ダウンロードには、MDOnlineのアカウントが必要です。
pdfs/MDOnline020021.pdf
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
今回も、Expo会期中に開催された技術セッションで明らかになった、利用価値の高いQuartz 2Dの隠れ機能(笑)を紹介してみます。Quartz 2Dを利用してPICTファイルを高精度で描画するという「技」です。
今年も、近畿日本ツーリストから「WWDC 2002パッケージツアー」が発表されました。すでに以下のウェブサイトから申し込みが可能となっています。
http://www.knt.co.jp/branch/shi/wwdc/
昨年と違い、宿泊ホテルも「FAIRMONT HOTEL」がちゃんと確保されているそうです。しかし、参加人員が多いと会場から離れたホテルに移される可能性があるので、参加することが決定している人は、早めに申し込んでおいた方が良いでしょう。費用はお一人様168,000円です。ただし、シングルルームを確保すると「シングルルーム使用追加料金」95,000円が追加されますので、同室に宿泊するペアを見つけることは必須でしょうね。(毎年終盤になると関係者同士で取り合いになる)今年は、Mac OS X 10.2の話がメインだと思われます。噂では、Mac OS X 10.2プレビュー版(β版?)が配付されるのではないかとも言われています。
さて、Quartz 2Dを利用してPICTファイルを描画する機能ですが、ヘッダーファイルの「Universal Interfaces 3.4.1」を詳しく調べてみても、そんなAPIはどこにも存在していません。この機能に関係するAPIは、Mac OS X 10.1の「QD.framework」に属するQDPictToCGContext.hに定義されています。どうしてUniversal Interfacesの方にないのかは謎なのですが、とにかく今までは表に出たことがない機能です(筆者が知っているかぎりでは...)。 CodeWarriorなどから利用する場合には、ソースファイルに以下の定義が必要となりますので注意してください。
#include
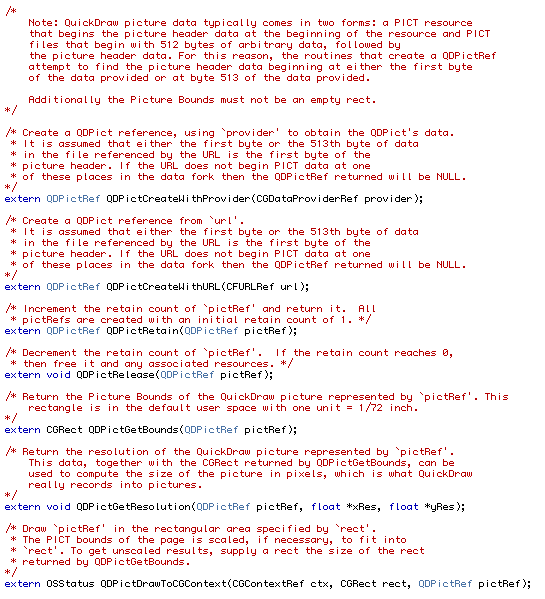
QDPictToCGContext.hには、全部で7つのAPIが定義されています。

これらのAPIからPICT画像へアクセスするのには、PicHandleの代わりにQDPictRefを用います。PQDPictCreateWithProvider()を使うと、PicHandleとしてメモリ上に展開されているPICTデータからQDPictRefを得ることができます。PICTファイルからダイレクトにQDPictRefを得るのには、QDPictCreateWithURL()にそのCFURLRef(使い方はCore FoundationのCFURL.hを参照)を渡す方法を取ります。こうして得た、QDPictRefをQDPictDrawToCGContext()に渡せば、指定されたQuartz 2DのContext(CGContextRef)へPICT画像が描画されるわけです。まずは、メモリ上にPicHandleとして保存されているPICTデータを描画するサンプルを見てみます。

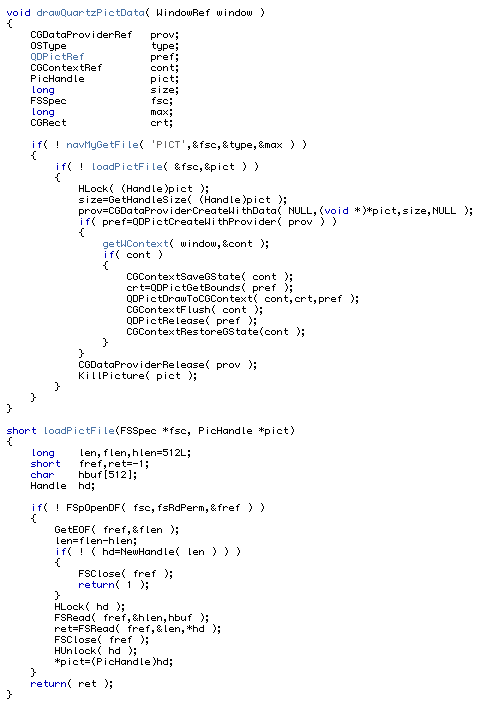
navMyGetFile()は、「Navigation Service」を使いPICTファイルのFSSpec構造体(ファイル保存場所)を得るための自作ルーチンです。以前に何度か紹介しましたので、ここでの説明は割愛します。FSSpecを得たら、それをloadPictFile()ルーチンに渡してPicHandleを得ます。続いてCGDataProviderCreateWithData()にPICTデータのメモリ領域を指定し、CGDataProviderRefを確保します。これは、Quartz 2DでBitmapイメージを描画する時に利用した手法と同じです。最後に、得られたCGDataProviderRefをQDPictCreateWithProvider()に渡して、やっとQDPictRef(pref)を得ることができるわけです。
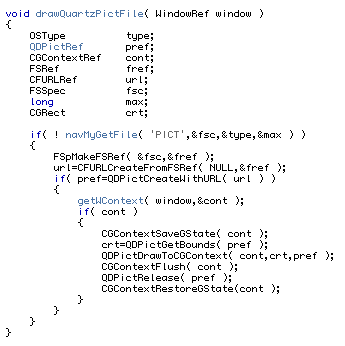
次は、Quartz 2Dによる描画の準備として、getWContext()によりウィンドウに確保しておいたCGContextRefを得ます。これも、以前に紹介した自作ルーチンです。描画に必要となる画像の矩形枠は、QDPictGetBounds()で得ておきます。この時の矩形枠表記は、QuickDrawのRect構造体ではなく、Quartz 2DのCGRect構造体ですので注意してください。最後に、確保しておいたCGContextRef、CGRect、QDPictRefの3つのパラメータをQDPictDrawToCGContext()に渡しCGContextFlush()を実行すると、Quartz 2Dにより描画されたPICT画像がウィンドウ上に表示されます。また、上記の処理を、QDPictCreateWithURL()を使う方法に変更してみると、以下ようなルーチンとなります。

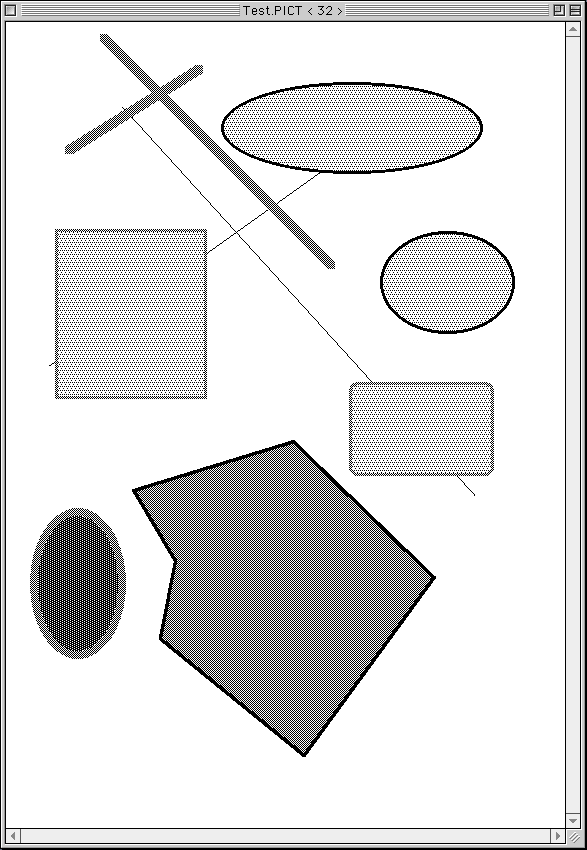
さっそく描画結果を見てみることにしましょう。最初は、昔懐かしいSuper Paint 3.0で作画したオリジナルのPICT画像です。QuickDrawの特徴である「ギザギザ」がよく出ていますね(笑)。

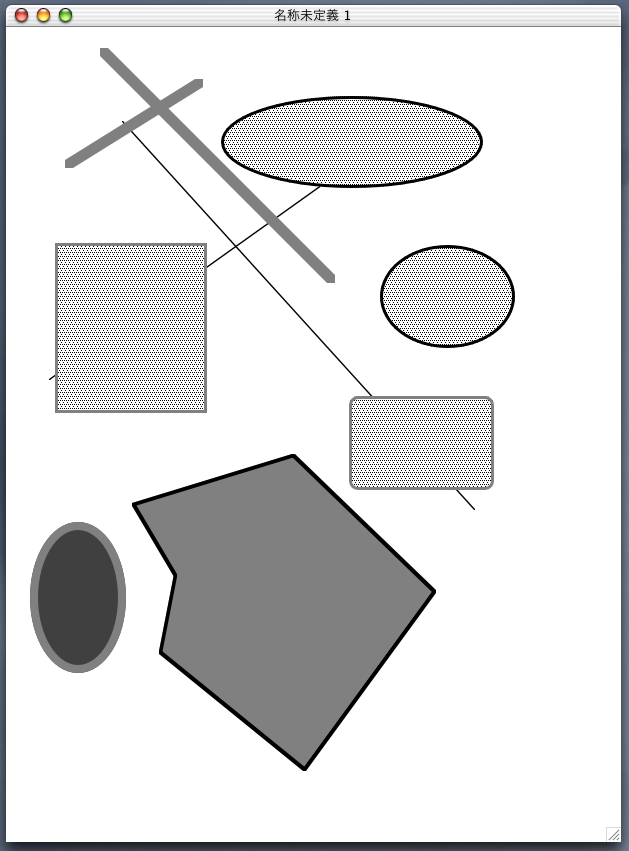
続いて、こちらが先程紹介したルーチンを使い(どちらを使っても結果は同じになる)、Quartz 2D経由で描画した結果です。アンチエイリアス処理や、グレースケールパタン、フレームラインの正確な幅などなど、非常に美しい描画となっています。今まで慣れ親しんできたPICTじゃないみたいですね。いや〜、大人になったPICTといった感じでしょうか!なんだか、子供の成長を喜ぶ親の心境ですね(笑)。

さて、次回こそはオブジェクトのセレクションにOverlayウィンドウを利用する話をすることにします。残念ながら諸般の事情で、今回をもってMDOnlineやMacWIRE Onlineでの掲載は終了になってしまいますが、「プログラミング日記」自体は筆者のウェブサイトで継続掲載されますので、引き続きご愛読よろしくお願い致します。
∽∽∽∽∽∽∽この項、以上∽∽∽∽∽∽∽[小池邦人/オッティモ]∽∽∽∽∽∽∽