Macintosh Developer Online (MDOnline)
2001年12月20日発行号 - IBとツールバーと
- 【MacWIRE配信予定】小池邦人のプログラミング日記》2001/12/20<引き続きInterface Builderと格闘する>
- 鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(5)
- 鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(6)
- 鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(7)
今日も記事数が多いです…。2つに分けて送ることにします。どなたか、Majordomoで40KB以上を配信できる方法御存じなら教えて下さい!(けっこうマジ) 前文は次のメールで…。
(新居雅行 msyk@mdonline.jp)
【MacWIRE配信予定】小池邦人のプログラミング日記》2001/12/20<引き続きInterface Builderと格闘する>
今回も引き続き、CarbonアプリケーションからNibファイルを活用した時の経験談です。Nibファイルを作成するのには、Developer ToolsのInterface Builderを使います。最近発表された最新版のInterface Builderでの問題点を再度まとめてみました。
12/20現在、ADCメンバーサイトには「CarebonLib_1.5f6_SDK」が登録されています。f版になってからもどんどんとリビジョン番号が上がっていますね(笑)。てっきりMac OS 9.2.2に搭載するためにβバージョンをスキップしたのかと思っていたのですが、結局のところ、CarbonLib 1.5はMac OS 9.2.2には搭載されませんでした。この感じでは、以前に予想していた通り年内搭載は無理かもしれません。それから、Apple社からの少し早めのクリスマスプレゼントでしょうか? ADCメンバーサイトに「December 2001 Mac OS X Developer Tools」が登録されました。ADCのOnline会員でもダウンロードしてインストールすることが可能です。とは言っても、容量が200Mバイト以上もありますので、誰でも簡単にと言うわけにはいかないでしょう。当方ではADSL経由でアクセスしたのですが、ダウンロード完了までには20分以上かかりました。
ダウンロードする前に、以前のDeveloper Toolsからの変更点を確認しておきたい方は、以下のApple社サイトをチェックしてください。
◇December 2001 Mac OS X Tools
http://developer.apple.com/tools/macosxtools.html
今回のDeveloper Toolsの目玉は、AppleScriptからCocoaフレームワークを呼ぶことで、ダイアログやコントロールなどのユーザインターフェースを利用可能にすることです。この仕組みを「AppleScript Studio」と呼んでいます。Project Builderもv1.1.1となり、コンパイラやデバッガのパフォーマンスが改善されています。同様に、これから紹介するInterface Builderもv2.2へとバージョンアップされていました。さっそく使ってみたところ、確かにコントロールをレイアウトする時のパフォーマンスが良くなっています。また、配置のためにドラッグしているコントロールが、ガイドライン上で一時停止してくれるのも大きな進歩です。しかし、以前の紹介した「バグ」がひとつも直っていないのにはがっかりしました。現在確認できているバグを再度まとめておきましょう。
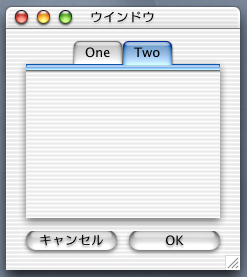
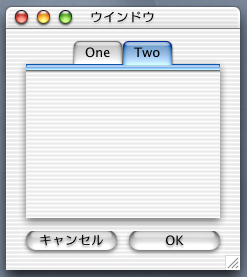
(1)タブコントロールのアイテムに日本語が表示できない。
これが一番困っているバグです。聞いたところによると、CocoaベースのNibファイルでは、ちゃんと日本語が表示されるそうです。アップル社では、日本語版Carbonアプリケーションを作る時にInterface Builderを使ったことがないのかもしれません?
(2)ResourceからImportするといくつかのコントロールが正しく変換されない。
例えば、AutoTogleタイプのCheckBox(kControlCheckBoxAutoToggleProc)などがうまく変換できません。全種類のコントロールを試したわけではありませんので、他にも変換不可なコントロールがあるかもしれません。
(3)メニューアイテムの「コマンドキー」が「シフト+コマンドキー」に化ける。
こちらも、ResourceからメニューをImportするときに起きる現象です。Mac OS Xの日本語環境が関係しているのかもしれません。

(4)カットしたコントロールを別ウィンドウにペーストすると位置がずれる。
同じウィンドウ内でコントロールをカット&ペースとすると、オリジナル位置から少しずれて配置されます。この仕組みは理解できます。なぜなら、まったく同じ位置に置かれたらピッタリ重なって判別出来ないからです。しかし、別ウィンドウへペーストする時には、オリジナルと同じ位置に配置してもらいたいものです。でないと、コントロールのレイアウトが似たダイアログを複数作成するような場合に非常に不便です。初期設定のどこかに何らかのオプションがあるのでしょうか?
(5)ガイドラインに従うとコントロールが正しく表示されない。
ガイドラインに従いタブコントロールの下にボタンを配置すると、アプリケーションでボタンが切れて表示されてしまいます。ボタン配置を示すガイドラインの位置がタブコントロールに接近しすぎているのが原因です。誰も実際に使ったことがないのがバレバレではないでしょうか(笑)。

(6)タブコンアイテム用に配置されているUserPaneコントロールがずれる。
Interface Builderで編集している時には大丈夫なのですが、Nibファイルへ保存してアプリケーションで表示してみると、タブアイテム用に配置されているUserPaneコントロールがずれている場合があります。しかし、これがどういった状況やタイミングで起こるのかは把握できていません。謎の現象です。
Interface Builderのこうしたバグや不都合は、すべてアップル社に報告してあります。現状、NibベースのCarbonアプリケーションを作成する時には、Interface Builderに頼るしかありませんので、早急なる対処を望みたいと思います。
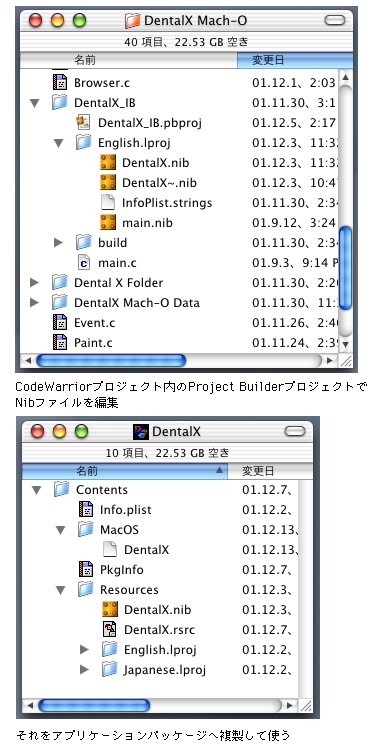
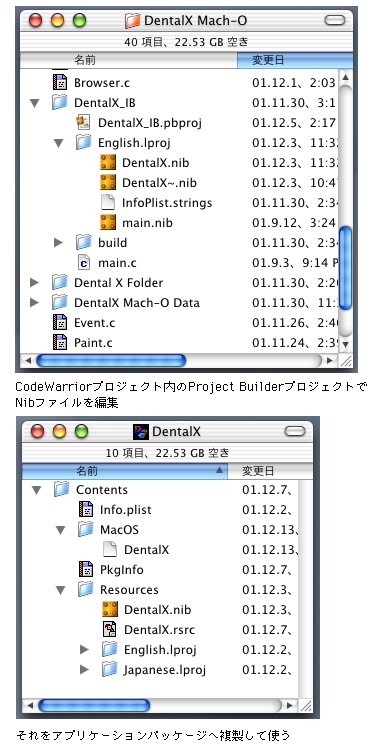
今回のバージョンでも、Project Builder経由以外ではImage Tabに画像やアイコンを表示させる方法はないようです。仕方がないので、Metrowerks CodeWarriorのプロジェクトフォルダの中にテンポラリのProject Builder用フォルダを作り、Project Builder経由で編集したNibファイルをアプリケーションパッケージ内に複製することでその場をしのいでいます。

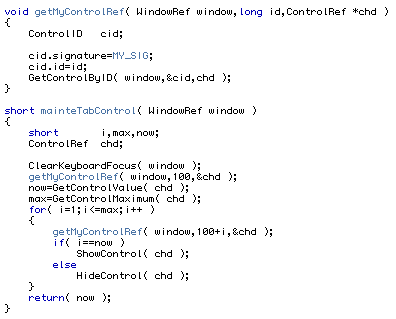
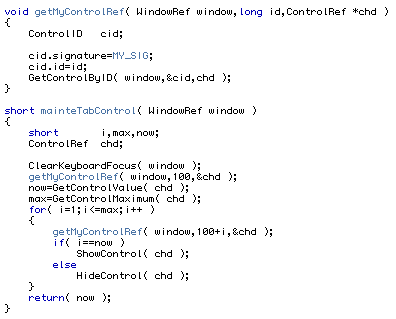
これについては、Metrowerks CodeWarriorが、Nibファイルの取り扱いを強化してくれるまで待つしかないでしょうね。それから、タブコントロールでの内容(Embedしたコントロール)の切り替も自動で実行してくれると嬉しいのですが...。現状だと、Interface Builderではそうなるのですが、アプリケーションにすると、以下のようなソースコードを呼び出して自分で切り替える必要があります。

もうひとつ、これは直接Interface Builderとは関係ないのですが、Aquaコントロールでは背景に影を描画します。ですから、PICT画像の上などにコントロールを配置すると、背景の一部が抜けてしまい、非常にみっともない表示になります。

コントロールに対してEmbed(埋め込み)処理をしてもダメですし、アピアランスマネージャやコントロールマネージャを色々と調べても解決方法が見つかりません。どなたかご存知ないでしょうか?もし、現状では方法が無いとすれば、アピアランスマネージャの改良で何とか対応してもらいたいと思います。どんな背景にコントロールを配置しても美しい見栄えを保つことができれば、アプリケーションでのAquaインターフェースの活用方法がさらに広がるのではないでしょうか?
[小池邦人/オッティモ]
関連リンク:オッティモ
カテゴリ:ProjectBuilder/Interface Builder, 小池邦人のプログラミング日記
鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(5)
―――――ツールバーの初期化
 ̄ ̄ ̄起動時の処理の概要___
ツールバーを初期化するコードは、awakeFromNibに書かれています。アプリケーションが起動した時にMainMenu.nibが読み込みまれますが、その時に、その中に含まれるインスタンスのawakeFromNibが実行されます。
◇Controller.m → awakeFromNib
- (void) awakeFromNib {
: 省略
NSToolbar *toolbar = [ [ [ NSToolbar alloc ]
initWithIdentifier : @"myToolbar" ]
autorelease ]; // ツールバーを作成
// アイテム辞書作成
toolbarItems = [ [ NSMutableDictionary dictionary ] retain ];
// ツールバーアイテムを辞書(toolbarItems)に登録
addToolbarItem( … 省略 … ); // Font Style
addToolbarItem( … 省略 … ); // Font Size
addToolbarItem( … 省略 … ); // Blue Text
// ツールバーの属性をセット
[ toolbar setDelegate : self ]; // デリゲートをセット
[ toolbar setAllowsUserCustomization : YES ]; // 設定パレットを使う
[ toolbar setAutosavesConfiguration : YES ]; // 設定の自動保存をする
[ toolbar setDisplayMode : NSToolbarDisplayModeIconOnly ]; // 表示モード設定
[ theWindow setToolbar : toolbar ]; // ツールバーをウィンドウにセット
: 省略
}
順に細かく見ていきましょう。まず、最初にツールバーのインスタンスを作っています。これを後程ウィンドウにセットします。allocで生成してinitWithIdentifier : で初期化しています。
NSToolbar *toolbar = [ [ [ NSToolbar alloc ]
initWithIdentifier : @"myToolbar" ]
autorelease ]; // ツールバーを作成
initWithIdentifier : は、名前のとおり識別子で初期化をします。ツールバーアイテムにも識別子がありましたが、ツールバーにも識別子があります。Mailのように、受信メールのウィンドウとメール作成ウィンドウで異なるツールバーを使用する場合もありますが、識別子を使うことで、どちらのツールバーかが識別できます。
★ NSToolbar : 識別子を指定して初期化
[書式] - (id) initWithIdentifier : (NSString *) identifier
[入力] identifier : ツールバーの識別子
[出力] 返り値 : 初期化したNSToolbar
次は、全てのツールバーアイテムを入れておくための辞書toolbarItemsを作成します。その後ろでaddToolbarItemをいう関数を3回呼んでいますが、このaddToolbarItemの中でNSToolbarItemを作成してtoolbarItemsに登録を行っています。ここは、addToolbarItemと合わせて後程説明します。
// アイテム辞書作成
toolbarItems = [ [ NSMutableDictionary dictionary ] retain ];
// ツールバーアイテムを辞書(toolbarItems)に登録
addToolbarItem( … 省略 … ); // Font Style
addToolbarItem( … 省略 … ); // Font Size
addToolbarItem( … 省略 … ); // Blue Text
ツールバーアイテムの辞書が出来たところで、setDelegate : でデリゲートを自分自身にセットします。setAllowsUserCustomization : でユーザーに設定パレットを使わせるかどうかを指定します。常に同じツールバーを表示してカスタマイズさせないのであればNOでも構いませんが、通常はYESでいいでしょう。続いて、setAutosavesConfiguration : でツールバーのカスタマイズ状態の自動保存をするかどうかを指定します。こちらも特殊な処理をしない限りはYESでよいでしょう。
// ツールバーの属性をセット
[ toolbar setDelegate : self ]; // デリゲートをセット
[ toolbar setAllowsUserCustomization : YES ]; // 設定パレットを使う
[ toolbar setAutosavesConfiguration : YES ]; // 設定の自動保存をする
[ toolbar setDisplayMode : NSToolbarDisplayModeIconOnly ]; // 表示モード設定
[ theWindow setToolbar : toolbar ]; // ツールバーをウィンドウにセット
そして、setDisplayMode : でデフォルトの表示モードを指定します。表示モードの指定は以下のようになっています。
◇NSToolbar : 表示モード
typedef enum {
NSToolbarDisplayModeDefault,
NSToolbarDisplayModeIconAndLabel, // Icon & Text
NSToolbarDisplayModeIconOnly, // Icon Only
NSToolbarDisplayModeLabelOnly // Text Only
} NSToolbarDisplayMode;
最後に、setToolbar : でウィンドウにツールバーをセットします。setToolbar : をすると、セットしようとしたツールバーの識別子を見て、アプリケーションの環境設定ファイルの中にそのツールバーのカスタマイズ状態が記録されているかをチェックします。記録されていればその状態を再現しますし、無ければデフォルトセットをツールバーに表示します。環境設定ファイルが無い場合もデフォルトセットを表示します。ただし、この自動処理は、setAutosavesConfiguration : でYESを指定している時に限られます。
ちなみに、環境設定ファイルには以下のような内容が書き込まれます。
/Users//Library/ToolbarSample.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist SYSTEM "file://localhost/System/Library/DTDs/PropertyList.dtd">
<plist version="0.9">
<dict>
<key>NSToolbar Configuration myToolbar</key>
<dict>
<key>TB Display Mode</key>
<integer>1</integer>
<key>TB Is Shown</key>
<integer>1</integer>
<key>TB Item Identifiers</key>
<array>
<string>FontStyle</string>
<string>FontSize</string>
<string>NSToolbarSeparatorItem</string>
<string>BlueLetter</string>
<string>NSToolbarPrintItem</string>
</array>
<key>TB Size Mode</key>
<integer>1</integer>
</dict>
<key>NSWindow Frame NSFontPanel</key>
<string>603 269 300 221 0 0 1152 746 </string>
</dict>
</plist>
(この項続く)
[鶴薗賢吾]
関連リンク:Cocoaはやっぱり!
カテゴリ:ユーザインタフェース, Cocoa, 鶴薗賢吾のCocoaはやっぱり!出張版
鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(6)
 ̄ ̄ ̄ツールバーアイテム辞書の登録処理___
さて、先程説明をとばしたaddToolbarItemのところに戻ります。パラメータが沢山ありますので、まずはパラメータの説明から行います。addToolbarItem関数の先頭部分を見ていただきましょう。
◇Controller.m → addToolbarItem
static void addToolbarItem (
NSMutableDictionary *theDict, // 登録先のツールバーアイテム辞書
NSString *identifier, // 識別子
NSString *label, // ラベル
NSString *paletteLabel, // パレットラベル
NSString *toolTip, // ツールチップ
id target, // イメージアイテム用のターゲット
SEL settingSelector, // ツールバーにセットする時のメソッド名
id itemContent, // ツールバーにセットする画像かビュー
SEL action, // イメージアイテム用のアクション
NSMenu *menu // メニュー
) {
最初のtheDictが、ツールバーアイテムを登録する辞書のインスタンスで、それ以降は、登録するツールバーアイテムに関する情報になっています。
identifierからtoolTipまでは、今まで説明したツールバーアイテムの属性そのものですので、対応する文字列を渡します。targetは、イメージアイテムがクリックされた時のメッセージの送り先です。送るメッセージはactionで指定します。ビューアイテムの場合は、ビューアイテムの中の部品に予め設定されているため、このターゲットとアクションは無視されます。itemContentは、イメージアイテムなら画像のインスタンス、ビューアイテムならカスタムビューのインスタンスを渡します。これをツールバーアイテムへセットするわけですが、セットする際に使用するメソッドをsettingSelectorで指定します。イメージアイテムの場合は、setImage : を、ビューアイテムの場合は、setView : を指定します。menuは、Text Onlyモードの時やオーバーフローメニューで使用するメニューです。
呼び出し元のところを見てみます。addToolbarItemは、3回呼ばれていますが、それぞれはツールバーのアイテムの「 Font Style 」「 Font Size 」「 Blue Text 」の3つの登録の処理です。Font StyleとFont Sizeは、ビューアイテムでほぼ内容が同じなので、Font Styleのみ説明します。Blue Textは、イメージアイテムのなのでビューアイテムとはパラメータがちょっと異なります。
◇Controller.m → awakeFromNib
// Font StyleとFont Sizeを辞書に登録 ( ビューアイテム )
addToolbarItem( toolbarItems,
@"FontStyle", @"Font Style", @"Font Style",
@"Change your font style",
self, @selector(setView:), popUpView, NULL,
fontStyleMenu );
addToolbarItem( … 省略 … );
// Blue Textを辞書に追加 ( イメージアイテム )
addToolbarItem( toolbarItems,
@"BlueLetter", @"Blue Text", @"Blue Text",
@"This toggles blue text on/off",
self, @selector(setImage:),
[ NSImage imageNamed : @"blueLetter.tif" ],
@selector(blueText:), fontSizeMenu );
では、addToolbarItemの中を詳しく見ていきます。
◇Controller.m → addToolbarItem
static void addToolbarItem (
: 省略
) {
NSMenuItem *mItem;
NSToolbarItem *item = [ [ [ NSToolbarItem alloc ]
initWithItemIdentifier : identifier ]
autorelease ]; // ツールバーアイテム作成
[ item setLabel : label ]; // ラベルを設定
[ item setPaletteLabel : paletteLabel ]; // パレットラベルを設定
[ item setToolTip : toolTip ]; // ツールチップを設定
[ item setTarget : target ]; // ターゲットを設定
[ item performSelector : settingSelector
withObject : itemContent ]; // アイテムに画像かビューをセット
[ item setAction : action ]; // アクションを設定
if ( menu != NULL ) { // メニューを設定
mItem = [ [ [ NSMenuItem alloc ] init ] autorelease ];
[ mItem setSubmenu : menu ];
[ mItem setTitle : [ menu title ] ];
[ item setMenuFormRepresentation : mItem ];
}
[ theDict setObject : item
forKey : identifier ]; // アイテム辞書に登録
}
最初に空のツールバーアイテムをallocとinitWithItemIdentifier : で作りまして、後は、setXXX : メソッドで次々に属性をセットしていっています。performSelector : withObject : は、メッセージを指定のインスタンスに送るためのメソッドです。
[ item performSelector : settingSelector
withObject : itemContent ]; // アイテムに画像かビューをセット
itemインスタンスが持っているsettingSelectorメソッドをitemContentをパラメータとして実行するというものです。つまり、イメージアイテムの場合は、
[ item setImage : itemContent ];
が実行されますし、ビューアイテムの場合は、
[ item setView : itemContent ];
が実行されることになります。ツールバーアイテムは、setImage : を呼ぶことでイメージアイテムになり、setView : を呼ぶことでビューアイテムになります。
そして、setMenuFormRepresentation : でメニューをセットしています。このメソッドのパラメータは、NSMenuItemですが、Interface BuilderではNSMenuを作ることになりますので、ちょっと細工をしてNSMenuItemを作っています。最後に、辞書に登録しています。
(この項続く)
[鶴薗賢吾]
関連リンク:Cocoaはやっぱり!
カテゴリ:ユーザインタフェース, Cocoa, 鶴薗賢吾のCocoaはやっぱり!出張版
鶴薗賢吾のCocoaはやっぱり!出張版》#6 - ツールバー(7)
では、ここで出てきたメソッドを一気に紹介します。
★ NSToolbarItem : ラベル名を取得する
[書式] - (NSString *) label
[出力] 返り値 : ラベル名
[備考] ラベル名とは、ツールバー上の各アイテムの下部に表示されるの名称
★ NSToolbarItem : ラベル名を変更する
[書式] - (void) setLabel : (NSString *) label
[入力] label : 変更するラベル名
[出力] 返り値 :
★ NSToolbarItem : パレットラベル名を取得する
[書式] - (NSString *) paletteLabel
[出力] 返り値 : パレットラベル名
[備考] パレットラベル名とは、設定パネル上の各アイテムの
下部に表示される名称
★ NSToolbarItem : パレットラベル名を変更する
[書式] - (void) setPaletteLabel : (NSString *) paletteLabel
[入力] paletteLabel : 変更するパレットラベル名
★ NSToolbarItem : ツールチップを取得する
[書式] - (NSString *) toolTip
[出力] 返り値 : ツールチップ
[備考] ツールチップとは、ツールバー上の各アイテムにマウスを重ねた時に
表示される簡易ヘルプのこと
★ NSToolbarItem : ツールチップを変更する
[書式] - (void) setToolTip : (NSString *) toolTip
[入力] toolTip : 変更するツールチップ
★ NSToolbarItem : ターゲットを取得する
[書式] - (id) target
[出力] 返り値 : ターゲット
★ NSToolbarItem : ターゲットを変更する
[書式] - (void) setTarget : (id) target
[入力] target : 変更するターゲット
[備考] イメージアイテムにのみ有効
★ NSToolbarItem : アクションを取得する
[書式] - (SEL) action
[出力] 返り値 : アクション
★ NSToolbarItem : アクションを変更する
[書式] - (void) setAction : (SEL) action
[入力] action : 変更するアクション
[備考] イメージアイテムにのみ有効
★ NSToolbarItem : メニューを取得する
[書式] - (NSMenuItem *) menuFormRepresentation
[出力] 返り値 : メニュー
★ NSToolbarItem : メニューを変更する
[書式] - (void) seMenuFormRepresentation : (NSMenuItem *) menuItem
[入力] menuItem : 変更するメニュー
★ NSToolbarItem : 画像を取得する
[書式] - (NSImage *) image
[出力] 返り値 : 画像
[備考] イメージアイテムにのみ有効
★ NSToolbarItem : 画像を変更する
[書式] - (void) setImage : (NSImage *) image
[入力] image : 変更する画像
[備考] このメソッドを実行することによってイメージアイテムになる
★ NSToolbarItem :ビューを取得する
[書式] - (NSView *) view
[出力] 返り値 : ビュー
[備考] ビューアイテムにのみ有効
★ NSToolbarItem : ビューを変更する
[書式] - (void) setView : (NSView *) view
[入力] image : 変更するビュー
[備考] このメソッドを実行することによってビューアイテムになる
―――――インスタンス取得メソッドの詳細
これで、ツールバーアイテムの辞書が出来ましたので、この辞書を主に使うインスタンス取得メソッドの toolbar : itemForItemIdentifier : willBeInsertedIntoToolbar : を詳しく見ていきましょう。
◇Controller.m → toolbar : itemForItemIdentifier : willBeInsertedIntoToolbar :
- (NSToolbarItem *) toolbar : (NSToolbar *) toolbar
itemForItemIdentifier : (NSString *) itemIdentifier
willBeInsertedIntoToolbar : (BOOL ) flag {
NSToolbarItem *newItem = [ [ [ NSToolbarItem alloc ]
initWithItemIdentifier : itemIdentifier ]
autorelease ]; // アイテムを作成
// アイテム辞書から取り出し
NSToolbarItem *item = [ toolbarItems objectForKey : itemIdentifier ];
// 以降でコピーする
[ newItem setLabel : [ item label ] ]; // ラベルをコピー
[ newItem setPaletteLabel : [ item paletteLabel ] ]; // パレットラベルをコピー
// ビューと画像をコピー
if ( [ item view ] != NULL ) { [ newItem setView : [ item view ] ]; }
else { [ newItem setImage : [ item image ] ]; }
[ newItem setToolTip : [ item toolTip ] ]; // ツールチップをコピー
[ newItem setTarget : [ item target ] ]; // ターゲットをコピー
[ newItem setAction : [ item action ] ]; // アクションをコピー
// メニューをコピー
[ newItem setMenuFormRepresentation : [ item menuFormRepresentation ] ];
if ( [ newItem view ] != NULL ) { // ビューアイテムならサイズを設定
[ newItem setMinSize : [ [ item view ] bounds ].size ];
[ newItem setMaxSize : [ [ item view ] bounds ].size ];
}
return newItem;
}
先程説明しましたが、アイテム辞書に登録されているインスタンスをコピーしてメソッドの返り値にしています。わざわざコピーをしなければ以下のようになりますが、コピーするには理由があります。アプリケーションにツールバーを表示するウィンドウが1つしかない場合は、以下のように辞書の中にあるインスタンスを返す書き方でも構いません。
- (NSToolbarItem *) toolbar : (NSToolbar *) toolbar
itemForItemIdentifier : (NSString *) itemIdentifier
willBeInsertedIntoToolbar : (BOOL ) flag {
return [ toolbarItems objectForKey : itemIdentifier ];
}
しかしながら、複数のウィンドウにツールバーを表示する場合は、ツールバー毎にツールバーアイテムのインスタンスを作る ( つまりコピーする ) のが一般的です。というのは、ウィンドウ毎にツールバーアイテムの状態が異なる可能性があるためです。例えば、ドキュメントの保存のボタンをツールバーアイテムとして表示している場合、ドキュメントに変更のあった場合のみツールバーアイテムは使えるべきです。ドキュメントが変更されているかどうかというのは、ウィンドウ単位で異なるため、同じインスタンスを共有してはいけないということになります。
ものによっては、アプリケーションの状態によってツールバーアイテムの状態が変化するというのもあるでしょう。こういう場合は、コピーしなくてもよいということになります。
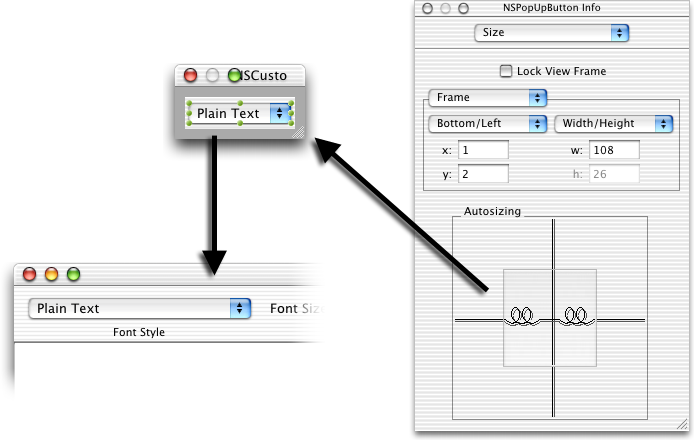
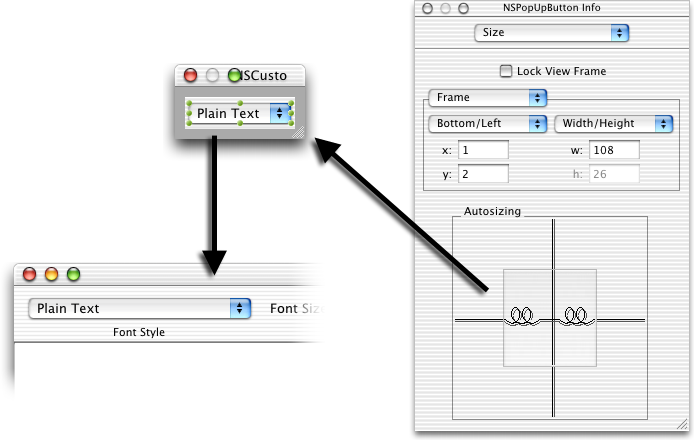
最後の方でsetMinSize : とsetMaxSize : というメソッドを呼んでいますが、これによってアイテムサイズの最大値と最小値を指定できます。最小値よりも最大値の方が横幅が広くなっていると、アイテムがウィンドウの幅に応じて伸縮します。これは、ビューアイテムにのみ有効です。また、伸縮するのは、カスタムビューの背景なので、中に配置している部品も連動させたい場合は、以下のようにAutosizingの設定をしておく必要があります。
◇伸縮するアイテムのオートサイズの設定と実行結果

★ NSToolbarItem : 最大サイズを取得
[書式] - (NSSize) maxSize
[出力] 返り値 : 最大サイズ
★ NSToolbarItem : 最大サイズを変更
[書式] - (void) setMaxSize : (NSSize) size
[入力] size : 変更する最大サイズ
[備考] ビューアイテムにのみ有効
★ NSToolbarItem : 最小サイズを取得
[書式] - (NSSize) minSize
[出力] 返り値 : 最小サイズ
★ NSToolbarItem : 最小サイズサイズを変更
[書式] - (void) setMinSize : (NSSize) size
[入力] size : 変更する最小サイズ
[備考] ビューアイテムにのみ有効
(この項続く)
[鶴薗賢吾]
関連リンク:Cocoaはやっぱり!
カテゴリ:ユーザインタフェース, Cocoa, 鶴薗賢吾のCocoaはやっぱり!出張版