Macintosh Developer Online (MDOnline)
2002年2月6日発行号 - PDFできました
- 今から始めるCocoaプログラミング》文書ファイルを扱うアプリケーションを作る(1)〜(16)のPDF
- 【MacWIRE配信予定】小池邦人のプログラミング日記》2002/2/6<TransitionWindow()でウィンドウを移動させる>(1)
- 【MacWIRE配信予定】小池邦人のプログラミング日記》2002/2/6<TransitionWindow()でウィンドウを移動させる>(2)
- AppleScript Working》3 _ AppleScript Studioでテーブルコントロールを使う(1)
- AppleScript Working》3 _ AppleScript Studioでテーブルコントロールを使う(2)
- KBase》Mac OS Xでのファイルのアクセス権に関する文書
- KBase》iMovieに関するトラブル対策の文書が公開
Cocoa-Javaの昨年からのドキュメントベースの記事を、PDF化しました。見出し構成の変更などはほとんどしていませんが、とりあえず、図を埋め込み、リファレンスを表にしたので、それなりに見やすいと思います。
しばらくはAppleScript Studioと格闘します(笑)。そうそう、AppleScript Workingの既出記事もPDF化しますね。用語集だけの情報ではなかなか苦しいのですが、大森さんのサイトではなかなか突っ込んだ情報がありますので、参考にさせてもらっています。
http://www.oomori.com/ass/index.html
今日のネタは、AppleScript Studioのドキュメントに書いてあることを、大幅に再構成したものです。次は、AppleScriptから、Javaのクラスを呼び出す方法を解説します。それから、ついさっき理解できた(笑)、ポップアップメニューのプログラムによる項目の追加を含む、ポップアップメニュー系の話をしますが、あとはテキストなど、細かなコントロール関連でしょうか。とりあえずは予定はそんなところです。
明後日、2月8日は、PAGE2002の会場で、AppleScript Users Groupによるセミナーがあり、そこで、基本的なことをお話してきます。あぁ、準備しないといけないや…。参加者の方々にはメールが行っていると思いますが、時間が15分前倒しになっているので、おきをつけ下さい。
それから、連載ばっかり増やしているという話がありますが(笑)、近々、より基本的なレベルのシステムとか開発とかにかかわる連載を開始したいと思います。コーナー名を考えているのですが、少し、内容をある程度詰めて流れを作ってからはじめたいと考えています。今月の中旬くらいからスタートさせたいと思っています。
(新居雅行 msyk@mdonline.jp)
今から始めるCocoaプログラミング》文書ファイルを扱うアプリケーションを作る(1)〜(16)のPDF
2001年12月から2002年1月にかけて配信した、今から始めるCocoaプログラミングのコーナーの「文書ファイルを扱うアプリケーションを作る」という記事では、ドキュメントベースのアプリケーション作成を詳しく追って行った。そのうち、(1)〜(16)までのテーマについて、1つのPDFとしてまとめたので、必要な方はダウンロードしていただきたい。以下のアドレスにあるが、サイズが6.7MBとなっている(圧縮しても5.7MBだったので、非圧縮にする)。ダウンロードでは、MDOnlineのアカウントとパスワードが必要である。なお、(17)以降は、記事ごとにPDFを作成している。
◇文書ファイルを扱うアプリケーションを作る(1)〜(16)のPDF
pdfs/MDOnline020005.pdf
カテゴリ:今から始めるCocoaプログラミング
【MacWIRE配信予定】小池邦人のプログラミング日記》2002/2/6<TransitionWindow()でウィンドウを移動させる>(1)
この記事のPDFファイル(847KB)は以下のアドレスにあります。
ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020006.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
今回から、Mac OS X 10.1で利用できるようになったウィンドウに関係する新機能について解説します。最初は、Window Managerに属するTransitionWindow()というAPIを使ったサンプルアプリケーションを紹介します。
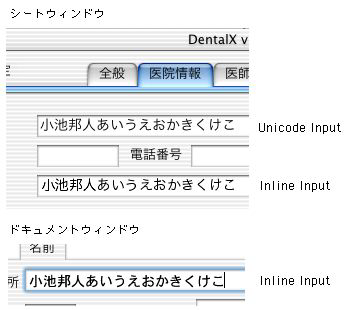
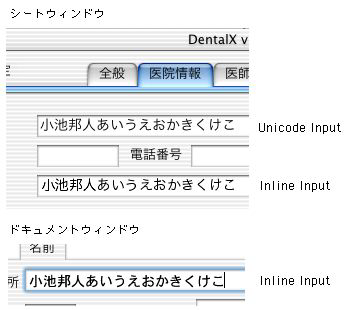
Mac OS X用のアプリケーションを開発していると、色々と理解に苦しむ現象に遭遇します(笑)。例えば、ドキュメントウィンドウとSheetウィンドウに、異なるタイプのTextEditコントロールを配置します。すると状況によって、テキスト入力で表示される文字の形状が変わります。

Sheetウィンドウ内のUnicode InputタイプとInline Inputタイプの違いは、Quartz 2DとQuickDrawのアンチエイリアス表示の違いでしょうが、ドキュメントウィンドウのInline Inputタイプで文字が太くなるのは何故でしょうか?基本的には、Unicode Inputタイプが一番奇麗な文字表示なのですが、このタイプのTextEditでは、イベントクラスが「kEventClassTextInput」で、イベント種類が「kEventTextInputUnicodeForKeyEvent」のCarbonイベントが来ません。Inline Inputタイプの方はちゃんと来るのですが...。こうした不都合は、Mac OS X 10.1が、まだまだ開発途上だという証拠ですね。Mac OS X 10.2での改善に期待したいと思います。
Mac OS 8/9でウィンドウを移動した時、先んじてその外枠だけが移動し、マウスを放した瞬間にウィンドウ本体の描画がなされます。しかし、Mac OS Xでは、ドラッグ中でもウィンドウの内容がリアルタイムに描画されます。移動時の表示は非常にスムーズで、ユーザに対する視覚的効果も良好です。Dockに登録されているウィンドウが拡大しながら飛び出す(スケールエフェクト)時や、ウィンドウのLive Risizeingでも同じ効果を提供しています。残念なら、Dockの「ジニーエフェクト」をCarbonアプリケーションで使うためのAPIは用意されていません。しかし、ShowWindow()、HideWindow()、MoveWindow()、SizeWindow()といった旧Window Manager APIの代わりにTransitionWindow()を使うことで、Mac OS Xライクの良好な視覚効果を得ることが出来ます。Mac OS X用のCarbonアプリケーションでは、旧APIをTransitionWindow()に差し換えておくことをお奨めします。
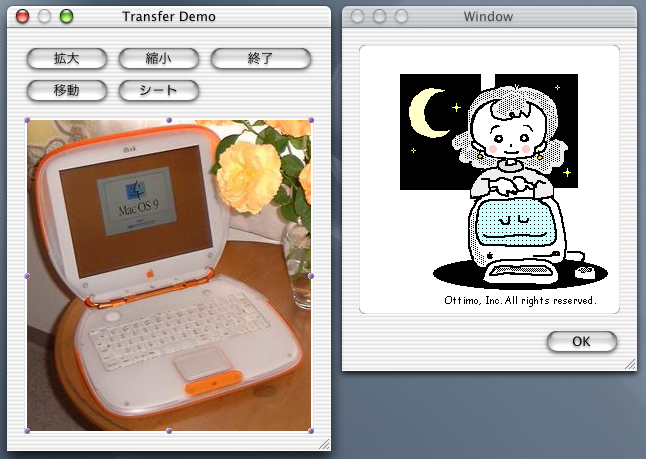
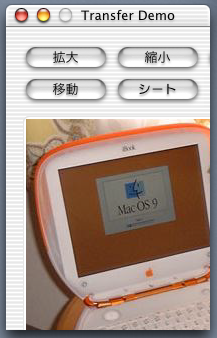
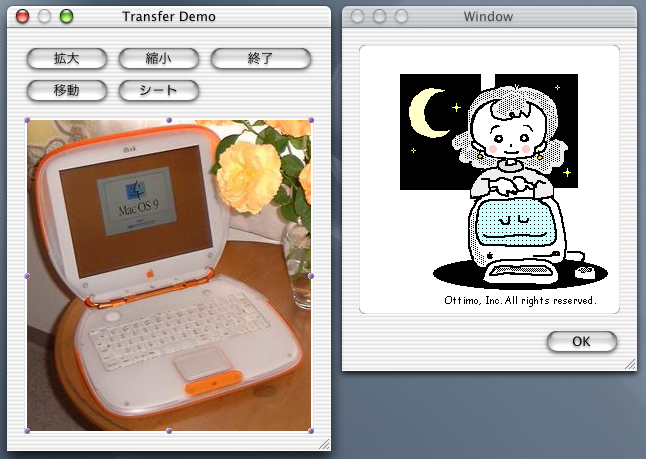
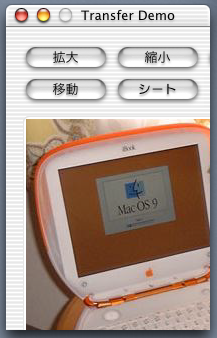
ここでは「Transfer_Demo」というアプリケーションを紹介します。このCarbonアプリケーションは、Develope ToolsのProject BuilderとInterface Builderで開発されています。Interface Builderで「MainWindow」「SheetWidnow」と名付けたふたつのウィンドウが作られ、main.nibというファイル名で保存されています。

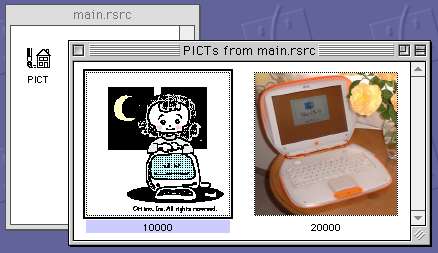
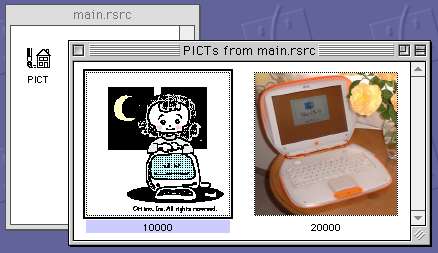
両ウィンドウのImagWellコントロールに表示されているPICT画像は、リソースファイル(main.rsrc)として用意されています。

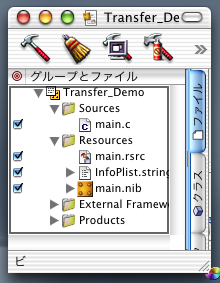
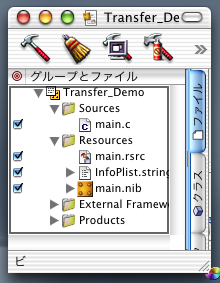
このリソースファイルもNibファイルと同様に、Project Builderのプロジェクトウィンドウのリストに加えておきます。

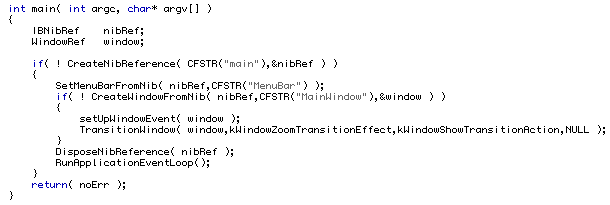
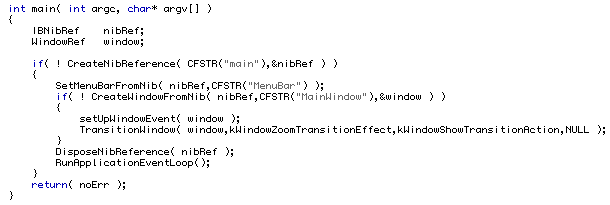
Project Builderに登録されているソースファイルはmain.cのみです。このプロジェクトをメイクしてアプリケーションを起動すると、Interface Builderで用意しておいたMainWindowの方がオープンします。そこまでの処理は、main.cソースファイルのmain()ルーチンに記述されています。

最初にNibファイルからメニューバーとメインウィンドウを呼び込みます。ウィンドウに配置されているボタンコントロールには、Carbonイベントで識別するために、Interface Builderにより固有のコマンドID(HI Command)が割り付けられています。次に、CreateWindowFromNib()で得たWindowRefをsetUpWindowEvent()に渡し、メインウィンドウにCarbon Event Handlerをインストールします。

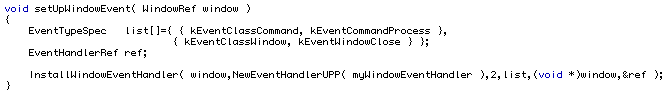
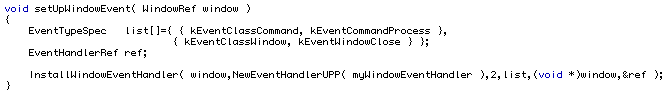
InstallWindowEventHandler()で登録しているEventTypeSpecは2種類です。ひとつは、ボタンコントロールに割り付けたコマンドIDを認識するための物です。イベントクラスが「 kEventClassCommand」イベント種類が「kEventCommandProcess」のタイプです。もう片方は、ウィンドウのCloseボックスのクリックを認識するための物です。イベントクラスが「 kEventClassWindow」イベント種類が「kEventWindowClose」のタイプです。またユーザデータ(UserData)としてイベント対象であるウィンドウのWidnwRefが渡されています。
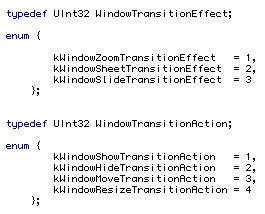
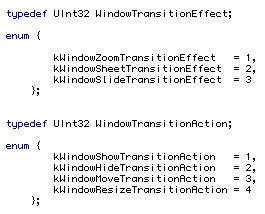
前準備が終了したら、ShowWindow()の代わりにTransitionWindow()を呼んでメインウィンドウを表示します。TransitionWindow()の最初の引数は、対象となるウィンドウのWindowRefです。2番目の引数にはどんなエフェクトを利用するのかを、3番目の引数にはどんなアクションに用いるかを設定します。利用可能なエフェクトとアクショについては、Universal Interfacesの「MacWindows.c」に定義されていますので参照してみてください。コメント文として処理内容が詳しく解説されています。

ウィンドウを表示する場合には、エフェクトにkWindowZoomTransitionEffectを、アクションにkWindowShowTransitionActionを選択します。最後の引数は、どの位置からズームを開始するのかを決定するための矩形情報(Rect)です。ここにNULLを代入しておけばディフォルト位置が選択されます。これでTransitionWindow()を実行すると、Mac OS 8/9のFinderと同じ視覚効果でウィンドウがオープンされます。グレイの矩形枠が徐々にポップアップして大きくなっていく感じです。ウィンドウを閉じる時にもTransitionWindow()を使いたれば、アクションにkWindowHideTransitionActionを選択します。残念ながら現状のMac OS X 10.1では、Dockの「ジニーエフェクト」ライクな視覚効果を得ることはできません。Mac OS Xの次期バージョンでは、このAPIの機能が拡張され、ジニーエフェクトと同じ視覚効果を得られることを望みたいと思います。
(この項、続く)
カテゴリ:ユーザインタフェース, Carbon/CF, 小池邦人のプログラミング日記
【MacWIRE配信予定】小池邦人のプログラミング日記》2002/2/6<TransitionWindow()でウィンドウを移動させる>(2)
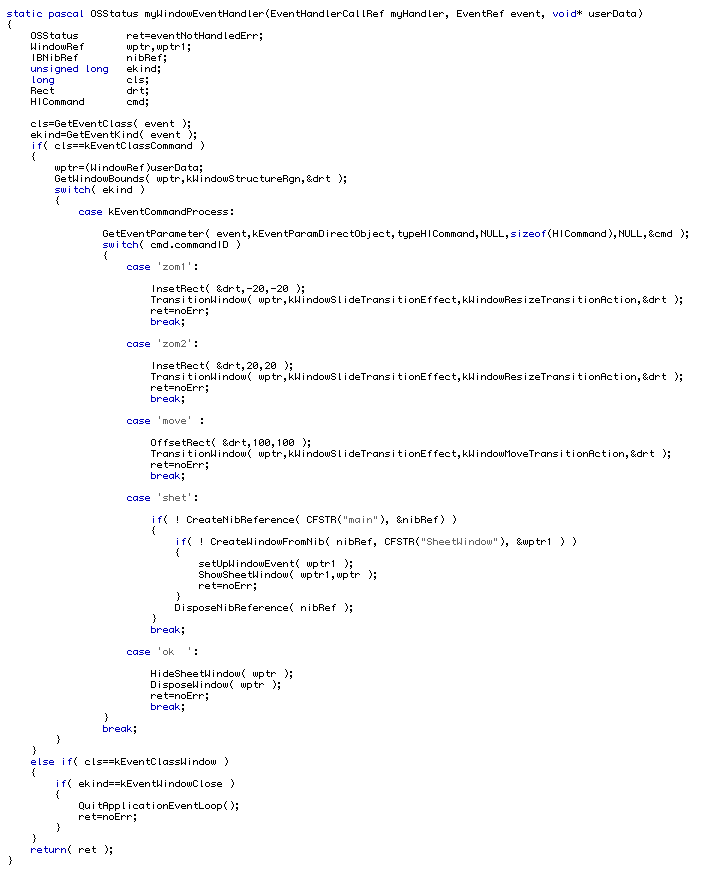
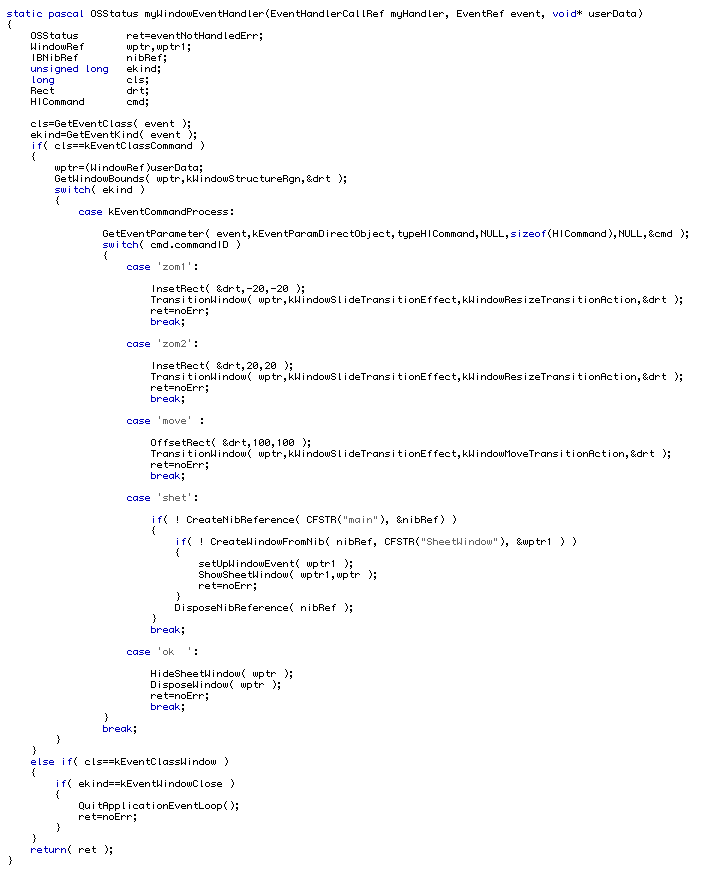
続いて、setUpWindowEvent()でCarbon Event HandlerルーチンとしてインストールされてるmyWindowEventHandler()を見てみます。

Handlerルーチンは、ウィンドウのボタンがクリックされると呼ばれます。押されたボタンのコマンドIDを調べ適切な処理へ分岐していることが分かります。各ボタンに割り付けられているコマンドIDは、「拡大」が’’zom1’、「縮小」が’zom2’、「移動」が’move’、「シート」が’shet’となっています。
「拡大」ボタンのクリックでは、エフェクトにkWindowSlideTransitionEffectを、アクションにkWindowResizeTransitionActionを選択し、TransitionWindow()を実行します。矩形情報には、現在のウィンドウサイズより縦横20ピクセル大きなサイズが代入されています。この設定によりウィンドウが拡大されるわけです。「縮小」ボタンのクリックでは、それとはまったく逆の処理を行い、ウィンドウの縦横サイズを20ピクセルずつ小さくします。「縮小」ボタンを何度もクリックすると、ウィンドウサイズはどんどんと小さくなって行きます。

この機能は、Mac OS X 10.1の「初期設定」ダイアログで利用されています。機能アイコンを選択した時に、表示する内容によってダイアログウィンドウの縦サイズが延びたり縮んだりする時が、それに相当します。
「移動」ボタンのクリックでは、エフェクトにkWindowSlideTransitionEffectを、アクションにkWindowMoveTransitionActionを選択し、TransitionWindow()を実行します。矩形情報には、現在より縦横へ100ピクセルだけ移動した情報を設定します。これにより、ウィンドウは画面上をスライドするように移動します。「移動」ボタンをマウスクリックすると、ウィンドウがマウスから逃げるような感じになります。
最後の「シート」ボタンは、TransitionWindow()ではなくShowSheetWindow()を使い、Nibファイルから読み込んだSheetWindowを表示します。SheetWindowの「OK」ボタンにはコマンドIDとして’ok ’が割り付けられています。「OK」ボタンがクリックされると、Handlerルーチンは、HideSheetWindow()とDisposeWindow()を実行してウィンドウを閉じる処理を実行します。以下が、MainWindowで「シート」ボタンをクリックした時の様子です。

MainWindowのCloseボタンがクリックされた時には、QuitApplicationEventLoop()を実行してアプリケーションを終了させる処理がHandlerルーチンに記述されています。
「Transfer_Demo」サンプルアプリケーションは、以下のサイトに登録されていますので、試してみてください。Mac OS X 10.1と最新版のDeveloper Toolsが必要です。
http://www.ottimo.co.jp/library/
次回は、ウィンドウのグループ化について解説します。この機能を利用すると、マウスドラッグにより複数のウィンドウを同時に移動させるようなことが可能となります。
[小池邦人/オッティモ< http://www.ottimo.co.jp/>]
(この項、以上)
カテゴリ:ユーザインタフェース, Carbon/CF, 小池邦人のプログラミング日記
AppleScript Working》3 _ AppleScript Studioでテーブルコントロールを使う(1)
この記事のPDFファイル(651KB)は以下のアドレスにあります。
ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020007.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
AppleScript Studioでのプログラミングの話題の続きとして、テーブルの使い方を解説しよう。NSTableViewというクラスがCocoaでは用意されており、表形式の表示やデータ入力に使えるようになっている。昔の開発環境だと、単純な機能であったが、NSTableViewは汎用的なデータの保存のために複雑になっているため、ある程度はどの概念を理解していないと、AppleScriptのプログラミングでも理解できないことも多い。今回はテーブルにデータを追加し、データを取り出すというところまでのプログラムの作成方法を解説しよう。
――――NSTableViewとデータソース
よくあるRAD開発システムの場合、テーブルだとたいがいは「表と列を指定して値をセットしたり取り出す」ということができるようになっている。しかしながら、Cocoaで用意されたテーブルのコントロールであるNSTableViewは、さまざまな処理に対応できるのであるが、特に、表に表示するデータの保存についても自由にカスタマイズできるという点が大きな違いだ。もちろん、柔軟性は高いのであるが、逆に言えば、簡単に使うことができないとも言える。
AppleScript Studioは、Cocoaのコンポーネントを使えることが大きな特徴であり、もちろん、テーブルにはNSTableViewを使う。しかしながら、そのままの状態だと単純に使いにくいこともあるので、データをテーブルなどに保存するためのオブジェクトも用意されている。その使い方さえ知っておけば、よくあるテーブルコントロールと同じように使えるのである。
まず、NSTableViewでは、データの保存を「データソース(Data Source)」という別のオブジェクトで行う。つまり、テーブル自体にはデータを記憶することはできず、その背後に用意されたデータソースにデータを保存する。Cocoaではそのデータソースを構築するためのプロトコルとしてNSTableDataSourceというクラスが定義されている。ここでは、つまりはリクエストがあれば表形式のデータを取り出すなどのメソッドを用意したクラスを定義するためのもとになる定義が行われていて、これに従って、プログラマがデータを保存する定義を用意するというのが基本となる。
CocoaではNSOutlineViewなどでも、同じような手法、つまりデータソースという別のオブジェクトを使う方法を使ってのデータの保存を行っている。AppleScript Studioでは、テーブルやアウトラインで使えるデータソースを、オブジェクトとして用意してくれている。ASKDataSourceというコンポーネントがある。このコンポーネントを、とりあえず用意しておき、テーブルやアウトラインからこれを使うように設定することで、データの保存ができる。ASKDataSourceへの読み書きは、AppleScriptのプログラムで行える。
いずれにしても、ユーザインタフェースのコンポーネントと、データの保存のコンポーネントが別々に用意されているということを知っておくのが第一歩だ。
――――Interface Builderでのテーブルとデータソースの設定
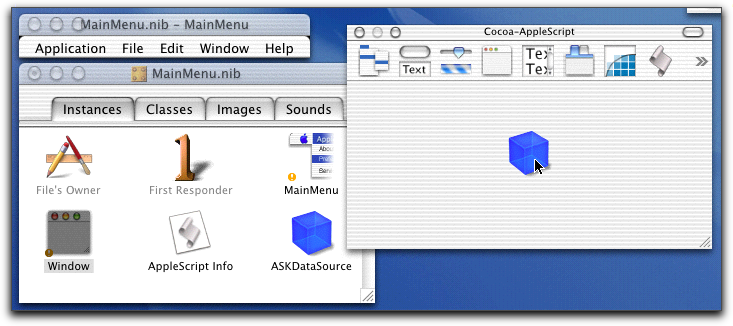
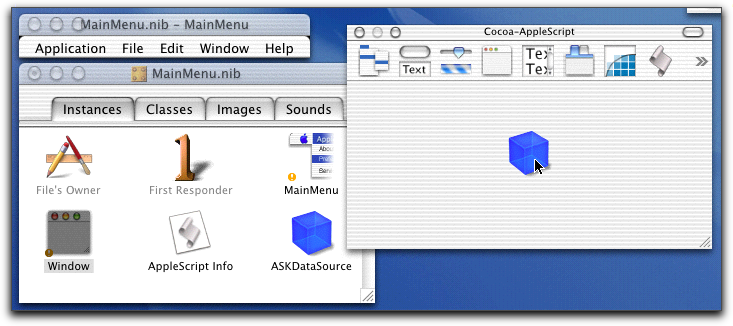
実際に、テーブルをウインドウに配置したときに、データソースをどのように用意するのかを解説しよう。Project Builderで、AppleScript Applicationのテンプレートを使ってプロジェクトを用意すると、そこには、MainMenu.nibというnibファイルがあるのでそこに設定を追加しよう。MainMenu.nibをダブルクリックして開き、そこにあるWindowにテーブルを配置したとする。テーブルを配置するには、ツールパレットの左から5番目のアイコンを選択して、パレットのタイトルを「Cocoa-Data」としておく、そして、そこに表示される左下のものがテーブルのコンポーネントである。
◇テーブルのコンポーネントと、配置したテーブル

テーブルを配置した後には、「Cupertino」などのデータが表示されるが、これはレイアウトの参考のためだけのもので、実際にこのデータが表示されるわけではない。
このNSTableViewのコンポーネントは、少し複雑な構成になっている。単に1つのオブジェクトではなく、まず、NSScrollViewというスクロールを行うコンポーネントがまずあって、その中にNSTableViewが含まれている。だから、単に配置したコンポーネントを選択すると、それは、NSScrollViewである。ダブルクリックすると、NSTableViewが選択されるのが基本である。Infoパレットのタイトルに、選択されているオブジェクトのクラス名がでてくるので、をよく見ながら作業をするというのがコツだ。ここでは、AppleScriptのNameとして、NSScrollViewにはscView1、NSTableViewには、table1という名前を付けてある。
それから、列の見出しであるが、プログラムで設定等もできるが、固定的なものだと、最初からつけておくのが一般的だろう。そのとき、コントロールをダブルクリックして、NSTableViewの方を選択し、さらに、列をクリックすると、Infoパレットには、NSTableColumnというクラス名がでてくる。つまり、テーブルの中の1つ1つの列が実はさらに別のオブジェクトとして管理されているのである。そして、列見出しの部分をダブルクリックすると、列見出しをキー入力できるようになるので、そこで任意にキータイプすれば良い。
次に、データソースを用意しよう。ツールパレットの左から8番目にAppleScriptのロゴのアイコンがあり、これをクリックすると、青い立方体のアイコンだけがツールパレットにでてくる。これを単にMainMenu.nibのウインドウの中にドラッグして、オブジェクトを追加する。ASKDataSourceという名前になっているが、名前を変えたりはできないので、とにかくここに作っておくのである。ちなみに、アプリケーションを起動すると、MainMenu.nibファイルがロードされるnibファイルであると設定されている。したがって、MainMenu.nibに設定されているオブジェクトのインスタンス化が自動的に行われるので、ここに作ったASKDataSourceはオブジェクトとして存在するのである。
◇データソースのオブジェクトを追加する

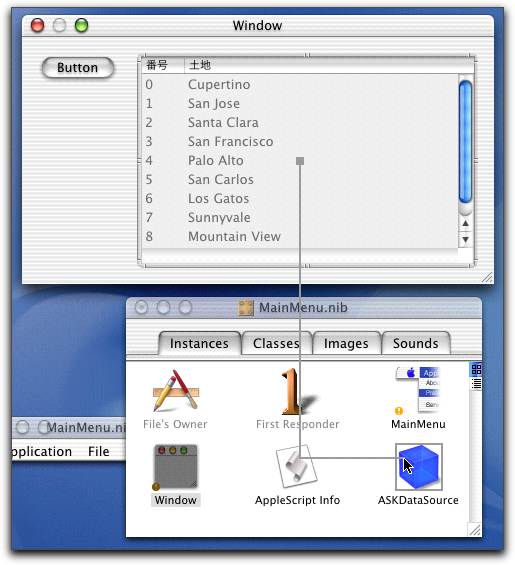
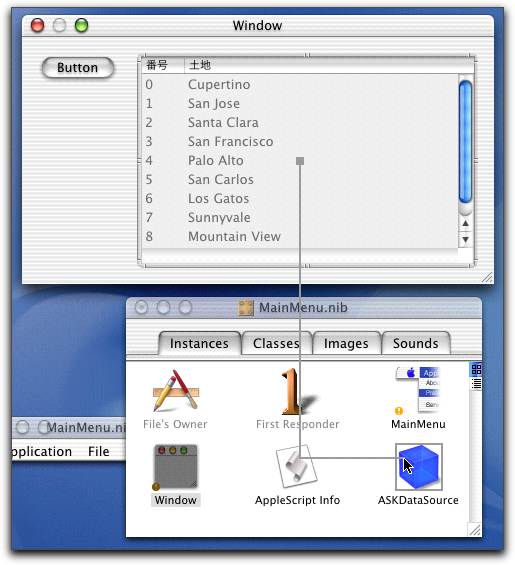
こうしてデータソースが確保されるのであるが、テーブルがそのデータソースを使うという設定を、Interface Builder上で行っておく必要がある。テーブルをダブルクリックして、NSTableViewが選択された状態で、テーブルの中のどこからでもいいので、controlキーを押しながらドラッグし、ASKDataSourceのところまでドラッグ&ドロップを行う。
◇NSTableViewとASKDataSouceを結ぶ

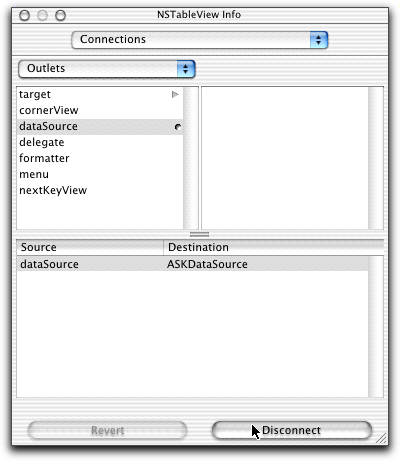
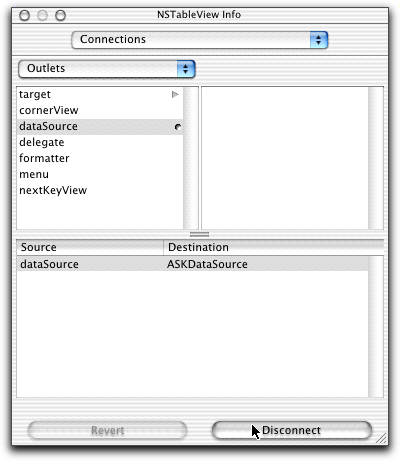
すると、Infoパレットに、NSTableViewのConnectionsの設定が表示される。ここで、dataSourceというアウトレットが選択されていることを確認して、Connectionボタンをクリックする。(WebObjectsがインストールされているのなら、左上にあるポップアップメニューで、Outletsを選択する。)
◇dataSourceとASKDataSourceを接続する

これで、NSTableViewはデータソースを持つことができるようになった。
(この項、続く)
カテゴリ:ユーザインタフェース, AppleScript, AppleScript Working
AppleScript Working》3 _ AppleScript Studioでテーブルコントロールを使う(2)
――――AppleScriptプログラム上でのテーブル
プロジェクトにはAppleScriptKit.asdictionaryというファイルがあって、用語が参照できるので、さっそくそれを見ながらのプログラミングということになるのだが、余分な情報があって見づらいのも確かだ。いずれにしても、次のようなオブジェクトの階層があることを知っておく必要がある。
まず、テーブルのオブジェクトは、Data View SuiteにあるTable Viewクラスである。このクラスがテーブルそのものであるが、テーブルの各列としては、さらにTable Columnクラスがあり、このオブジェクトは1つのテーブルに複数個存在する。
一方、Table Viewクラスからは、データソースを示すクラスであるData Sourceも複数個存在するという定義になっているが、Interface Builderで接続したASKDataSourceを参照するには、「Data Source 1」として、1つ目のデータソースを指定すればよい。
続いて、Data Sourceクラスを見るが、いろいろとややこしい感じがするだろう。ここで、考え方として、データソースをデータベースのテーブルのように考えればよい。つまり、データソースには複数のカラムがあるというのが1つの見方だがこの場合のカラムはデータではなくテーブル構造を示すものだ。そして、データ自体は、まず行に保持されるから、データソースには複数の行があるということになる。そして、その行に対して、カラムに対応した複数のセルがあるということになる。1対多の関係を→で示すと、次のようになる。
テーブル定義:Data Source → Data Column
記録データ:Data Source → Data Row → Data Cell
そして、セルにあるデータそのものは、Data Cellクラスのcontentsプロパティで参照することができる。
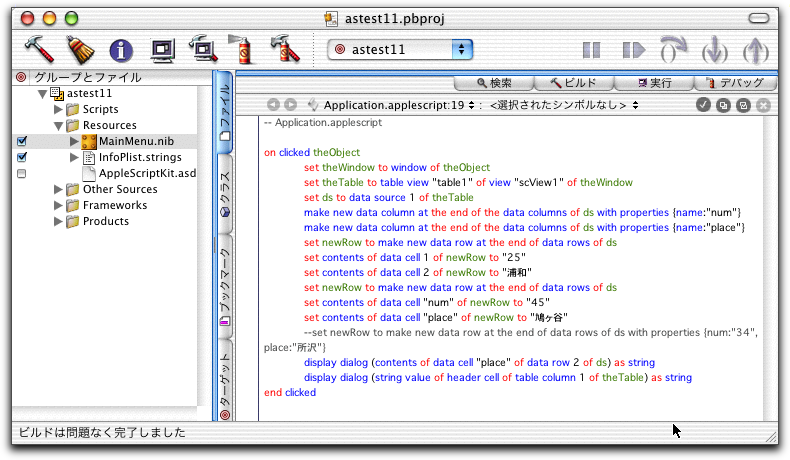
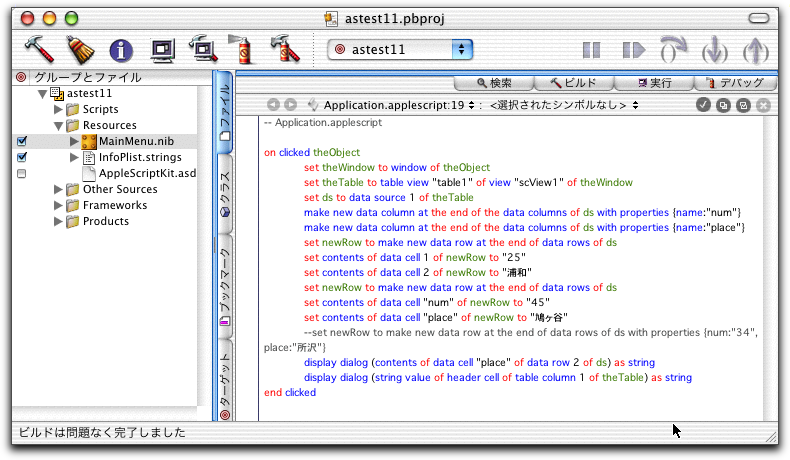
ここで、とりあえずプログラムをみていただきたい。前記のユーザインタフェースで、ボタンをクリックしたときに、on clickedハンドラが呼び出される。プログラムは後でテキストでも示す。
◇作成したプログラム

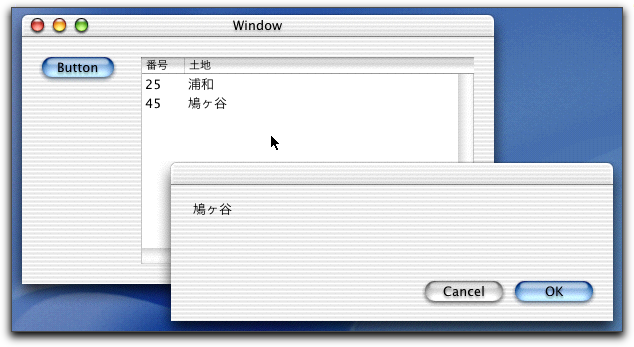
実際の動きは次のようになる。プログラムを実行すると、まずはウインドウが表示され、ボタンとテーブルが表示されるが、テーブルの中は何もデータはない。見出しだけ、Interface Builderで設定した通りになっている。
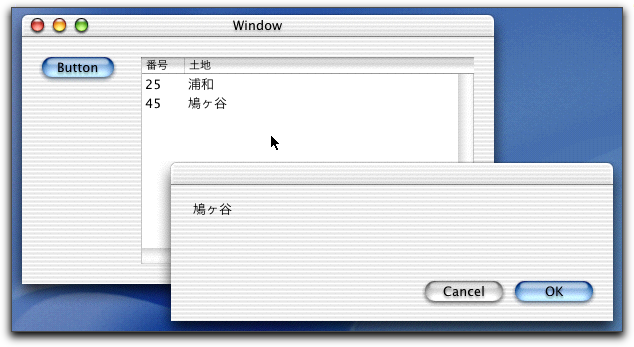
そこで、ボタンをクリックすると、テーブルにデータが入力される。また、ダイアログボックスが表示されるが、2行目の2列目のデータが取り出されて、ダイアログボックスで表示されているわけだ。さらに、その後に、1列目の列見出しの文字列もダイアログボックスで表示される。
◇ボタンをクリックするとテーブルにデータがセットされる

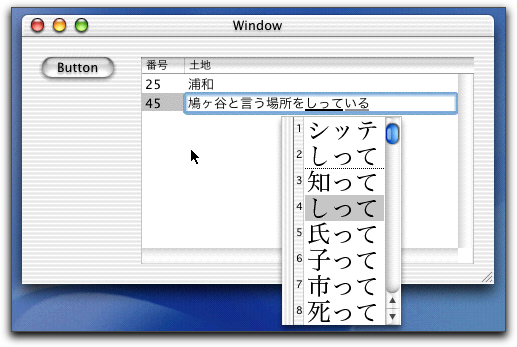
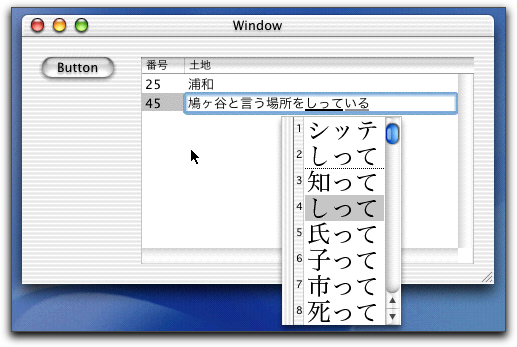
さらに、テーブルのデータは、ダブルクリックするとセル単位で編集できるようになっている。編集をできるかできないかは、Interface Builderでの設定で可能となっている。
◇テーブルではテキストの編集もできる

プログラムをチェックしていこう。まず、ここでクリックしたボタンのclickedハンドラだから、引数のtheObjectはボタンを参照している。従って、以下のようにすれば、変数のtheWindowは、ウインドウそのものを参照する。
set theWindow to window of theObject
次にテーブルをどうすれば参照できるかだが、NSScrollViewの中にNSTableViewがあったことを思い出してほしい。そうすれば、以下のようにすると、theTableがテーブルを参照し、dsがそのテーブルのデータソースを参照できるようになる。
set theTable to table view "table1" of view "scView1" of theWindow
set ds to data source 1 of theTable
初期状態では、データソースにはカラムが一切定義されていないため、行の追加はできない。フィールド定義されていないテーブルのようなものである。そこで、データソースに、新たにカラムを作成するが、makeコマンドを使う。つまり、データソースの中のdata columnの集合の最後に、新しくdata columnを作る。Nameというプロパティは、その列の名前である。列の名前は、テーブルに表示された列名と異なってもかまわないが、データソースを操作するときには、この名前を使うことができる。(2行に分割される部分は「ツ」と記載するが、実際には1行で入力してもらいたい。)
make new data column at the end of the data columns of ds ツ
with properties {name:"num"}
make new data column at the end of the data columns of ds ツ
with properties {name:"place"}
これでカラムが定義できたので、続いて行を作ってデータを保存しておく。行についても、同様で、データソースの行の集合の最後に新しくdata rowをmakeコマンドで作る。ここで、作った行への参照をnewRowという変数におさめておく。そして、その新しい行に含まれているdata cellオブジェクトを参照し、そのcontentsプロパティに対して文字列を設定することで、実際にテーブルにその文字が見えるようになるという具合である。
set newRow to make new data row at the end of data rows of ds
set contents of data cell 1 of newRow to "25"
set contents of data cell 2 of newRow to "浦和"
set newRow to make new data row at the end of data rows of ds
set contents of data cell "num" of newRow to "45"
set contents of data cell "place" of newRow to "鳩ヶ谷"
data cellについては、番号で指定してもいいが、data columnのtitleプロパティの値を利用して、どのセルかと言うことを指定することもできる。上記のプログラムは2つのバリエーションを示しているので、プログラムと、テーブルでのデータ設定結果を見比べてもらいたい。
ところが、ここで、次のようなプログラムは動かないものかと若干は期待したけど、これはだめであった。やはり、data rowがさらに複数のdata cellというオブジェクトにつながっているため、直接書き込むことはできないのである。
make new data row at the end of data rows of ds ツ
with properties {num:"34", place:"所沢"}
逆にデータソースからデータを取り出す場合も、まったく同様である。たとえば、2行目の2列目のデータを取り出して、ダイアログボックスに表示するのは、次の部分である。
display dialog (contents of data cell "place" of data row 2 of ds) as string
また、テーブルに見えている列の名前は、table columnオブジェクトを参照して、そのheader cellを参照し、さらにそれのstring valueプロパティを参照することで、得ることができる。このあたりは、オブジェクト階層が深い。
display dialog (string value of header cell of table column 1 of theTable) as string
列幅については、header cellのcell sizeプロパティを取得することでわかる。{ 30, 17 }のようなリスト形式で得られ、単位はドット数である。1項目目が幅なので、
item 1 of cell size of header cell of table column 1 fo theTable
のようにすれば、列幅が分かるということだ。
他に知りたいものとなると、まずは行数となると思われる。行数は、countコマンドで数えればいいので、変数dsがデータソースを参照しているとすれば、
set numRows to count (data rows of ds)
とすれよい。
テーブルの中で選択されている行や列を知るには、table viewクラスのselected rowやselected columnプロパティを使う。これだと、何行目が選択されているのかが分かるが、1行目あるいは1列目は、いずれのプロパティも「1」になる。これらのプロパティが0の場合には選択されていないことになる。たとえば、2行目を選択すると、行全体は選択されているが、特定の列は選択されていないので、selected rowは2であるが、selected columnは0となっている。なお、列を選択できないようにAttributesを設定すると、selected columnプロパティの取得時にはエラーが出る。
データソースとテーブルが分離していることと、データソース内部でのデータ構造を理解することで、テーブルは自由に扱えるようになるだろう。
(この項、以上)
カテゴリ:ユーザインタフェース, AppleScript, AppleScript Working
KBase》Mac OS Xでのファイルのアクセス権に関する文書
Knowledge Baseに、Mac OS Xでのファイルのアクセス権に関して、詳しく解説された文書が掲載された。Mac OS Xでは、所有者、グループ、全員に対して、読み込み、書き込み、実行の権限が設定される。これらの設定方法や、確認の方法などを含めて、ファイルのアクセス権についての基本的な知識や、スーパーユーザについての解説などがまとめられている。
関連リンク:Mac OS X: About Troubleshooting Permissions Issues
カテゴリ:Mac OS X
KBase》iMovieに関するトラブル対策の文書が公開
◇iMovie: Automatic Scene Detection Requires That Camera Clock Be Set Properly
http://www.info.apple.com/kbnum/n61412
iMovie2の「場面ごとに新しいクリップを作成する」の機能は、カメラの時計を正しく設定していないと利用できない。
◇iMovie 2 for Mac OS 9: Aurora Igniter INIT Causes Clips to Move to the Trash
http://www.info.apple.com/kbnum/n61413
Mac OS 9でAurora Igniter INITを利用していると、クリップが即座にゴミ箱に移動してしまう。この機能拡張を使わないようにして起動してから利用するようにする。
◇iMovie 2 for Mac OS X: Unable to Import Some JPEG and GIF Images
http://www.info.apple.com/kbnum/n61414
Knowledge Baseに掲載された文書によると、Mac OS X版のiMovie2で、JPEGやGIFファイルのインポートができない場合がある。ファイルタイプの設定がされていないと、iMovieでは読み込みが行われない。ファイルタイプが設定されていない場合には、Previewアプリケーションで読み込んで保存をしなおすことで、ファイルタイプが付加されたJPEGファイルになるが、ファイル関連ユーティリティで設定してもかまわない。
カテゴリ:Knowledge Base(旧TIL), ビデオ編集