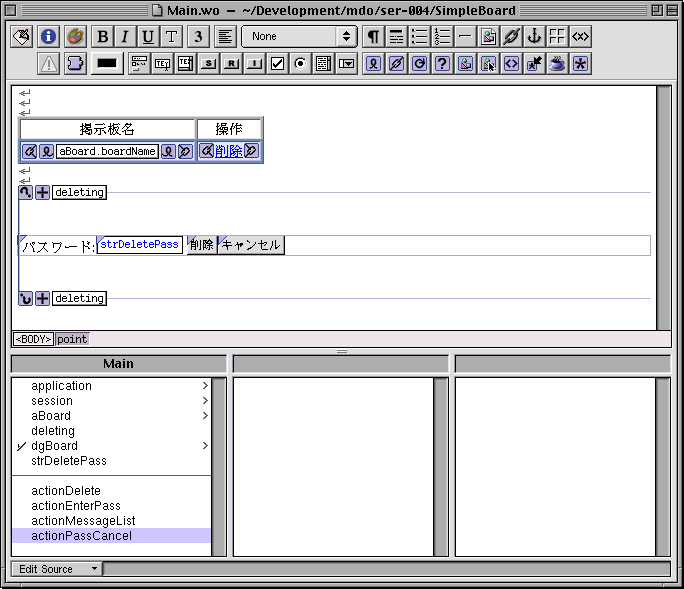
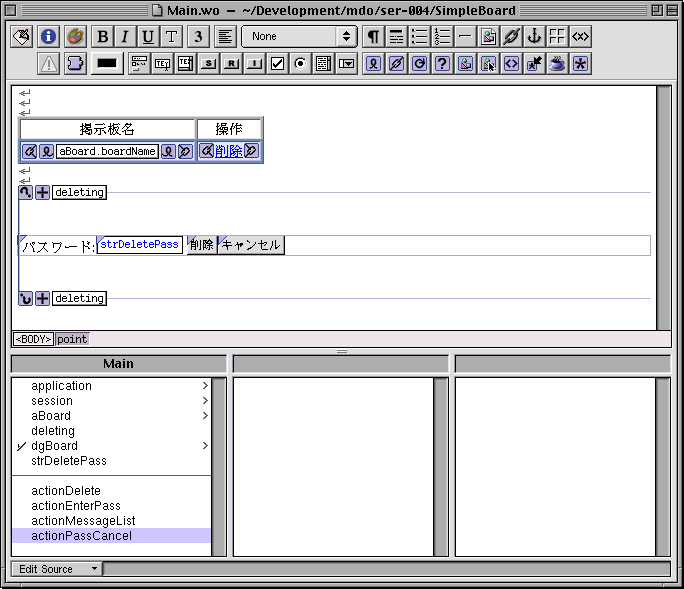
ここまでで、下図のようなコンポーネントができ上がりました。掲示板名をクリックするとその掲示板に入ることができ、"削除"をクリックすると削除のための処理に入ります(もちろん、まだそのための処理を書いていませんが)。

(続く)
[倉橋浩一/テクニカル・ピット]
関連リンク:WebObjectsのページ
カテゴリ:WebObjects, 倉橋浩一、じつはWebObjectsで飯食っています
倉橋浩一、じつはWebObjectsで飯食ってます》掲示板を機能アップして複数の掲示板に対応(2)検索機能と掲示板登録
□削除のためのパスワード入力
削除処理を行うためのパスワード入力フィールドなどを追加します。このぐらいのことのために別ページを作るのも大げさですので、同じMain.woの上に作り、必要な時だけ表示されるようにします。
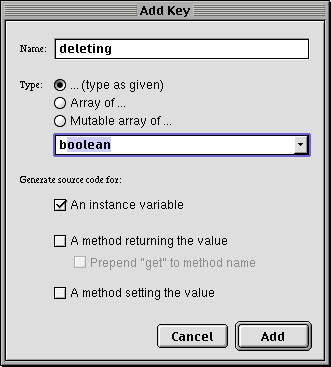
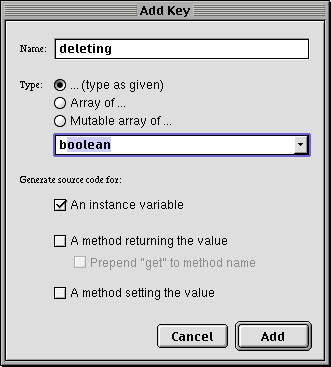
ということで、まず「必要な時」であることを示すフラグを作ります。Edit Sourceの"Add key..."でdeletingというboolean型の変数を追加します。

また、パスワードを入力するための変数を追加します。同じく"Add Key..."でstrDeletePassというString型の変数を追加します。
二つのアクション関数、パスワードを入力して送信ボタンを押した時に呼び出すactionEnterPassと、キャンセルボタンがクリックされた時に呼び出されるactionPassCancelを追加します。どちらもnullを返すようにしておきます。
Main.woに、"パスワード:"という文字と、WOPasswordFieldを一つとWOSubmitButtonを二つ、配置します。これらを選択した状態でWOFormを配置します。複数のボタンを配置しましたので、WOFormのmultiple submitをYESにしておいてください。さらにWOFormを囲むようにしてWOConditionalを配置します。
WOConditionalとdeletingをバインドします。こうすることで、deletingがtrueになっている間だけ、削除のためのエレメントs(今後、削除パネルと呼びます)が見えるようになります。
WOPasswordFieldのvalueは、strDeletePassとバインドします。
二つあるWOSubmitButtonのvalueに、それぞれ"削除"と"キャンセル"をセットします。"削除"ボタンとactionEnterPass、"キャンセル"ボタンとactionPassCancellをそれぞれバインドします。
以上で、WOConditionalの内側にWOFormがあり、さらにその内側にWOPasswordFieldと2つのWOSubmitButtonが並んでいるという構成になりました。

□掲示板の検索を行う機能を組み込む
次に検索機能を作ります。これも別のコンポーネントを作るほどではありませんので、検索文字列を入力するためのフィールドと検索ボタン、結果として掲示板名とタイトルを一覧するためのエリアを作りましょう。一気に行きます。
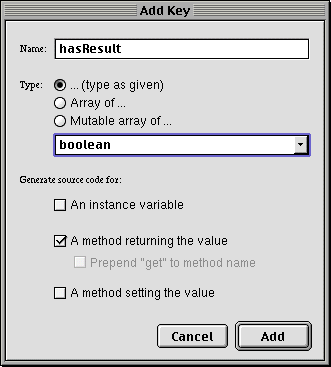
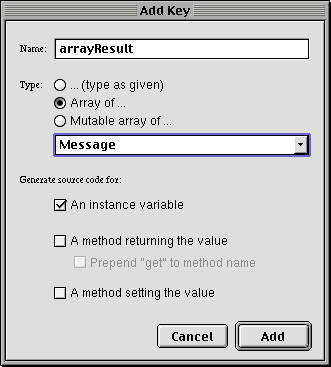
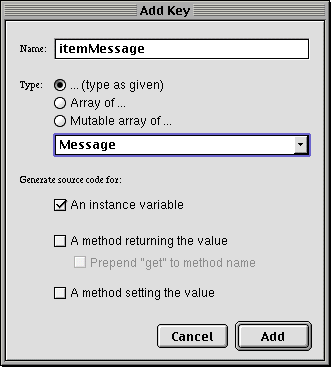
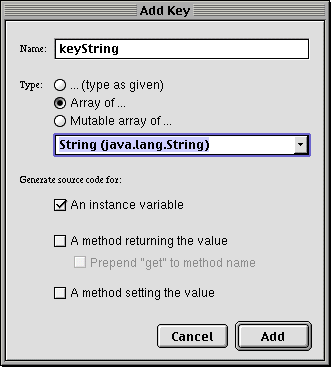
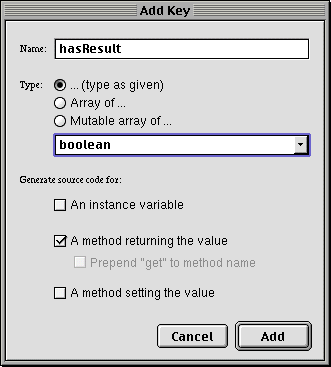
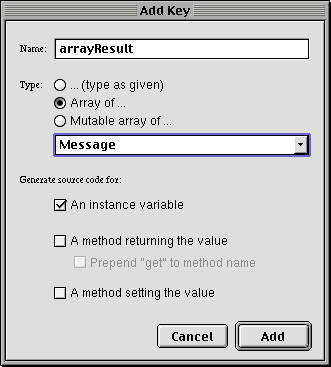
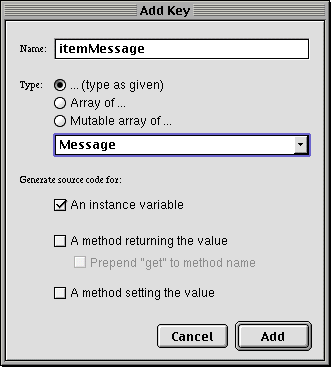
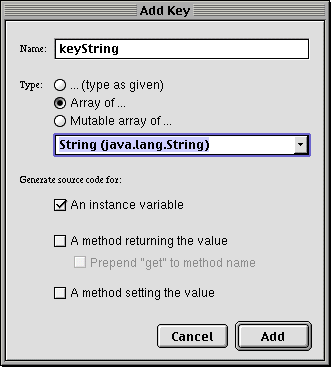
(1)Add Key...で図のようにkeyを追加します。hasResult、arrayResult、itemMessage、keyStringです。hasResultは変数なしでアクセサメソッドのみですので、注意してください。




(2)Add Action...でactionSearchを追加します。actionSearchはnullを返すようにします。
(3)WOBuilder上で"キーワード:"と入力し、WOTextFieldとWOSubmitButtonを配置します。
(4)行を変えて2行3列のテーブルを配置します(First row...とSecond row...を両方ともチェックします)。
(5)"キーワード:"からWOSubmitButtonまでを選択し、WOFormを配置します。
(6)テーブルの1行目のセルに、"掲示板", "メッセージ", "著者"と入力します。
(7)<TABLE>を選択し、WOConditionalを配置します。
(8)以下、バインドします。arrayResultとWORepetition.list、strMessageとWORepetition.item、hasResultとWOConditional.condition、keyStringとWOTextField.value
(9)テーブルの2行めの3つのセルに、それぞれWOStringを配置します。中央のセルのWOStringを選択して、ElementsメニューからPreformattedを選択します。ここに表示するmessageには改行コードも入力されていますので、preformattedを使って改行を表示に反映させてやります。改行を反映させる方法は他にもありますが、ここでは一番単純な方法を取りました。
(10)WOStringとitemMessageをバインドします。左から順に、itemMessage.board.boardName、itemMessage.message、itemMessage.authorと各WOStringのvalueをバインドします。
オブジェクトを先に全部配置してしまって、それから一気にバインドしていく方が説明しやすいのですが、WORepetition、WOHyperlink、WOStringが重なりあっているような場合には、ここで説明したような手順でバインドすると比較的楽に作業することができます。
(11)最後にactionSearchとWOSubmitiButton.actionをバインドします。

□掲示板を登録する機能を作成する
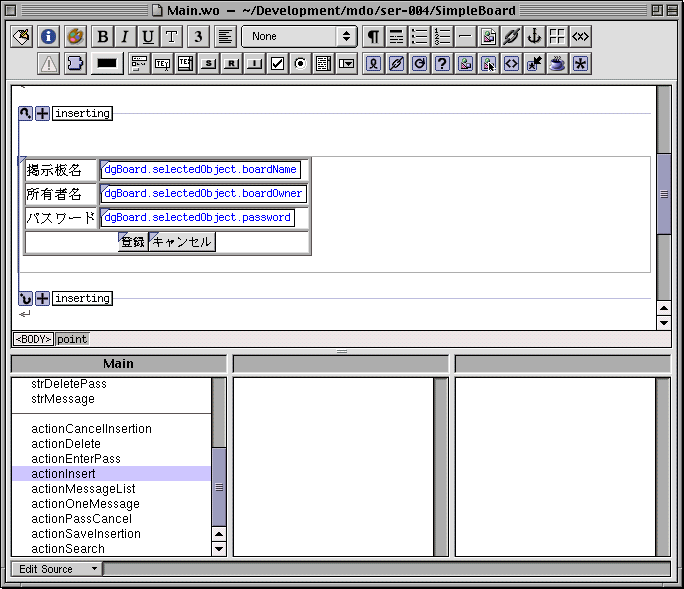
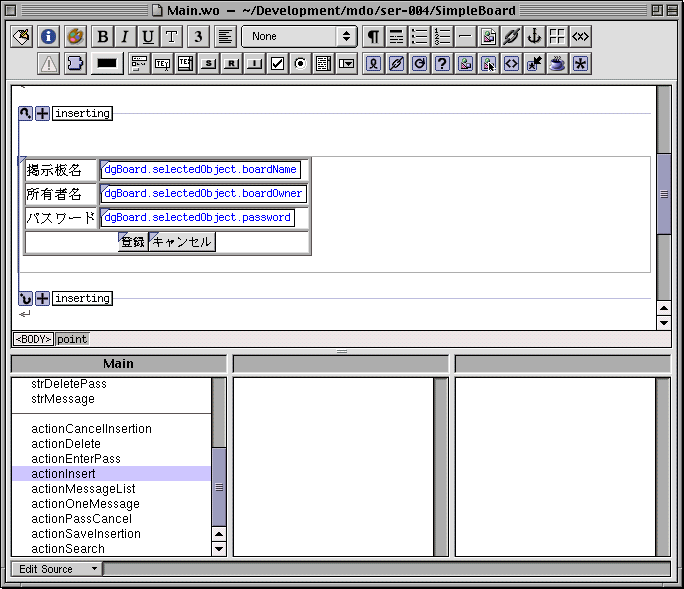
続いて掲示板登録部分です。これまた別のコンポーネントにしないでMain.wo上に作ってしまいます。WOBuilderの上でみるといろいろな要素が並んでいてうっとおしいですが、実行時には登録部分と削除部分は必要な時しか表示されませんので、ご容赦くださいませ。
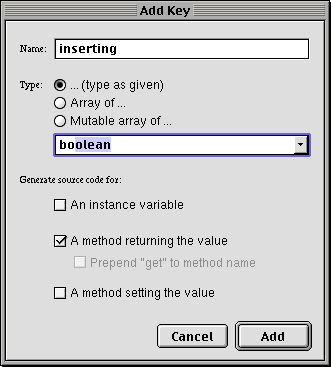
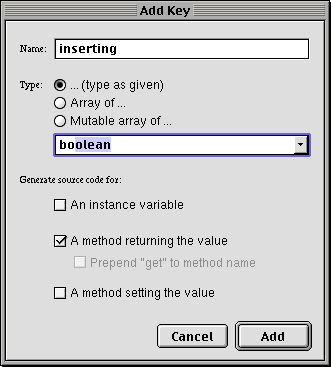
(1)Add Key...で図のようにinsertingというboolean型の変数を追加します。

(2)4行2列のテーブルを配置します(First row...とSecond row...は両方ともチェックしません)。
(3)左側のセルに、上から順に「掲示板名」「所有者名」「パスワード」と入力します。
(4)4行めの2つのセルをマウスでドラッグして選び、Inspector上の「×」のようなアイコン(Merge Cells)をクリックして、2つのセルを結合します。
(5)結合して"CellCell"となった文字列を選択し、WOSubmitButtonを二つ配置します。お好みでセンタリングなどの指定をします。そしてインスペクタで、左側のWOSubmitButtonのvalueに"登録"、右側に"キャンセル"と入力します。
(6)<TABLE>を選択して、WOFormを配置します。そのままWOFormを囲むようにしてWOConditionalを配置します。このWOFormにもsubmit buttonが複数ありますので、インスペクタでmultipleSubmitにYESを設定します。
(7)「掲示名」「所有者名」「パスワード」の右隣のセルにWOTextFieldを配置します。
(8)Add Action...で、actionInsertとactionSaveInsertionとactionCancelInsertionを、いずれもnullを返すアクション関数として登録します。
(9)今回の記事の最初の方で作った掲示板名一覧表の「掲示板名」の後に「(新規登録)」と入力して選択し、WOHyperlinkを配置します。
(10)actionInsertとこのWOHyperlinkのactionをバインドします。
(11)actionSaveInsertionと"登録"ボタンのaction、actionCancelInsertionと"キャンセル"ボタンのactionをそれぞれバインドします。
(12)insertingとWOConditionalをバインドします。
(13)dgBoard.selectedObjectのboardNameと"掲示板名"右に配置したWOTextFieldのvalueをバインドします。以下、boardOwnerと"所有者名"の右、passwordと"パスワード"の右をそれぞれバインドします。

(続く)
[倉橋浩一/テクニカル・ピット]
関連リンク:WebObjectsのページ
カテゴリ:WebObjects, 倉橋浩一、じつはWebObjectsで飯食っています
Mac OS Xでのネットワーク設定をダイナミックに適合させる機能のフレームワーク
System Configuration Frameworkについての文書が公開している。Mac OS Xでのシステム設定に関するフレームワークであるが、Darwinレベルでのサポートも行っている。このフレームワークの重要な機能として、ネットワーク設定を行うことがある。Mac OS Xでは、複数のネットワークポートの設定をダイナミックに切り替えたり、あるいはPowerBookでの利用のようにスリープや復帰後の接続が適切に行われる。こうした機能を実現するのがSystem Configration Frameworkだ。ネットワーク接続の変更があれば、たとえばアプリケーションやシステム設定に反映するような機能があって、この文書にはそうしたメカニズムが詳しく紹介されている。まず、ネットワーク関連設定を永続的に記録するために、/var/db/SystemConfiguration/preferences.xmlという設定ファイルが利用されている。そして、実際の設定にアクセスするためにDynamic Storeという一種のデータベースが構築され、アプリケーションなどはそこから情報を取り出したり、あるいは変更して通知を行うなどして、設定情報がメンテナンスされる。設定情報を管理するデーモンとしてconfigdが稼働しており、設定状況やカーネルイベント、IP設定やPPPの状態を監視する機能が働いている。
実際にはこうした処理を行うためのAPIが用意されているが、文書中にはAPIのリファレンスは存在しない。しかしながら、/System/Library/Frameworks/SystemConfiguration.frameworkにあるヘッダファイルを見れば、APIとして用意されているものも分かるし、コメントが豊富につけられている。まずはこの文書で概要とコンセプトを理解してヘッダを見れば、たとえば、アプリケーションからネットワーク設定などを変更したりするような機能を組み込めるものと思われる。
関連リンク:System Configuration Framework
カテゴリ:アップルからの開発資料, ネットワーク, Mac OS X
電子メールのメッセージで別のマシンにあるスクリプトを実行可能にするユーティリティ
StimpSoftからリリースされているフリーウエアの「Albert」のVer.2がリリースされた。Albertは、電子メールを通じて、別のマシンにあるAppleScriptのアプリケーションを起動することができる。やり取り用の電子メールアドレスを確保しておき、AlbertはそのアドレスのメールをPOPで受信する。メールに認証コードとコマンドをテキストで記載しておけば、Albertのアプリケーションと同じフォルダにあるscriptsフォルダの中の指定したスクリプトを実行できる。Ver.2ではMac OS Xに対応するとともに、実行するスクリプトに対して、引数を渡せるようになった。コマンドは、スクリプト実行とともに、実行可能なスクリプトのリストをメールで戻すといったこともサポートしている。リモートによるプログラム実行はさまざまな方法があるが、Albertでは、たとえばIPマスカレードの中にあるマシンから、さらに別のIPマスカレードの中にあるマシンに対して実行のリクエストを送ることができる。また、単にメールアカウントを用意すればいいという点では非常に簡便なリモート実行が可能になる。なお、フリーウエアであるが、寄付は受け付けており、ホスティングやツール購入に充てるとしている。
関連リンク:Albert
カテゴリ:AppleScript, 電子メール
ログ解析ツールAnalogの設定をMac OSで手軽に行えるようにするツール
Sig Softwareは、Webサーバのログ解析を行うAnalogの設定を手軽に行えるようにする設定ユーティリティ「Analog Helper 1.5」をリリースした。AnalogはApacheやIISのログファイルを解析して、さまざまなレポートを作成するオープンソースのプログラムである。しかしながら、必要な情報を得るには適切な設定を行う必要がある。その作業をやりやすくするのがAnalog Heloperである。Carbon対応で、Mac OS 7/8/9、Mac OS Xで利用が可能だ。$39のシェアウエアとなっている。Ver.1.5ではAnalog 5.0への対応などがなされている。
関連リンク:About Analog Helper
カテゴリ:サーバー関連